Faça o seu “Magic Mirror” com o Raspberry Pi
Um "Magic Mirror" é um espelho que para além de nos refletir, permite também mostrar várias informações que nos podem auxiliar no dia-a-dia como agenda, notícias, trânsito, estado do tempo, entre muitas outras disponibilizadas pela comunidade "Magic Mirror".
Mãos à obra!
Material
Para este projeto foram utilizados os seguintes componentes:
Software:
Hardware:
- Monitor TFT/LCD, sendo que neste caso foi aproveitado um ecrã LG Flatron L1730SF de 17".
- Kit Raspberry Pi (Via Pplware)
- Cartão de memória de pelo menos 4Gb de capacidade.
- Acrílico transparente com dimensões 50x50 cm e 2 mm de espessura (Via loja de ferramentas)
- Película espelho de uma via "One Way Solar Reflective Mirror Sticker". Mesmo sendo mais barata, não é a melhor alternativa pois a película chegou toda amachucada e é de difícil instalação comparado com um "Acrylic See-Through Mirror", ou seja o acrílico já com a película aplicada. (Via Internet)
- X-Ato
- Fita cola de dupla face
- Kit Chaves de parafusos
- Opcional:
- Adaptador HDMI/VGA apenas é necessário caso o ecrã não tenha entrada HDMI. (Via Internet)
Construção:
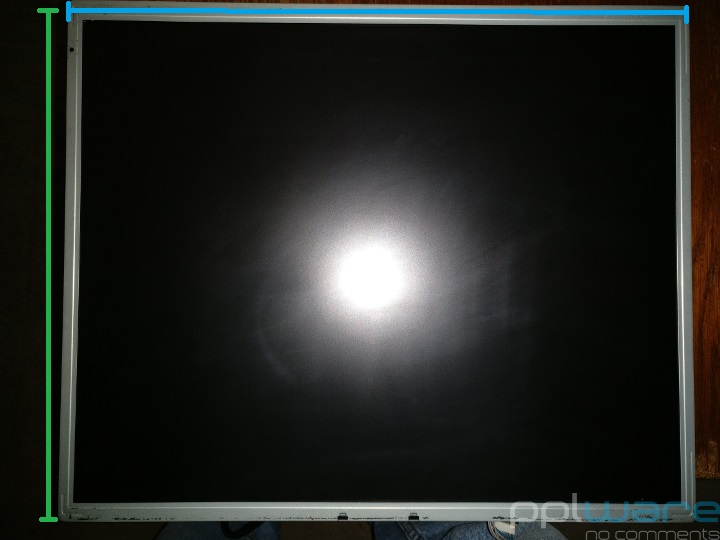
Para começar foi necessário abrir o monitor com as chaves de parafusos adequadas e medir o ecrã do mesmo. Para este ecrã de 17'' as medidas são de 36 cm de altura e 29,5 cm de comprimento. Utilizando estes dados, foi necessário cortar o acrílico e a película à medida. Uma vez que o corte do acrílico é gratuito na loja onde foi adquirido, não recomendo cortar em casa com uma serra de corte, pois irá rachar o mesmo. Para o corte da película, foi necessário deitar o ecrã sobre a mesma e cortar com o X-ato à volta do ecrã.
 Com o acrílico e a película já cortados, foi necessário retirar as películas protetoras do acrílico e da película espelho e efetuar a aplicação da película espelho com o ecrã.
Este processo foi efetuado com cuidado e de forma a evitar a criação de bolhas de ar, assim como deixar pequenas partículas de pó debaixo da película.
No final identifiquei bastantes bolhas de ar, as quais retirei cirurgicamente perfurando as mesmas com um alfinete fino. Como podem verificar o resultado não foi o melhor pois a película não chegou nas melhores condições tendo sofrido bastante no transporte. No entanto e tendo em conta o propósito, apliquei na mesma.
Com o acrílico e a película já cortados, foi necessário retirar as películas protetoras do acrílico e da película espelho e efetuar a aplicação da película espelho com o ecrã.
Este processo foi efetuado com cuidado e de forma a evitar a criação de bolhas de ar, assim como deixar pequenas partículas de pó debaixo da película.
