Queres ser um iOS Developer? Parte 2
Por Ivan Cantarino para o Pplware
Após o primeiro capítulo, no qual foram demonstrados os requisitos essenciais e uma abordagem geral de conhecimento ao iOS Development, vamos hoje conhecer melhor e explicar o funcionamento geral da ferramenta de Development, o Xcode.

Supondo que possuem os requisitos mencionados anteriormente, que já estejam devidamente registados como Apple Developers e que tenham o Xcode instalado podemos avançar, começando por abrir o Xcode.

Nesta primeira página, é-nos apresentado o menu de Boas Vindas ao programa, na qual, do lado esquerdo possuímos diversas opções de seleção.

Create a new Xcode project - Como o nome indica, aqui é onde criamos um novo projeto, sendo que, todas as Apps que pretendemos criar no Xcode são denominadas de projetos.

Connect to a repository – Aqui podemos realizar a conexão aos recursos de origem dos projetos criados anteriormente (Não será necessário utilizar por enquanto).

Learn about using Xcode – Manual de utilização Xcode , no qual podemos pesquisar conteúdos e funções do programa.

Go to Apple’s developer portal – Podemos visitar o site de Developers da Apple – Funciona como atalho.
Na lateral direita, temos o campo onde ficam gravados os nossos projetos recentes.

