Dica: tirar um screenshot total de uma página com o Chrome
Falámos ontem num pequeno truque que nos pode ajudar a gerir o Instagram sem sair do computador, tudo com recurso ao Google Chrome e à fantástica ferramenta DevTools que vem com o próprio browser.
Hoje vamos mostrar como usar a DevTools do Google Chrome para fazer um screenshot completo de uma página recorrendo a uma opção muito interessante.
Visão geral do Chrome DevTools
As ferramentas de desenvolvimento do Chrome (DevTools para abreviar) são um conjunto de ferramentas de criação e depuração da Web incorporadas no Google Chrome. O DevTools oferece aos programadores web um acesso profundo aos meandros do navegador e à sua aplicação web.
Os utilizadores podem usar o DevTools para despistar problemas de layout de forma eficiente, definir pontos de interrupção de JavaScript e obter informações sobre otimização de código.
Usar de forma simples
Além de todas as imensas funcionalidades de desenvolvimento, esta ferramenta pode ajudar nas coisas simples, tão simples como tirar uma captura de um fragmento de uma página ou de uma página completa.
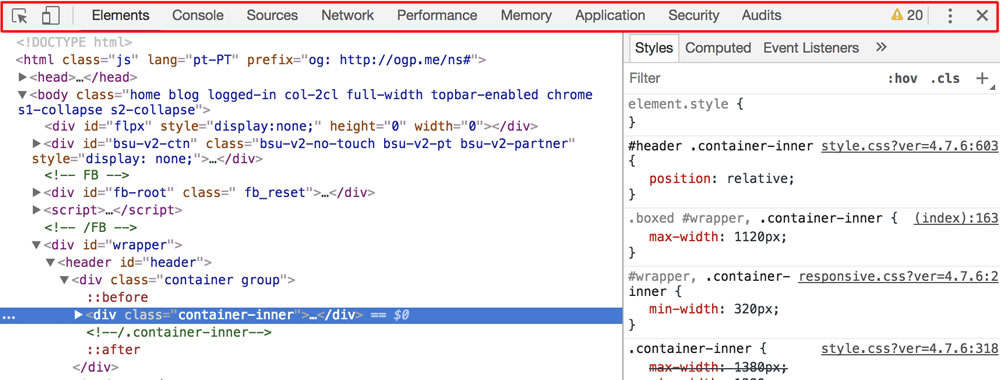
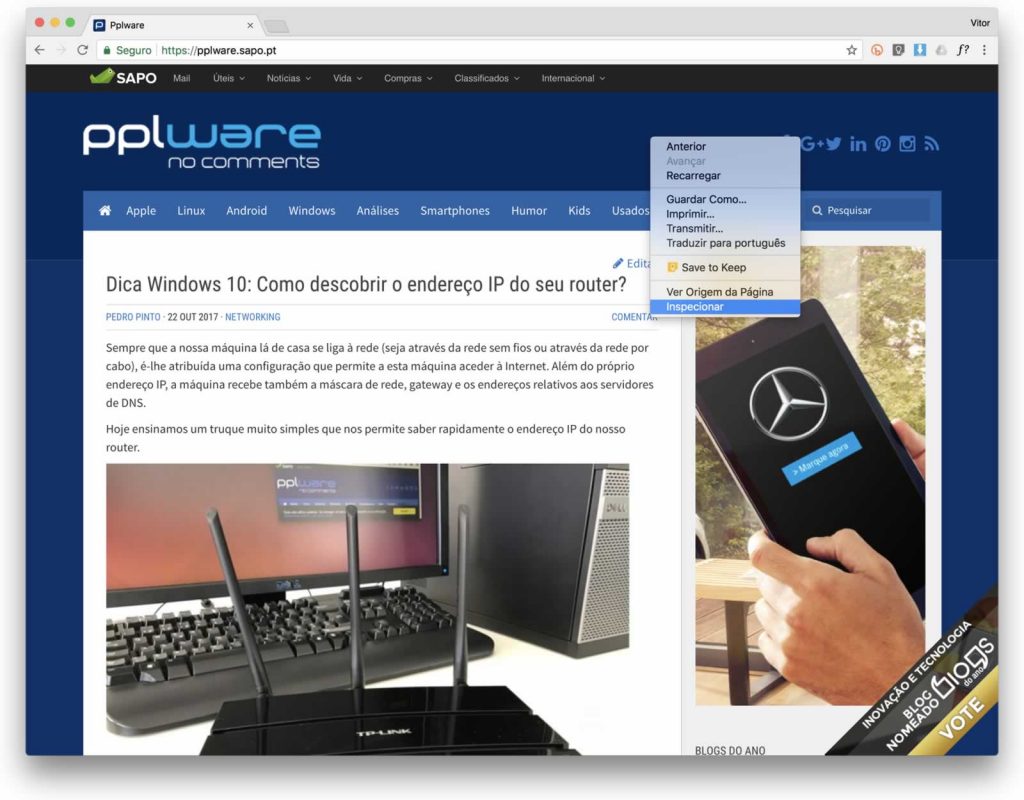
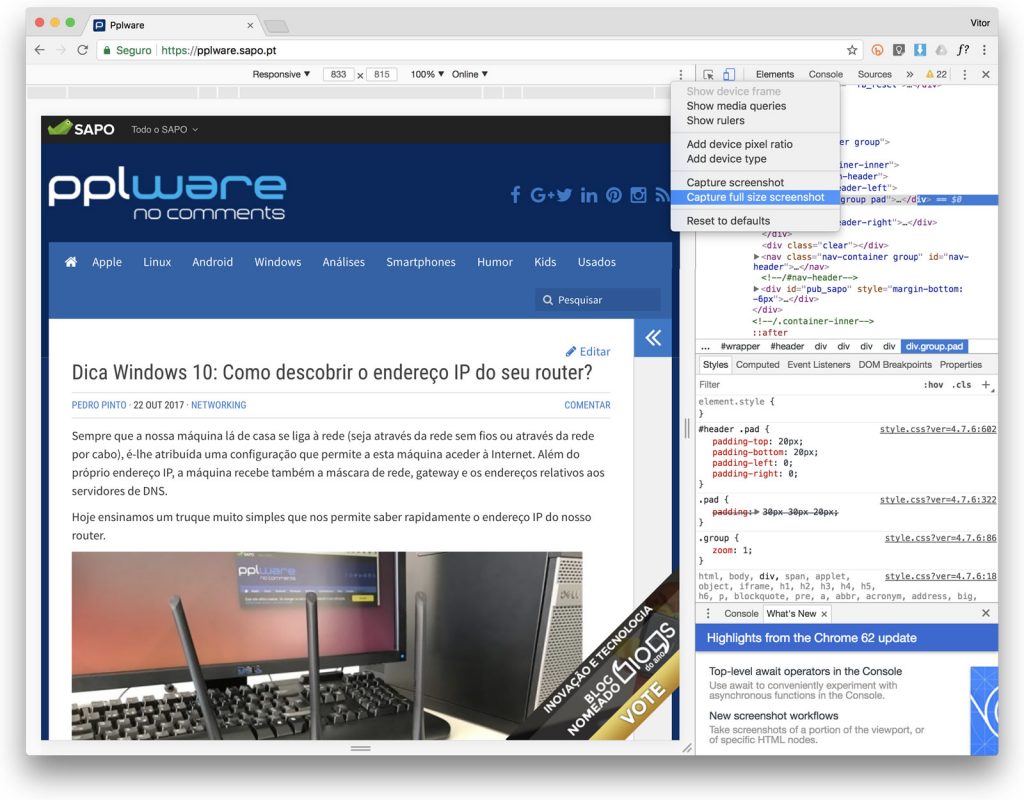
Começamos por invocar, com um clique com o botão direito do rato, a janela de contexto. No menu que se abre escolhemos a opção Inspecionar.
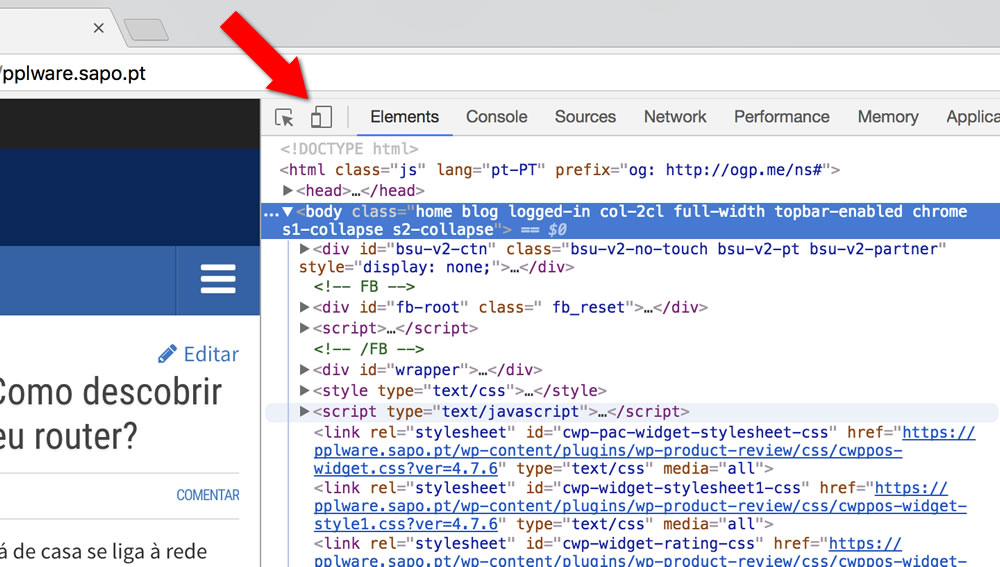
Depois de chamar a ferramenta voltamos a usar o ícone mais à esquerda, no topo da janela, que permite transformar em modelo mobile a página que estamos a ver.
