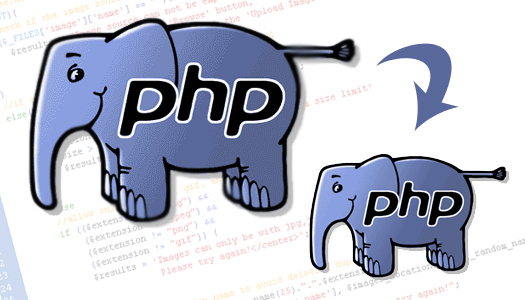
Redimensionar / cortar imagens em PHP – Parte 1
A gestão das dimensões das imagens é por norma uma situação critica para quem desenvolve para a web, sobretudo para quem desenvolve websites.
O utilizador nem sempre tem possibilidade de fornecer as imagens no tamanho desejado, devido ao pouco / nenhum conhecimento de ferramentas de edição de imagem, ou simplesmente porque não quer ter esse "trabalho".
Nestes casos, é da responsabilidade do programador implementar o(s) sistema(s) necessário(s) para que o redimensionamento das imagens seja feito automaticamente e sem necessidade de intervenção do utilizador.
Por norma a forma de efectuar estes redimensionamentos é básica e nem sempre com os resultados desejados, contudo, existe uma classe em PHP que permite que esta gestão do redimensionamento das imagens seja além de simples, bastante completa.
A classe que me refiro é: Resize Class de Jarrod Oberto
Como sei que alguns programadores que visitam o Ppleware ainda são júniores e ainda não têm conhecimentos de programação orientada a objectos, a explicação que darei do uso desta classe será apenas da forma como é implementada.
A parte 1 será sem upload de imagem.
Comecemos por fazer download da classe. Podem fazer o download aqui.
A implementação da classe é extremamente simples. Começamos por incluir a Classe.
include("resize-class.php"); |
1) Depois instanciámos a classe e indicamos qual a imagem a redimensionar
$resizeObj = new resize('exemplo.jpg'); |
2) Aqui é onde a "magia" acontece:
Indicámos qual a medida que queremos 150 largura e 100 de altura, e definimos qual o comportamento da classe
Existem 5 opções possíveis:
- exact: que corta a imagem exactamente na medida definida
- portrait: redimensiona a imagem e "pára" o redimensionamento quando encontra a medida da altura (100)
- landscape: redimensiona a imagem e "pára" o redimensionamento quando encontra a medida da largura (150)
- auto: redimensiona a imagem e pára quando encontra uma das medidas definidas (altura ou largura)
- crop: redimensiona a imagem e corta na medida escolhida sem qualquer tipo de distorção.
$resizeObj -> resizeImage(150, 100, 'auto'); |
3) Guarda a imagem e define qual a qualidade que terá (de 0 a 100).
$resizeObj -> saveImage('exemplo-redimensionado.jpg', 100); |
Como podem verificar é extremamente simples a utilização da classe. O tratamento de imagens na web fica bastante mais simplificado.
No próximo tutorial (parte 2) irei explicar como podemos efectuar o upload e redimensionar para mais do que um tamanho.
![]() Download: Código de exemplo
Download: Código de exemplo
![]() Homepage: Image resizing PHP
Homepage: Image resizing PHP
Este artigo tem mais de um ano
























E porque não fazer isto com CSS?
o css não faz o mesmo que o artigo explica….
não faz “realmente” o resize da imagem e não guarda o resize da imagem no disco
Em html ou css podemos redimensionar visualmente uma imagem, mas o seu tamanho em bytes mantém-se o mesmo. É disto que se trata.
