PHP é à quinta-feira – Apresentação de imagens
Por Pedro Peixoto para o PPLWARE
Como o último artigo despertou bastante interesse, apesar do seu grau de simplicidade, vamos, esta semana, continuar na mesma linha e aprender a trabalhar com o elemento <img>. Neste artigo poderemos ver como fazer output de imagens nas páginas geradas em PHP, armazenando os seu endereços na base de dados.
Uma imagem tem dois atributos importantes:
- Src – Url da imagem
- Alt – Texto alternativo
São estes dois atributos que podemos armazenar numa tabela, e ao contrário do que muitos pensam, a imagem física não fica na própria base de dados mas sim no servidor, apenas o seu endereço é guardado.
Para este exercício vamos usar uma imagem chamada ‘pplware.png’.
Para apresentar a imagem através do PHP, podemos usar o seguinte código.
<?php $src='pplware.png'; $alt='Logotipo PPLWARE'; echo '<img src="' . $src . '" alt="' . $alt . '"/>'; ?> |
Ao abrir esta página teremos o seguinte resultado:
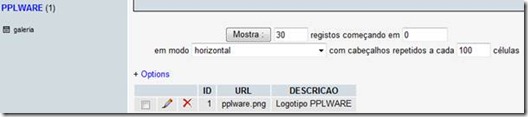
A informação das variáveis $alt e $src poderiam ser introduzidas numa base de dados como a da imagem seguinte:
Agora vamos modificar o código:
<
?php //ligação DB mysql_connect('localhost','root','mysql'); mysql_select_db('PPLWARE'); //consulta $query="Select * from Galeria where ID=1"; $resultado=mysql_query($query); $linha=mysql_fetch_array($resultado); //output imagem $src=$linha['URL']; $alt=$linha['DESCRICAO']; echo '<img src="' . $src . '" alt="' . $alt . '"/>'; ?> |
O resultado é exactamente o mesmo:
Posto isto, e visto que o script já está completamente dinâmico, podemos incluir um ciclo while e fazer uma mini galeria para todas as imagens da base de dados (não esquecer de retirar a cláusula where da query:
<?php mysql_connect('localhost','root','mysql'); mysql_select_db('PPLWARE'); $query="Select * from Galeria"; $resultado=mysql_query($query); while($linha=mysql_fetch_array($resultado)) { $src=$linha['URL']; $alt=$linha['DESCRICAO']; echo '<img src="' . $src . '" alt="' . $alt . '"/>'; } ?> |
Falta agora adicionar à base de dados mais imagens e não esquecer de as colocar fisicamente no servidor, este processo também poderia ser feito através do PHP, mas “upload de ficheiros” é um tema para um próximo artigo.
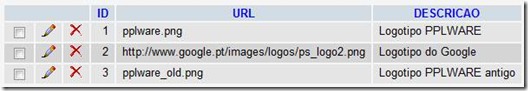
Como o campo URL é um caminho para uma imagem, também podemos colocar um caminho da WEB, é indiferente:
E o resultado final:
Artigos relacionados
Este artigo tem mais de um ano

































Estes artigos mais básicos são excelentes para quem, como eu, está a começar!
Keep up the good work!
Vamos tentar agradar a todos… 😀
Mas um bom artigo Pedro. Parabens. Keep up your good work!
Boa noite!
Devido a alguns browsers não reconhecerem o atributo ‘alt’ é aconselhável igualmente o uso do atributo ‘title’, senão estou em erro… 😉
Algo me diz que estás em erro. Pelo menos está especificado.
Hoje em dia talvez esteja, e ainda bem! Mas tive problemas há uns tempos com alguns browsers que os utilizadores usavam e não apresentava o tooltip. A solução foi incluir o atributo title.
Hoje em dia como tenho um framework que me constrói os componentes (img, links, …) e já lá estão os 2 atributos já nem sei como estará a situação.
