Safari: Alterar o Reader
No Domingo apresentámos a extensão iReader para Chrome, que permite ter nesse browser uma das novidades que o Safari trouxe, o Reader. Muitos dos comentários que foram feitos reflectiam a vontade dos utilizadores de poder alterar um grande conjunto de parâmetros, tanto nessa extensão como no Reader.
Um dos leitores colocou um link que mostrava como o fazer para o Safari em Mac OS, pelo que resolvemos explorar essa ideia e trazer-vos a forma de o fazerem nos dois sistemas operativos onde o Safari é suportado, Windows e Mac OS.
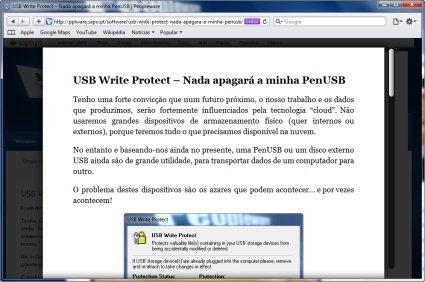
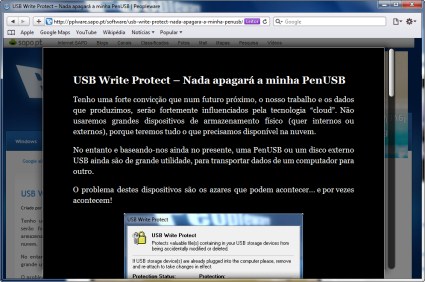
O Reader que acompanha o Safari, para quem não sabe, permite que coloquemos em destaque o conteúdo de uma página, tipicamente um artigo. Desta forma conseguimos lê-la sem qualquer distracção e de forma mais “limpa”.
As cores que acompanham esta função, principalmente a da fonte utilizada (preto) e a de fundo (branco) aparentemente não agradam a muitos dos utilizadores pelo que é possível altera-las e nós vamos explicar como o fazer. As alterações que o Reader aplica numa página são feitas recorrendo a CSS e por isso estão colocadas num ficheiro HTML dentro de uma das pastas que compõem o Safari. O código que vos vamos mostrar é CSS e irá apenas efectuar quatro alterações. As duas primeiras vão alterar a cor do texto e do fundo, para branco e preto, a segunda vai alterar a opacidade da página de fundo, que passará a não estar visível e a quarta mudará a cor dos links presentes para azul.
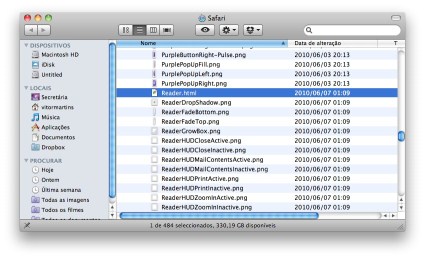
Para iniciar a alteração devem navegar para a pasta onde o ficheiro que contêm essa formatação. Esse ficheiro chama-se Reader.html e está, respectivamente em:
- Mac: /Applications/Safari.app/Contents/Resources/
- Windows: C:\Program Files\Safari\Safari.resources\
Naveguem então com o vosso gestor de ficheiro para a pasta respectiva e encontrem o ficheiro Readme.html. Devem imediatamente efectuar uma cópia local desse ficheiro para que caso surjam problemas estarem prevenidos.
Existem agora duas ligeiras diferenças e por isso vamos separar as instruções por sistema operativo.
Windows
No caso do Windows, no 7 e no Vista, a protecção de ficheiros do sistema não vos permite que efectuem alterações ao ficheiro no local onde ele está, pelo que devem efectuar uma cópia e colocá-la numa zona onde tenham permissões para o alterar. O Ambiente de Trabalho é um local perfeito para o colocarem.
Depois de efectuarem essa cópia devem abrir o ficheiro com o vosso editor de texto favorito e devem substituir o código indicado abaixo.
Mac OS
Caso estejam a utilizar o Mac as coisas são ligeiramente mais simples, mas não se vão livrar de ter de colocar a vossa password de administração para poderem editar o ficheiro.
A forma de acederem ao ficheiro Reader.html é simples. Carreguem então com Control-Click (ou o botão direito do rato) na aplicação Safari e escolham a opção Mostrar Conteúdo (Show Content). Naveguem então para a pasta indicada e ao encontrarem o ficheiro Reader.html escolham abri-lo com o vosso editor de texto favorito.
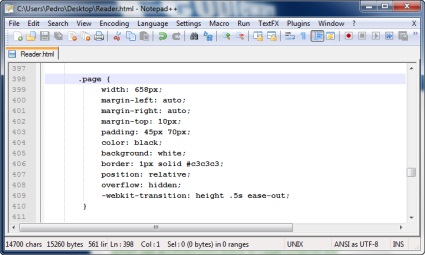
Ao abrirem o ficheiro, independentemente do sistema operativo utilizado, este será apenas um grande conjunto de código CSS. Todo esse código pode ser alterado e ajustado às vossas vontades. No entanto aconselho que tenham alguns conhecimentos para o fazerem. Caso pretendam têm abaixo as alterações que nos propusemos fazer no inicio:
Alterar cor da fonte e do fundo
Procurem pela linha 398 e ai devem achar a entrada .page. Substituam o código que vos apresentamos pelo correspondente que lá tiverem.
.page { width: 658px; margin-left: auto; margin-right: auto; margin-top: 10px; padding: 45px 70px; color: white; background: black; border: 1px solid #c3c3c3; position: relative; overflow: hidden; -webkit-transition: height .5s ease-out; } |
Alterar a opacidade
Naveguem até à linha 122 e alterem o texto para o apresentado abaixo na entrada #background.
#background { background-color: rgba(0, 0, 0, 0.8); -webkit-transform: translateZ(0); position: fixed; top: 0; bottom: 0; left: 0; right: 0; } |
Mudar a cor dos links
Na linha 33 encontram a entrada .page a e ai podem mudar o código presente pelo abaixo.
.page a { text-decoration: none; color: rgb(0, 0, 250); } |
Depois das alterações efectuadas só têm de gravar o ficheiro. No caso do Windows devem ainda voltar a copia-lo para a pasta indicada para que as vossas alterações se sobreponham.
Depois disso devem fechar e abrir novamente o Safari para que as alterações sejam aplicadas ao browser.
Entretenham-se então a colocar o vosso Reader ao vosso gosto. No final aconselho a efectuarem também uma cópia do vosso novo ficheiro Reader.html pois a cada actualização que o Safari sofra este deverá ser sobreposto por um novo. Nessas alturas só têm de colocar a vossa cópia ao serviço novamente.
Boas alterações e se quiserem partilhar outras alterações de CSS com os restantes leitores os comentários estão abertos!
Este artigo tem mais de um ano




























Faltou o link “Ler mais…”
Cumps
Já não falta…
Obrigado.
off topic: Alguém notou as duas actualizações do firefox da versão 3.6.3 para a versão 3.6.4 e no dia a seguir para a versão 3.6.6!?…ou foi sá comigo?!
eu já tenho o firefox actualizado para a versão 3.6.6, por acaso tive de fazer o download do ficheiro de instalação para mac osx porque verifiquei que o meu firefox não tinha actualizado para a ultima versão. Não sei o que trás de novo.
Instalei o safari só para experimentar e ao entrar no gmail ou outras contas do google não dá. Achei estranho, isto é normal??!!!
Também me aconteceu o mesmo…