Depois, para além das funcionalidades que já referimos poderem ser usadas neste modo mobile, podemos tirar uma fotografia à imagem no ecrã ou tirar uma captura total da página que estamos a inspecionar.
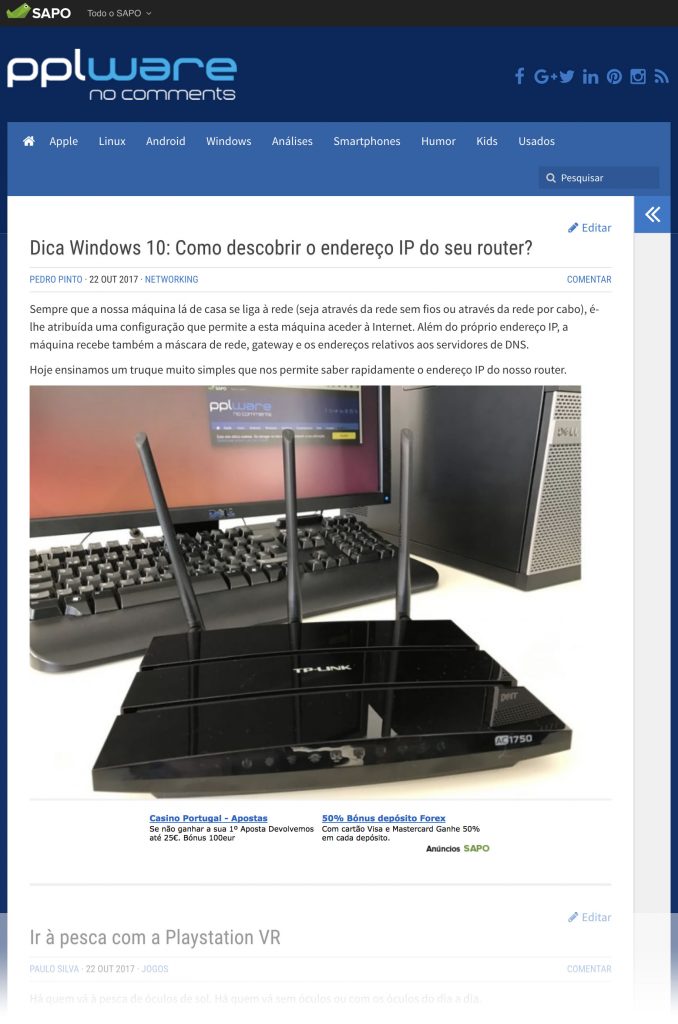
A ferramenta irá recolher todo o conteúdo em modo gráfico e criar um screenshot total, tal como mostramos a seguir:
Agora escusa de ter uma ferramenta de terceiros instalada para este efeito. Explore as restantes opções e boas experiências.
Leia também:
Este artigo tem mais de um ano





























Em último caso dá sempre para usar a tecla PrintScreen e colar as partes no Paint 🙂
😀 tá certo 😀
Mas se tiver 2 écrans a captura via tecla print screen devolve tudo o que está visível nos écrans, pelo que, esta funcionalidade permite poupar muito tempo…
Alt+PrintScreen faz só print da janela seleccionada.
Não é necessário mudar para “mobile view”. Basta quando estiver no dev tools pressionar ctrl+shift+p e escrever “screenshot”
O passar para “mobile view” permite focar o screenshot apenas na área de artigo, removendo a sidebar, por exemplo. Além de permitir dimensionar o que pode ser interessante, tendo em conta os elementos gráficos. Mas obrigado pela sua sugestão, alimenta de opções este artigo.
Acho que continua a ser mais simples e funcional usar uma extensão como o Awesome Screenshot. Para além de mais opções diferentes de screenshot permite adicionar anotações diretamente na ferramenta, funcionalidade essa que uso imenso.
Muitas vezes tive essa necessidade de ter, de guardar toda a matéria de uma página da Internet, e o que de melhor encontrei até hoje foi o site printfriendly.com, onde coloco a url da página que quero guardar e ele gera um PDF. O mais interessante é que posso excluir o que não me interessa na página. Já existe o printfriendly como extensão para navegadores, o que facilita imensamente a vida. Basta um clique no ícone.
Excelente dica, obrigado.
Adorei Esta dica 😀 Thanks 😀
eu normalmente uso F11 e depois Alt+PrintScreen
Funciona em todos os navegadores?
funciona com todas as janelas do windows.
o F11 coloca/tira do full screen o Alt+PrintScreen tira o print apenas da janela que está seleccionada e não de todo o ecran.
Como seria o mesmo procedimento nos outros browser? Microsoft Edge, Mozilla Firefox e o Opera