Criar uma app CRUD com Node.js + MongoDB (Parte 2)
O Node.js é um interpretador de código JavaScript que funciona do lado do servidor. Esta plataforma permite aos programadores o desenvolvimento de aplicações em rede, em tempo real e de alta escalabilidade, de uma forma simples e rápida. O Node.js é baseado no interpretador V8 da Google.
Depois da instalação das dependências e criação de servidor, hoje vamos criar toda a estrutura de aplicação, definindo as Routes, os Controllers e o Modelo.

Organização da Aplicação (MVC)
A nossa aplicação deverá seguir o “design” MCV. M de Model (código para o nosso modelo de base de dados), V de View (layout) e C de controllers (parte lógica da app (Como a app lida com as solicitações recebidas e as respostas enviadas).
Existem também as Routes que indicam ao cliente (browser ou app mobile) qual o controller a usar, de acordo com o url/path solicitado.
Dentro da nossa pasta smartphones_app vamos então criar a seguinte estrutura (podem usar o comando mkdir -p controllers models routes views)
- controllers
- models
- routes
- views

Criar Modelo
Vamos começar por definir o nosso MODEL. Para isso vamos criar, dentro do diretório models, um ficheiro com o nome smartphones.model.js
const mongoose = require('mongoose'); const Schema = mongoose.Schema; let SmartphoneSchema = new Schema({ nome: {type: String, required: true, max: 100}, marca: {type: Number, required: true}, }); // Exportar o modelo module.exports = mongoose.model('Smartphone', SmartphoneSchema); |
Ao exportarmos o nosso modelo, podemos usá-lo em outros ficheiros do projeto. Com isto temos a parte M do design MVC concluída!
Criar Routes
Vamos criar, dentro do diretório routes, um ficheiro com o nome smartphones.route.js e colocar o seguinte código:
const express = require(‘express’); const router = express.Router(); // Colocar controller que ainda não foi criado const smartphone_controller = require(‘../controllers/smartphone.controller’); // teste simples router.get(‘/testar’, smartphone_controller.test); module.exports = router; |
Criar Controllers
const Smartphone = require('../models/smartphones.model'); exports.test = function (req, res) { res.send('Olá! Teste ao Controller'); }; |
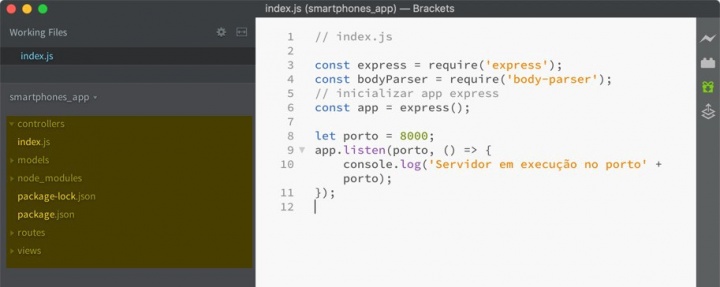
Vamos agora ao ficheiro principal (index.js) e adicionar a route.
const express = require('express'); const bodyParser = require('body-parser'); const smartphone = require('./routes/smartphones.route'); // Importa rota const app = express(); app.use('/smartphones', smartphones); let porto = 8000; app.listen(porto, () => { console.log('Servidor em execução no porto' + porto); }); |
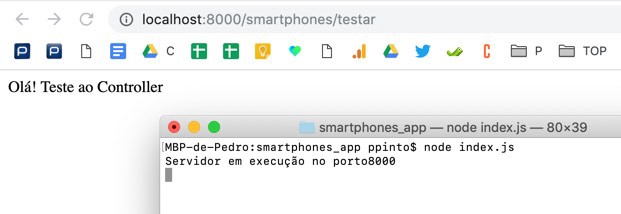
Testar
Para testarem basta usar o endereço localhost:8000/smartphones/testar (definido na Route). Se o resultado for o seguinte, então a sua primeira Route está a funcionar.

E o por hoje é tudo. Este tutorial é baseado no apresentado aqui. Num próximo tutorial vamos criar a base de dados e ligar o projeto à base de dados. Por fim, teremos também de criar os endpoints, que implementarão as funções definidas no CRUD.
Leia também...
Este artigo tem mais de um ano



























Recomendo, que no mundo javascript e nodejs, comece a usar VS Code, para ter melhor intellsense, etc.
o Brackets é muito limitado, comparado com vscode.
+1
Obrigada Pedro. Encontrei o original ao pesquisar por um erro que me deu e achei interessante
Em ambos os tutoriais há um erro: defini-se uma variável ‘porto’ e depois usa-se uma variável ‘port’ ao inicializar o servidor. (index.js)
Tendo em conta que maioria dos conceitos usados são em inglês (que acho bem), devia-se evitar a mistura de português com inglês (manter port e não porto).
define-se*
Deve-se também trocar os ‘let’ e o ‘var’ por ‘const’ visto as variáveis em causa não serem re-definidas.
somete o var por const caso nao altere o valor .
let por var, caso o valor futuramente seja alterado.
ou seja, Let ou const por var;
*enganei-me, ao contrario, como é obvio,
var por const ou let.
😉
Sim, mas não ha mal nenhum usar var (nao o do futebol) neste caso.
@PedroPinto,
as boas práticas de javascript, não é isso que aconselha, muito menos na especificação mais moderna do javascript, es6 (es2015+)
Aliás, é ainda mais recomendado quando se está a programar javascript, no seu ambiente nativo / de origem, que é para os browsers, por causa do global scope.
Aconselho, vivamente a que pesquise o que é o global scope e local scope em javascript. Para quê que foram criados let e const.
Em nodejs também esse problema, mas não é tao grave por causa de commonjs, que isola os ficheiros em modulos.
Por isso, quando se faz artigos deste tipo, aconselha-se muita atenção às boas práticas de cada tecnologia, semelhante a quem está a conduzir um carro, não beber nem utilizar telemóvel enquanto se está a conduzir.
Obrigado pelo artigo, mais são bem vindos.
O velho problema das variáveis em JavaScript, e ainda nem chegamos à conversa sobre os tipos.
Ok, agora sei que não sei nada de nodejs……
Sem o VS code não resolvia o problema.
const express = require(‘express’);// Invalid character.ts(1127)
PQ, se a linha for copy/past da erro, escrita a não está ok?
15min…e ctrl-s +++ node -c index.js para ver que o caráter
está errado… nunca fazer copy/past.
Deves estar a copiar “caracteres escondidos”. Coloca o paste no notepad (sim notepad e nao notepad++ etc)
As strings são !=.
(‘express’) em Routes é != (‘express’) em Controllers