Captar o ecrã agora é no Chrome e sem extensões
Recentemente mostrámos-lhe aqui como realizar screenshot no Firefox sem recurso a qualquer extensão, no entanto, o Chrome não fica atrás. Além de permitir o mesmo, possibilita ao utilizador captar o ecrã do browser como se estivesse, por exemplo, num Nexus 6P, iPhone 6 ou até mesmo num iPad. Neste artigo iremos mostrar como tal é possível.
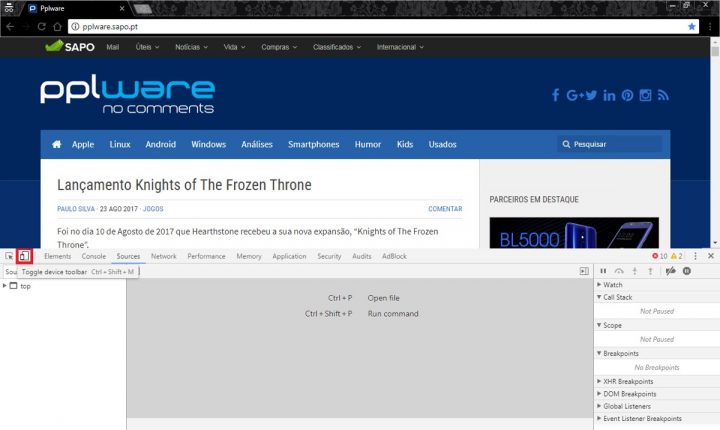
No Google Chrome, abra uma página web. Em seguida, clique em F12 ou CTRL + SHIFT + I no Windows, e Cmd + Opt + I no macOS para abrir as ferramentas de desenvolvedor. Se preferir, pode clicar com o botão direito do rato em qualquer lugar da página e selecionar a opção Inspecionar.
Feito isso, no menu das ferramentas de desenvolvedor, mais concretamente no lado esquerdo, clique no botão delimitado a vermelho na imagem abaixo (Toggle device toolbar), ou então, use o atalho CTRL + SHIFT + M no Windows, e Cmd + Shift + M no macOS.
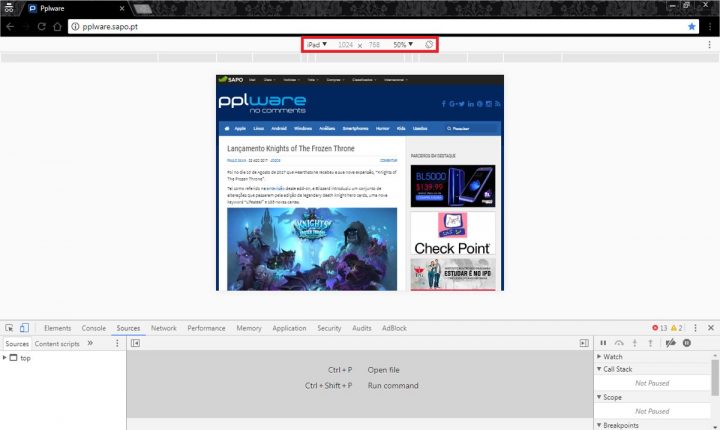
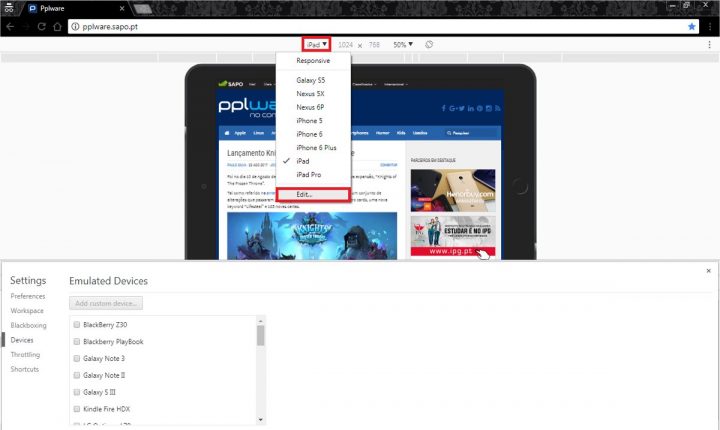
Neste momento, deverá observar uma barra superior, localizada ao centro da página, onde poderá escolher o dispositivo pretendido, bem como a orientação da página. Ao selecionar a opção “Responsive”, pode alterar a largura e altura da página.