Neste caso, mostra um projeto chamado BasicInteraction, no qual estou a trabalhar.
Para iniciarmos o nosso projecto clicamos em “Create a new project”
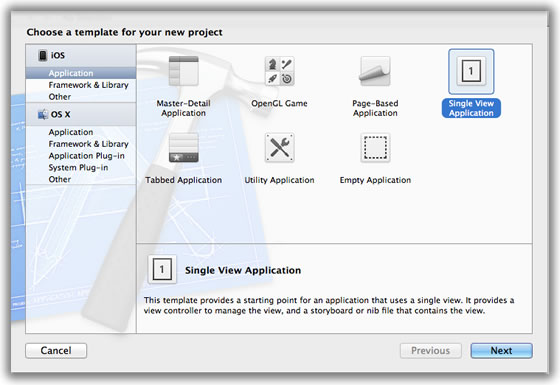
Agora é-nos mostrado a interface onde podemos selecionar um Template , ao qual passo a explicar individualmente a função de cada um.
Na margem esquerda podemos selecionar os tipos de dispositivos aos quais pretendemos desenvolver as aplicações, tanto em iOS (iPhone, iPad e iPod touch), como em OS X (desenvolver Apps para Mac).
Dentro do separador iOS, temos a classe “Application” que serve para selecionarmos o template pretendido para a nossa aplicação.
Templates
Master-Detail Application
Este Template é o exemplo de uma aplicaçãoo clássica de iOS, como por exemplo, a aplicação nativa de Definições dos iDevices, ou seja, normalmente os ecrãs ‘rolam’ lateralmente e usam a barra do topo para navegar para os menus anteriores.
OpenGL-Game
Template especialmente desenvolvido para jogos. Possuem a sua própria biblioteca gráfica e já são templates mais exigentes para os MacDevices que possuam.
Page-Based Application
Este template possui uma característica própria, utiliza a deslocação entre ecrãs com a animação do folheamento de páginas, como se estivéssemos a ler um eBook e o descolamento entra página tem aquele efeito de livro a ser folheado.
Single View Application
Um dos templates mais utilizados nas aplicações de iPhone. Não é um template muito complexo, mas também não é muito simples, pois contém toda a estrutura para criar uma App completa, sendo este o template que vamos a utilizar na nossa aplicação.
Tabbed Application
Possui Tabs no fundo da página, que nos permitem alternar entre ecrãs. É possível adicionar mais ecrãs ao template, mas não aconselho a adicionar mais de 5, pois se estivermos a usar um iPhone ou iPod Touch torna-se difícil a seleção do ecrã pretendido.
Utility Application
Este template possui apenas 2 View Controllers, sendo uma a principal e a segunda uma Flip View, normalmente utilizada para implementar ou uma informação da aplicação\programador ou para especificar as definições que pretendemos ao usar a App. Uma App que utiliza regularmente este template é a App da meteorologia.
Empty App
Este template apenas possui a programação suficiente para fazer a App arrancar, não possuindo nenhum ecrã ou definição sendo necessário proceder a toda a sua implementação.
A ‘nossa App’, conforme referi será criada em Single View Application, para tal selecionamos o template e damos um clique em Next.
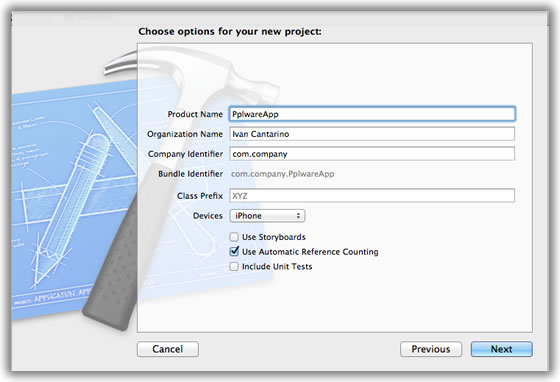
Nesta segunda página que nos surge, inserimos o nome do nosso projeto\App, sendo que, eu vou denominá-lo PplwareApp.
No campo Organization Name, normalmente fica pré-definido o nome do nosso Mac, sendo que no meu caso é Ivan Cantarino.
No campo Company Identifier, podemos especificar um site que possuamos, sendo que aqui poderia escrever pplware.com, mas teria de ficar no inverso, com.pplware. Neste exemplo vou deixar na pré-definição, com.company.
Em Devices, selecionamos iPhone (pré-definido), mas poderíamos selecionar iPad ou Universal, mediante o dispositivo que estaríamos interessados em desenvolver a aplicação, ou selecionando Universal , dando para qualquer iDevice.
Por fim, nas caixas de seleção, deixamos tudo conforme está.
Nos próximos capítulos explicarei pormenorizadamente casa ícone de seleção para que servem e quais as suas finalidades.
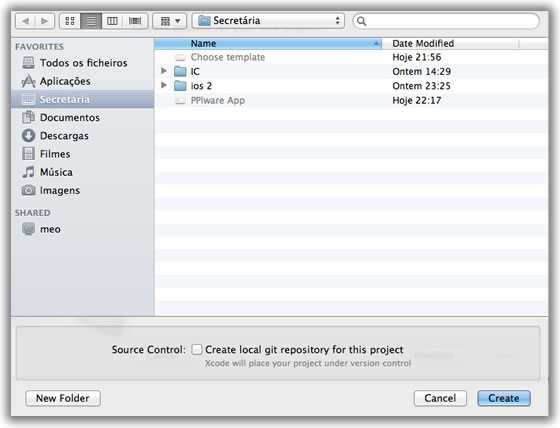
Agora escolhemos onde pretendemos salvar o nosso projeto. Neste caso vou salvar o projeto na minha secretária (Desktop) e criamos em Create.
A partir de agora estamos prontos a iniciar a nossa aplicação, podendo adicionar View Controllers e a implementar código progressivamente, aos quais, irei com o andar dos artigos ensinar a implementar código, as devidas funções e origens do mesmo e a sua derivação, mas isso fica para os próximos artigos, agora vou apresentar sumariamente o Xcode para que se possam enquadrar com a interface, menus e afins.
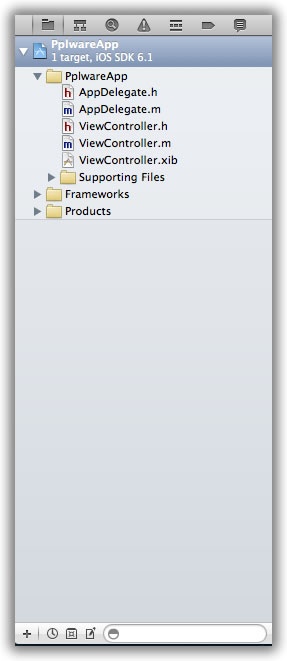
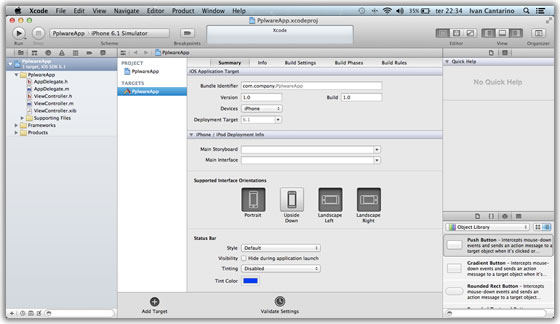
Começo por transmitir a informação verticalmente, pois é desta forma que os menus nos são apresentados.
À esquerda temos o Navigator Project, que como o nome indica, é a barra que nos permite ‘viajar’ entre as diferentes classes de implementação, Header Files e View Controllers.