No final identifiquei bastantes bolhas de ar, as quais retirei cirurgicamente perfurando as mesmas com um alfinete fino. Como podem verificar o resultado não foi o melhor pois a película não chegou nas melhores condições tendo sofrido bastante no transporte. No entanto e tendo em conta o propósito, apliquei na mesma.
Com o x-ato cortei duas tiras finas de fita-cola de dupla face para poder colar o acrílico preparado anteriormente no ecrã.
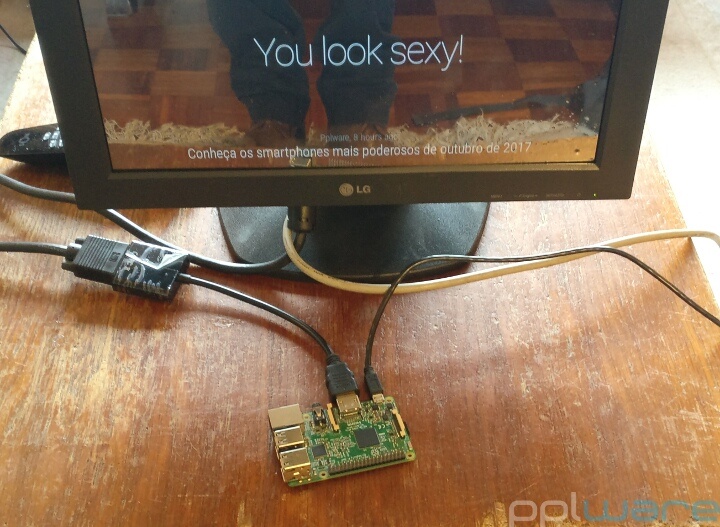
Como o ecrã montado, podemos voltar a montar o monitor na sua capa exterior terminando assim esta fase de construção.
Software:
Para este propósito decidi utilizar como base uma distribuição do sistema operativo linux, simples e leve como o Raspbian Strech Lite.
Em primeiro lugar é necessário efetuar o download do mesmo disponível no site oficial. Após o download da distribuição temos que a colocar no cartão utilizando o método indicado no artigo, alterando apenas o ficheiro da mesma.
Depois de estar concluído o processo anterior, vamos então passar à configuração do sistema operativo, instalação e personalização do MagicMirror².
Configuração:
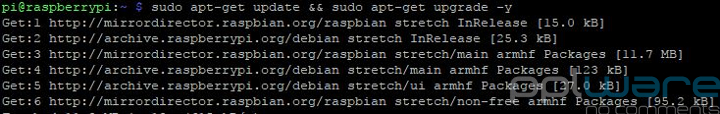
- Atualizar a distribuição:
sudo apt-get update && sudo apt-get upgrade -y
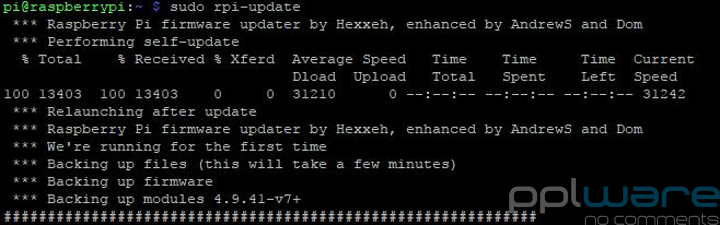
- Atualizar o firmware:
sudo rpi-update
- Instalar os requisitos:
sudo apt-get -y install xorg x11-xserver-utils chromium-browser git libgtk-3-0 - Apagar os ficheiros temporários de instalação:
sudo apt-get clean - Instalar o MagicMirror²:
curl -sL https://raw.githubusercontent.com/MichMich/MagicMirror/master/installers/raspberry.sh | bash
- Após a correta instalação do MagicMirror² teremos que parar a execução do mesmo através do comando:
pm2 stop MagicMirror
Personalização do Sistema Operativo:
- Abrir o ficheiro /etc/rc.local e adicionar as linhas antes da linha "exit 0":
iwconfig wlan0 power off su -s /bin/bash -c "startx -- -nocursor" pi&
Estas linhas vão desactivar a gestão de energia do controlador Wireless para evitar erros de sincronização e vai permitir o arranque do ambiente de trabalho com o utilizador pi e sem o cursor do rato, respectivamente.
