Redimensionar / cortar imagens em PHP – Parte 2 (upload)
A gestão das dimensões das imagens é por norma uma situação critica para quem desenvolve para a web, sobretudo para quem desenvolve websites. Num tutorial anterior, foi explicado o uso de uma classe que permite que o redimensionamento / corte das imagens seja extremamente simples e sem qualquer tipo de intervenção do utilizador.
Agora, vamos explicar o processo de upload incluindo a classe.
É importante realçar que através deste procedimento a imagem é "redimensionada / cortada" efectivamente para uma dimensão nova, o que permite com que o tamanho da mesma seja reduzido.
Em CSS apenas podemos redimensionar a "visualização", quer utilize uma visualização de 100px por 100px ou 1000px por 1000px o tamanho total da imagem será o mesmo (por exemplo 2 MB). Neste caso, se a imagem for "redimensionada / cortada" para 100px por 100px, o tamanho da imagem será por exemplo de 200 Kb.
O processo de upload é totalmente "normal". Não há qualquer tipo de diferença ao efectuado regularmente.
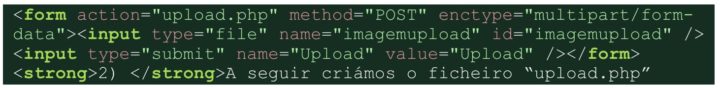
1) Criámos um "form", um "input type file" e um "input type submit" para podermos efectuar o upload.
A explicação deste ficheiro está directamente no código para uma melhor compreensão.
Claro que é importante efectuar uma série de validações no upload, como por exemplo: Tamanho da imagem, extensão da imagem, se a pasta "uploads" existe, normalizar o nome da imagem para não existir acentuação, espaços ou outros tipos de caracteres, etc...
Contudo, o objectivo deste tutorial é de explicar como esta fantástica classe funciona e o quanto simples é de implementar.
Podem efectuar o download de todo o exemplo no link abaixo.
![]() Download: Exemplo
Download: Exemplo
![]() Homepage: Image resizing PHP
Homepage: Image resizing PHP
Este artigo tem mais de um ano

























Parabéns pelo excelente artigo, são “scripts” muito uteis.
Esse codigo nao está vulneravel a remote file upload ?
Parabéns cara, me ajudou muito. Eu usava uma antiga que nem cropa ela cropava, agora essa é perfeita. Muito obrigado.