Aprenda a programar para Android – Parte III
Por Christian Göllner para o PPLWARE.COM
Depois de termos aprendido a instalar e configurar o SDK (ver aqui) desenvolvemos o layout de uma aplicação tipo calculadora (ver aqui).
Hoje vamos dar vida à nossa calculadora e aprender como se faz a ligação dos elementos no layout xml com a linguagem de programação Java. A calculadora que vamos desenvolver hoje vai ser capaz de calcular somas, diferenças, produtos e quocientes. Tudo com apenas um clique.
A calculadora que vamos desenvolver hoje vai ser capaz de calcular somas,diferenças, produtos e quocientes. Tudo em apenas um clique.
Passo 1 - Vamos abrir o eclipse e abrir o workspace que contém o projecto da nossa calculadora criada anteriormente.
Passo 2 - Os botões: Neste tutorial vamos editar o nosso layout directamente no xml porque nos permite ter melhor controlo sobre o que está a acontecer.
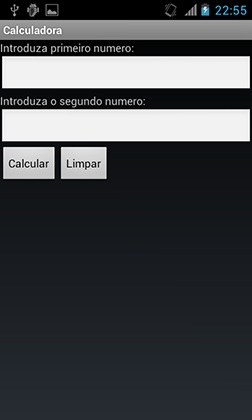
Vamos abrir o ficheiro main.xml para alterarmos o nosso layout. Em primeiro lugar vamos querer ter dois botões lado a lado que se vão chamar “Calcular” e “Limpar”.
Para colocar elementos lado a lado há várias técnicas. Nós vamos usar um LinearLayout com orientação horizontal. No sítio onde está o nosso botão antigo de “Somar” vamos passar a ter o seguinte código:
<LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:id="@+id/btn_calcular" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Calcular" > </Button> <Button android:id="@+id/btn_limpar" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Limpar" > </Button> </LinearLayout> |
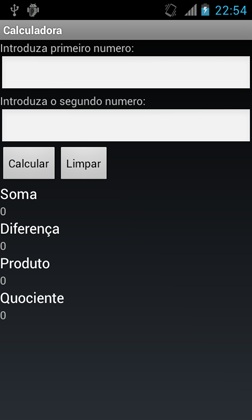
É importante darmos id’s aos botões porque é através deles que vamos ter acesso aos mesmos no código Java. Passo 3 - Criar os TextViews: De seguida vamos querer ter TextViews que mostrem os resultados dos nossos cálculos. Vamos então colocar a seguir ao código dos botões o código dos resultados.
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Soma" android:textAppearance="@android:style/TextAppearance.Medium" /> <TextView android:id="@+id/resultado_soma" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="0" android:textAppearance="@android:style/TextAppearance.Small" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Diferença" android:textAppearance="@android:style/TextAppearance.Medium" /> <TextView android:id="@+id/resultado_diferenca" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="0" android:textAppearance="@android:style/TextAppearance.Small" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Produto" android:textAppearance="@android:style/TextAppearance.Medium" /> <TextView android:id="@+id/resultado_produto" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="0" android:textAppearance="@android:style/TextAppearance.Small" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Quociente" android:textAppearance="@android:style/TextAppearance.Medium" /> <TextView android:id="@+id/resultado_quociente" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="0" android:textAppearance="@android:style/TextAppearance.Small" /> |
Passo 4 - Agora que temos o nosso layout criado vamos passar ao código Java e dar vida à calculadora. Para tal vamos abrir o único ficheiro Java presente no nosso projecto que está dentro da pasta src e que se chama Calculadora.java.
Neste ficheiro está uma classe que extende a classe Activity. Ao extender a classe Activity temos acesso à interacção com o sistema Android.
A nossa classe Calculadora vai ter como atributos, os elementos com os quais queremos interagir. Estes são os campos de texto que guardam os dois números de entrada; Os botões de “Calcular” e “Limpar” e os TextViews que vão mostrar os resultados dos nossos cálculos.
public class Calculadora extends Activity {
private EditText numeroUm;
private EditText numeroDois;
private Button calcular;
private Button limpar;
private TextView resultadoSoma;
private TextView resultadoDiferenca;
private TextView resultadoProduto;
private TextView resultadoQuociente;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
} |
Agora que temos os atributos necessários vamos dar-lhes vida. Para tal temos de interagir com o sistema Android e chamar os elementos que estão no nosso layout xml.
Como referido anteriormente conseguimos obter os elementos através dos id’s que lhes atríbuimos. Vamos então acrescentar o seguinte código ao método onCreate.
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
numeroUm = (EditText) findViewById(R.id.edt_num1);
numeroDois = (EditText) findViewById(R.id.edt_num2);
calcular = (Button) findViewById(R.id.btn_calcular);
limpar = (Button) findViewById(R.id.btn_limpar);
resultadoSoma = (TextView) findViewById(R.id.resultado_soma);
resultadoDiferenca = (TextView) findViewById(R.id.resultado_diferenca);
resultadoProduto = (TextView) findViewById(R.id.resultado_produto);
resultadoQuociente = (TextView) findViewById(R.id.resultado_quociente);
} |
A partir de agora temos acesso aos elementos que estão no nosso layout e podemos interagir com eles através de código Java. Se quisermos podemos-lhes alterar o conteúdo, mudar as cores, visibilidade, etc.
Para já vamos querer ser notificados quando os botões forem clicados. Para tal temos de ter um listener dos botões que é notificado quando isso acontecer. Vamos então atribuir um listener aos botões.
