Django: Saiba como criar facilmente a primeira app
O Django é uma estrutura web Python de alto nível que incentiva o desenvolvimento rápido com um design limpo. No último tutorial, ensinamos a criar um projeto em Django. Hoje vamos aprender a criar a primeira app.
A framework Django é gratuita e de código aberto. É muito usada à escala mundial para programar os mais diversos tipos de apps web que podem ir de simples blogs até portais mais complexos, passando por sistemas de gestão de conteúdos.
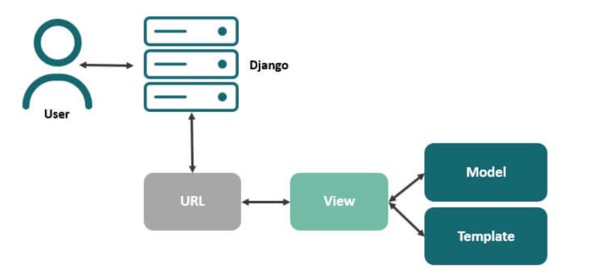
O Django segue a estrutura MVT (Model-View-Template) sendo que:
- Model
- Mapeamento da base de dados para o projeto (Schema)
- View
- Lógica de todo o projeto (URL redirects)
- Template
- Páginas de visualização de dados (ex. HTML renderizado)
Como criar uma app no django
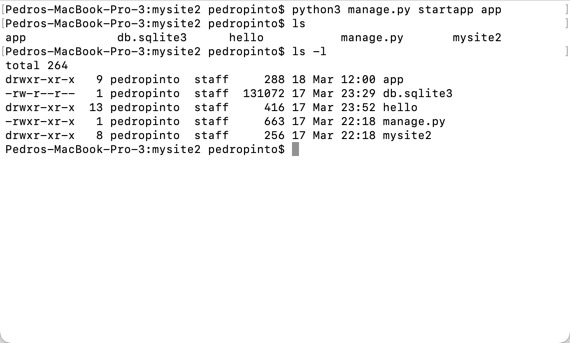
Para criar uma app no Django (ver aqui como instalar) basta que use o seguinte comando: python3 manage.py startapp app (sendo que app é o nome da sua app).
Em seguida vamos ao ficheiro app\views.py e vamos adicionar a nossa função que vai escrever simplesmente Hello World.
from django.http import HttpResponse def index(request): return HttpResponse("Hello, world!") |
Agora vamos criar o ficheiro app\urls.py e escrevemos o seguinte código
from django.conf.urls import patterns, url urlpatterns = [ path("", views.index, name="index"), ] |
Por fim, considerando que o nosso projeto se chama mysite, vamos a mysite\urls.py e fazemos a seguinte alteração
from django.contrib import admin from django.urls import include, path urlpatterns = [ path('app/', include('app.urls')), path('admin/', admin.site.urls), ] |
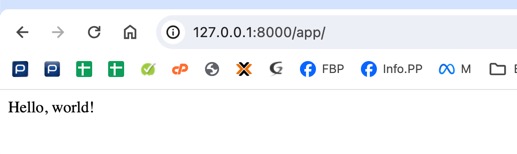
Depois da app programada, execute o comando python3 manage.py runserver. Para aceder à app basta que use o endereço http://127.0.0.1:8000/app/
Fácil não é? Num próximo artigo vamos aprender como podem criar outras funções e fazer essas alterações no ficheiro views.py e urls.py.
Este artigo tem mais de um ano