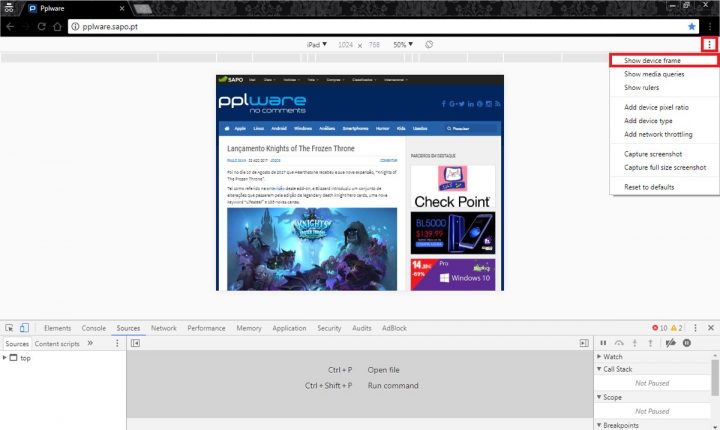
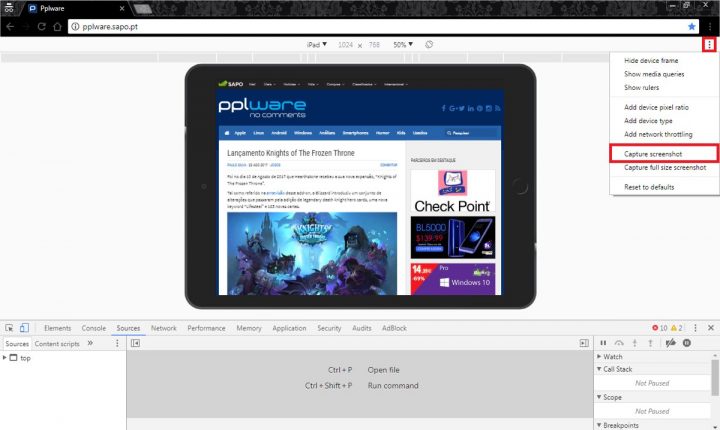
Uma vez escolhido o dispositivo, se eventualmente optar por ativar a respetiva moldura, deve fazê-lo clicando em “Show device frame”, conforme indicado na imagem que se segue. Infelizmente, nem todos possuem moldura.
Independentemente da sua escolha, para captar o ecrã, selecione novamente os três pontos e escolha a opção “Capture screenshot". Ser-lhe-á pedido para guardar a imagem no formato PNG.
Ainda que não estejam disponíveis todos os dispositivos existentes, saiba que existem uma série deles que pode adicionar à lista. Para tal, na barra superior localizada ao centro, escolha “Edit”.
E desta forma obtém um screenshot com base no dispositivo escolhido. Esta ferramenta também acaba por ser uma boa ajuda no caso de querer testar como um determinado site se comporta nos demais dispositivos móveis.
Este artigo tem mais de um ano






























Não parece nada prático, muitos cliques
Mas fica melhor que se uma simples captura de ecrã, que depois tens de ir melhorar e meter molduras para ficar apresentável
para quem usa mac
cmd + shift + 3 => screenshot ecrã complete
cmd + shift + 4 => screenshot area livre
cmd + shift + 4 + space => screenshot de um janela
cmd + shift + 6 => screenshot touchbar (com touchbar e MacOS 10.12.2+)
guardados como png no desktop, mais simples que isto é impossivel
Por que é que as opções estão em inglês se eu instalei o Chrome em português?
Tens de perguntar isso à Google 😉
É uma ferramenta para developers, não é assim tão necessãrio estar em Português.
Isso é desculpa? Captar o ecrã é para developers?
Estas opções encontram-se no developer tools. assim como todas as opções e separadores do dev tools
A questão é por que estão lá.
Depois de carregar em “Responsive” não me aparecem as opções do menu da penúltima imagem…
Estranho Pedro…
http://i.imgur.com/C9Ui31S.png
Muito estraho. Continuam a não aparecer…
muito pouco pratico e intuitivo!!! mas vale usar o “Snipping Tool” do Windows 8 / 10 .. este é directo ….
Exato. Bem mais útil e rápido!
Mas sem o Paint como é que eu corto a barra de tarefas?
O snipping tool tem varios modos de Screenshot.. Escolhes o “quadrado” a tirar print, senão queres a barra de tarefas basta não a incluir nesse quadrado..
Não encontro isso
Funcionalides diferentes, este permite screenshots versão mobile.
o titulo é “Captar o ecrã agora é no Chrome e sem extensões”, não diz que é na versão mobile..
Para todo os efeitos, neste caso a do windows é melhor.
As teclas laterais do som e do on/off já não servem?
Nada mais simples e prático que o lightshot com opcoes de edições ( textos, linhas setas etc) e partilhas (disco, web e apps). https://app.prntscr.com/pt-br/index.html
No Vivaldi é bem mais simples:
No Menu Tools, existe um submenu Capture com as opções:
Page To File
Page To Clipboard
Area To File
Area To Clipboard