Porque é ridículo estar-se a guardar uma imagem maior do que é necessário. Desta forma evitasse problemas que como por exemplo um cliente meu teve. A antiga pagina deste guardava a imagem sem efectuar nenhum tipo de redimensionamento. Como ele não tinha assim muitos conhecimentos nesta área, muitas vezes imagens que nem 200 pixeis de largura ocupavam na página, na realidade esta tinham 3000 pixeis de largura. Isto depois gerava que algumas páginas tinham que se transferir mais de 100MB em imagens para esta ser apresentada. Ora não é preciso ser um génio para perceber que transferir 100MB é tudo menos rápido (este era o problema dele). Isto agravava-se nos telemóveis porque a net é bem mais lenta que a fixa. Isto para não falar que quem tinha tarifários com limites baixos de download estouravam logo grande parte do seu plafond apenas a carregar uma simples página.
Para isso já há solução há algum tempo e o servidor pode bem ajudar nisso.
Responsive images.
http://www.awwwards.com/infographic-responsive-images-problems-and-solutions.html
Responsive images utiliza várias versões da mesma imagem conforme a largura de banda, dispositivo,… Logo sem nenhum tipo de pós processamento à imagem o problema iria se manter.
Mais um excelente artigo.
Se podessem complementar a função de crop com a indicação como disponibilizar ao utilizador um modo gráfico onde o utilizador fizesse ele mesmo o crop desejado seria excelente!
Há muito artigo na net.
http://www.linhadecodigo.com.br/artigo/3602/crop-jquery-recortando-imagens-com-jcrop.aspx
Muito obrigado, vou testar mas parece-me ser esse o código que procurava! 🙂
Olá Pedro,
Existe a possibilidade de ser o utilizador a “cortar” a imagem mas com o rácio definido (16:9 / 4:3 / etc).
Dessa forma o local onde a foto vai aparecer não fica comprometido. Vou preparar um tutorial sobre essa possibilidade.
Cumprimentos,
Hélio Moreira
excelente artigo
devem fazer mais artigos como este, sobre programação!
lembro-me de um sobre android que foi esquecido…
Pois é, tens razão. A ver se conseguimos voltar a trazer a acção essas rubricas.
PP
Podiam continuar a fazer tutoriais identicos a este em PHP.
Já agora, sabem como fazer, ou se existe algum script identico ao upload de imagens como o OLX, coisas.com ou auto.sapo.pt?? Com HTML5+CSS3+AJAX/JS
Fazer envio de imagens, aparecer mal se carrega, e depois enviar 😉
Não conheço o envio nesses sites, mas se é o que eu penso tens 2 hipóteses: Com o upload em ajax ou com o upload submetido através dum form dentro de um iframe. Já usei os dois, funcionam ambos bem e não vejo vantagem em nenhum em relação ao outro. É uma questão de opção.
Tanto num como no outro não usei HTML5 nem CCS3.
Já que estamos numa de programação e como hoje me cai isto nas mãos.
Tenho exportar um html para pdf e estou a utilizar a biblioteca dompdf o problema é que esta aparentemente não aceita fontes .EOT.
Alguem conhece alguma forma de converter de .EOT para .ttf ou alguma biblioteca que faça o export para pdf com esta extensao de fontes ?
Desde ja agradeço. Obrigado
Dá uma vista de olhos no FPDF.
Obrigado
Tente a livraria html2pdf
Excelente artigo. Quero dar os parabéns ao pplware pela iniciativa. Fico aguardar mais artigos sobre programação web.
cumps
Entre outras coisas, estava mesmo a precisar disto para o trabalho que estou a fazer em php. Obrigado!
Em alternativa pode utilizar-se a libraria Imagick.
Aqui fica 1 bom tutorial!
http://www.phpro.org/tutorials/Imagick.html
Ok, reparei agora que puseram um link idêntico no final do artigo. Peço desculpa mas não tinha reparado.
Olá, tudo bem? Quero agradecer pelo código, muito bom mesmo, resolveu um problema que eu tinha. Parabéns! Funcionou certinho no meu site. Excelente!!!
Olá Luis,
Ainda bem que ajudou a resolver esse problema!
Abraço,
Hélio Moreira
Olá. Quando salvo a imagem a mesma fica redimensionada, mas totalmente preta, tudo que há nela se apaga
Olá Isaac,
Podes pf enviar-me o código e imagem que estás a utilizar?
Abraço
Obrigado. Seu código me ajudou muito.
Olá
Como faço o front office?