Boas…
De facto é verdade… o ALT não funciona em todos os browsers…
Experimentem no logo do pplware em Chrome… Não vai aparecer nada uma vez que apenas é utilizado o ALT, no entanto se experimentarem no logo do PHP deste artigo já vai dar porque é também utilizado o TITLE…
Ou seja, o melhor é utilizar os dois…
Cumprimentos,
Gilito
O title é usado para a tooltip, alguns browsers erradamente usam o alt como tooltip se não tiveres o title especificado.
O alt ou alternativo serve para acessibilidade. Para os leitores usados pelos invisuais, que não podendo descrever a imagem, vão ler o alt desta.
Abraço.
Bem, fiquei esclarecido 🙂
Onde está o botão do like? 😀
O uso de alt e title são para fins diferentes. Alt seria a atribuição (é usado pela indexação ao google) e o Title tem a função de mostrar o titulo da imagem quando o mouse está por cima (mesmo que alguns navegadores encherguem essa função na tag ALT tb).
Quando comecei a programar… era uma das coisas que precisava…
mas não estou a dizer com isto que não seja útil, antes pelo contrário.. Estamos sempre a apreender.
penso que mesmo para quem já sabe alguma coisa de PHP é sempre bom recordar alguns conceitos
Sem dúvida.
Boas…
É apenas uma sugestão, e já entra um pouco em questões de optimização, mas não há qualquer motivo para estar a criar 2 variáveis novas dentro de um ciclo…
Poderia simplesmente fazer-se directamente:
echo ”;
Cumprimentos e boas programações.
Gilito
Por algum motivo o código que escrevi desapareceu… mas a ideia seria colocar os valores directamente no echo sem necessitar de recorrer às variaveis src e alt.
Cumprimentos.
Gilito.
Bom dia, uma vez que que o artigo é destinado a iniciantes, achei que é menos confusa a evolução do código da forma como coloquei.
Cumprimentos
Caro Pedro,
Eu percebi… mas se os iniciantes se habituarem desde inicio a não desperdiçar memória, creio que não há mal absolutamente nenhum…
Cumprimentos,
Gilito
Parece-me importante indicar qual a função do atributo “alt” e qual a diferença entre este e o “title”.
O atributo alt só será apresentado caso o caminho da imagem não seja encontrado (no IE, quando uma imagem não é apresentada é mostrado um rectangulo com um x vermelho. Se existir “alt” também o seu conteúdo é apresentado). Poderão fazer o teste alterando o nome da imagem (fisicamente ou na base de dados).
Outra vantagem do atributo “alt” é a sua aplicação para os motores de busca (quem é que nunca foi pesquisar imagens ao google?).
O atributo “title”, por sua vez, serve para ser apresentar uma legenda quando se mantém o rato por cima da imagem (se passarem com o rato por cima da imagem com o conteúdo “teste.php” e “pplware.png” irão ver que o title é “clip_image002”). Aliás, o atributo “title” pode ser usado na grande maioria das tags e é frequentemente usado em tags como .
Cumprimentos,
Luís
Boas…
De facto o atributo title pode ser utilizado para os mais diversos fins e de facto um deles é fazer aparecer a “caixinha amarela”… mas em muitos browsers (a maioria) isso também pode ser feito com o atributo ALT.
Em todos os casos, estes atributos são bastante úteis também para quem utiliza browsers que por algum motivo não permitem mostrar as imagens, ou em situações em que os utilizadores não as podem ver (pessoas invisuais, por exemplo).
Perante uma imagem, um sintetizador de voz para invisuais irá ler o que estiver escrito nesses atributos, pelo que é sempre boa ideia colocar lá algum texto útil e não apenas “Foto” ou “Imagem”…
Já agora envio um link para um artigo sobre a utilização de ALT e/ou TITLE.
http://www.velvetblues.com/web-development-blog/alt-vs-title-attributes-images-html/
Cumprimentos,
Gilito
Agora vamos modificar o código:
<
?php
Boas, mt bom post.
Para quanto um tutorial de como guardar/ler imagens em formato blob numa base de dados??
Abraço
À umas semanas falaram da função preg_match para validação de entradas. Poderias dedicar 1 tutorial a explicar como funciona a pattern desta e de outras funções semelhantes.