No centro, neste momento, temos o sumário da nossa App, onde podemos editar as orientações da nossa App, adicionar ícones pretendidos, as launch images e muito importante os Frameworks, que mais tarde iremos trabalhar e explicarei minunciosamente.
Navegando na barra central, vemos em Info a versão do nosso projeto, neste caso a versão 1.0, vemos os diretórios, as fazes de montagem e as regras de montagem.
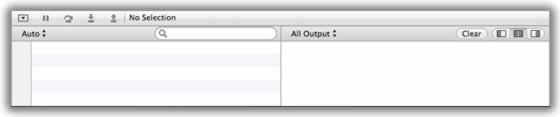
Na zona central, em baixo, temos a nossa muito importante e útil área de Debug, na qual podemos consultar o Debug do nosso projeto após realizarmos o Build ou o Run do mesmo.
No topo, longitudinalmente, temos uma barra que nos permite correr a nossa App, no iOS Simulator e fazer o Stop à mesma. Podemos também selecionar o tipo de simulador pretendido, selecionar Breakpoints que nos são úteis para delinearmos com facilidade pontos de programação na nossa implementação de código.
Ao centro, temos um género de visor, que vai passando mensagens do estado da nossa App, por exemplo, se a montagem foi efetuada com sucesso, surge-nos a mensagem Build Succeded, se não surge a mensagem Build Failed.
À direita temos um género de Tab Selector, no qual podemos escolher o tipo de editor pretendido, os menus que gostaríamos que aparecessem ou ficassem ‘escondidos’ (cliquem e vejam as ações) e temos o Organizer, que permite mostrar o nosso organizador de devices, repositórios, projetos, arquivos e documentação.
Em resumo...
Nesta ‘aula’ foi demonstrada a estrutura básica do Xcode, onde podemos conhecer por alto a nossa ferramenta de programação para Development.
Com a evolução do projeto, vou explicando mais profundamente cada campo do Xcode na medida em que for necessário, sendo que se surgirem dúvidas relativas podem questionar na caixa de comentários que responderemos com a maior brevidade possível.
A próxima aula vamos iniciar a montagem e implementação básica no nosso projeto, correr a aplicação inicial no iOS Simulator e no fim correr novamente e ver a evolução tomada.
O grau de dificuldade não será elevado para os inícios, da forma que o utilizador com menos experiência possa conseguir realizar o acompanhamento do projeto.
Espero que gostem da rubrica e que a acompanhem semanalmente.
Mais uma vez, se surgirem dúvidas submetam-nas nos comentários que estaremos cá para ajudar no que for necessário.
Este artigo tem mais de um ano






























Pplware, sempre à frente, ótimo artigo para um developer, continuem, vou esperar pelos próximos capitulos.
E entretando deixo aqui o link para as minhas aplicações para Windows Phone, reviews e opiniões agradecem-se 😉
http://www.windowsphone.com/pt-PT/store/publishers?publisherId=Andr%25c3%25a9%2BFilipe%2BSilva&appId=d4252633-c4e3-4e43-8c44-b78d97b07943
Boa tarde
Boa série de ‘aulas’ estas, talvez cative mais pessoal. Aproveito para deixar um titulo de um livro que eu acho do extraordinário, e cobre muita matéria. O autor é o Oreilly e o titulo IOS 6 programming cookbook 2012.
Boas Diogo,
Obrigado pelo Feedback e acredita que vou fazer umas pesquisas relativas ao livro que mencionaste.
Espero que acompanhes os artigos.
@André Filipe Silva
Boas André,
Obrigado pelo Feedback positivo e continua a seguir as ‘aulas’, pois se és developer em WP vais ter a curiosidade (como eu tive visto que desenvolvia para Android) de como funciona em outros SO’s.
Quanto às tuas Apps vou ver com mais calma depois comento e dou o meu parecer 😉
Ab.
Merci beacoup pessoal do pplware 🙂 bom trabalho
Boas Ivan,
Parece-me que vais ser um bom professor, lembras-te no primeiro post mencionei q estava interessado em adquirir um mac, e ate me aconselhas te e bem o “imaculados”, entretanto um familiar forneceu gratuitamente um MacBook Air pois diz nao utilizar o mesmo, durante a semana andei a explorar o OS X e já aprendi alguma coisa,fiz varias pesquisas em sites e forum’s, ja segui os passos q indicas te agora no Xcode, estando agora a tentar descobrir mais sobre o mesmo, no entanto fico aguardar o novo post.
Abraço e continuação do bom trabalho.
Olá Henrique, tudo bem?
Antes de mais, tiveste boa sorte em relação ao MacBook Air, pois é um aparelho fantástico.
Quanto ao OS X, é explorando que vais aprendendo e o Xcode também é um bocado assim nos inícios, pois é difícil explorar à vontade se já estás com um projeto avançado.
Vai explorando o projeto que criei e mencionei no artigo, se às vezes achares que fizeste algo que não devias, ou que tenhas receio que possa comprometer a continuidade do projeto, simplesmente apaga a pasta com o nome do projeto que criaste do local me que ficou guardado e crias um novo.
Agora se o projeto já for mais avançado, torna-se mais chato, mas é assim que se aprende e repetindo passos ganha-se mais experiência.
Obrigado pelo FB positivo e continua a acompanhar este projeto aqui no pplware
😉
Ab.
Boas!
Que rúbrica excelente. Comecei ontem a seguir e vou continuar a dar uma vista de olhos por aqui para ir aprendendo.
Não tenho grande experiência com a programação mas vou trabalhar para isso de modo a acompanhar isto com mais facilidade.
Excelente trabalho, Ivan. Parabéns!
Obrigado Diogo.
Continua a acompanhar.
Comenta qualquer dúvida que te possa surgir, estamos aqui para ajudar!
A partir do próximo artigo tudo se vai tornar mais interessante, pois vamos começar nas implementações de código e fazer uma App do ‘nada’ crescer.
🙂
Obrigado pelas aulas Ivan Cantarino! Fico a aguardar a próxima também! Quero começar a programar para iOS. Fico a aguardar ansiosamente um novo artigo 🙂
Esta semana sairá o novo artigo.
🙂