- Alterar a linha "allowed_users=console" para "allowed_users=anybody" do ficheiro /etc/X11/Xwrapper.config
- Abrir o ficheiro /home/pi/.xinitrc e acrescentar as seguintes linhas:
export DISPLAY=:0.0 xset s off xset s noblank xset -dpms cd /home/pi/MagicMirror node serveronly & chromium-browser --noerrdialogs --kiosk --incognito http://localhost:8080
Estas linhas vão permitir ao MagicMirror² arrancar logo após o arranque do sistema, sem a protecção de ecrã activa e o controlo de energia do ecrã.
Personalização do "Magic Mirror":
Graças à comunidade do MagicMirror² estão disponíveis muitos mais módulos para se poder adicionar, no entanto vamos configurar os que estão disponíveis originalmente. Todas as configurações para estes módulos estão disponíveis no ficheiro "/home/pi/MagicMirror/config/config.js" sendo necessário alterá-lo.
Informação meteorológica:
- Para obtermos as respectivas informações através da API é necessário registar no site: https://home.openweathermap.org
- Substituir o campo "YOUR_OPENWEATHER_API_KEY" pela chave disponível em: https://home.openweathermap.org/api_keys
- É necessário também alterar a identificação e nome da localização, que podem consultar em: http://www.openweathermap.org/help/city_list.txt
- A configuração deverá ficar parecida com o exemplo seguinte:
config: { location: "Lisbon", locationID: "2267057", //ID from http://www.openweathermap.org/help/city_list.txt appid: "YOUR_OPENWEATHER_API_KEY" //from https://home.openweathermap.org/api_keys }
Calendário:
- Para adicionar o calendário basta trocar o caminho do campo url com o endereço de um calendário no formato ics, conforme o exemplo seguinte actualizado com os feriados Portugueses e um caminho de exemplo para o calendário do Google:
calendars: [ { symbol: "calendar-check-o ", url: "webcal://calendarr.com/portugal/ics/" }, { symbol: "calendar-check-o ", url: "https://calendar.google.com/calendar/ical/MY_INFO.ics" } ]
Notícias:
- Para adicionar uma fonte de notícias basta trocar o caminho do campo url com o endereço de uma fonte no formato xml, conforme o exemplo seguinte actualizado com as notícias do Pplware:
feeds: [ { title: "New York Times", url: "http://www.nytimes.com/services/xml/rss/nyt/HomePage.xml", }, { title: "Pplware", url: "https://pplware.sapo.pt/feed/" } ]
CSS:
- De forma a optimizar o espaço disponível do ecrã foi necessário alterar o ficheiro "/home/pi/MagicMirror/css/custom.css" com as linhas seguintes:
body { margin:0px; position:unset; } .region.bottom { bottom:3%; } .region.right{ right:3%; }Esta imagem indica o problema que estava a ter e a solução após a alteração do ficheiro CSS
Este artigo tem mais de um ano

































Muito bom este projecto!
Já pensei em faze-lo mas o tempo é pouco, a ver vamos se agora com este tutorial meto mãos à obra.
Hi.
Antes de mais. Excelente artigo. Já andava a pensar numa coisa dessas desque que vi o projecto pela primeira a vez.
Onde se pode comprar em Portugal “Acrylic See-Through Mirror”?”
ebay… é barato
eu para projeto final de curso fiz um parecido.. desenvolvi uma aplicação android do “espelho”, comprei umas madeiras montei uma moldura, com um espelho vidrado* (one side mirror) fiz o “espelho” ..
a parte mais dificil foi mesmo fazer a moldura e arranjar um android para raspberry pi sem as ativações e com GAPPS
*Existem vários tipos de vidro espelhado, o que interessa neste caso é o branco! porque o vidro preto para refratar a luz branca.
O que essa sua aplicação Android fazia especificamente?
Boa tarde, eu comprei um acrylic see through mirror, mas não estou a conseguir utiliza-lo… não reflete as informações que estão no monitor,apenas reflete nos reflete a nós.. Será que alguém me pode ajudar?