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
numeroUm = (EditText) findViewById(R.id.edt_num1);
numeroDois = (EditText) findViewById(R.id.edt_num2);
calcular = (Button) findViewById(R.id.btn_calcular);
limpar = (Button) findViewById(R.id.btn_limpar);
resultadoSoma = (TextView) findViewById(R.id.resultado_soma);
resultadoDiferenca = (TextView) findViewById(R.id.resultado_diferenca);
resultadoProduto = (TextView) findViewById(R.id.resultado_produto);
resultadoQuociente = (TextView) findViewById(R.id.resultado_quociente);
calcular.setOnClickListener(this);
limpar.setOnClickListener(this);
} |
Este código vai dar erro porque a nossa classe Calculadora (ainda) não é um OnClickListener. Para tirar o erro vamos então dizer que a nossa classe implementa a interface OnClickListener.
public class Calculadora extends Activity implements OnClickListener { |
Mais um erro surgiu! O eclipse está-se a queixar que implementamos o OnClickListener mas que não temos nenhum método onClick. Vamos então criar esse método.
@Override
public void onClick(View v) {
} |
Este método vai ser chamado sempre que um dos dois botões for clicado. Para sabermos qual dos botões foi clicado podemos chamar o método getId() do View que foi passado como parâmetro.
@Override
public void onClick(View v) {
//Foi clicado o botão calcular
if ( v.getId() == R.id.btn_calcular ) {
}
//Foi clicado o botão limpar
else if ( v.getId() == R.id.btn_limpar ) {
}
} |
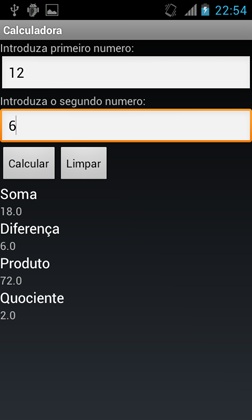
Quando o botão de calcular for chamado queremos saber que valores foram inseridos, calcular a soma, a diferença, o produto e quociente, e de seguida mostrar os resultados. Quando o botão de limpar for chamado simplesmente limpamos os inputs e colocamos os resultados todos a zero.
@Override
public void onClick(View v) {
if ( v.getId() == R.id.btn_calcular ) {
//Vamos buscar os valores aos campos de input
String numeroUmString = numeroUm.getText().toString();
String numeroDoisString = numeroDois.getText().toString();
//Converter as Strings para double
double numeroUmValor = Double.parseDouble(numeroUmString);
double numeroDoisValor = Double.parseDouble(numeroDoisString);
//Fazer as contas
double soma = numeroUmValor + numeroDoisValor;
double diferenca = numeroUmValor - numeroDoisValor;
double produto = numeroUmValor * numeroDoisValor;
double quociente;
//Verificar se o divisor é zero para evitar um DivisionByZeroException
if ( Double.compare(0,numeroDoisValor) == 0 ) {
quociente = Double.POSITIVE_INFINITY;
}
else {
quociente = numeroUmValor/numeroDoisValor;
}
//Actualizar os resultados
resultadoSoma.setText(soma+"");
resultadoDiferenca.setText(diferenca+"");
resultadoProduto.setText(produto+"");
resultadoQuociente.setText(quociente+"");
}
//Foi chamado o botão de limpar
else if ( v.getId() == R.id.btn_limpar ) {
//Limpar o input
numeroUm.setText("");
numeroDois.setText("");
//Colocar os resultados a zero
resultadoSoma.setText("0");
resultadoDiferenca.setText("0");
resultadoProduto.setText("0");
resultadoQuociente.setText("0");
}
} |
Deste modo concluímos a nossa classe Calculadora e já podemos correr o nosso programa!
Espero que este tutorial tenha sido fácil de seguir e que seja uma rampa de lançamento para aplicações Android mais avançadas.
Em caso de dúvidas não hesitem em deixar-nos comentários que eu terei todo o gosto em vos ajudar.
Este artigo tem mais de um ano




























Isso ficava mesmo bem era um “switch case” no onClick
return true;
Penso que um switch fica melhor quando há muitas opções.
switch para 2 comparações ? não vale o esforço.
esforço?!?!! Mais simples, código mais legível
Um switch normalmente os compiladores conseguem melhores optimizações (no vb nem por isso)
Optimizar um código com duas opções? Para quê? Acho um if…else muito mais simples de se ler do que um switch.
É ao gosto do programador.Desde que as coisas estejam suficientemente explícitas,chega.
Em culinária chama-se q.b.
esforço?!?!! Mais simples, código mais legível
Um switch normalmente os compiladores conseguem melhores optimizações (no vb nem por isso)
Tentar optimizar código através de switch em vez de if.. else não é todo a melhor abordagem. Aquilo que se tem de evitar são as complexidades quadráticas ou exponênciais. Neste pequeno tutorial todo o código tem uma complexidade linear logo não há por onde optimizar. O que mais custa a este programa são mesmo as operações de desenhar no ecrã. No entanto como isso é feito pelo Androide não há maneira de controlarmos isso.
tentava responder a questão de esforço: O esforço pode ser mais complicado programar, ou esforço computacional. O esforço computacional traduz-se no numero de instruções assembler. Por exemplo, os compiladores em C são altamente eficientes em switch. Concordo que isso é pouco importante num tutorial. Estava apenas a responder a um lado da questão relativamente à questão esforço.
Num tutorial o importante é legibilidade. E aí não consigo entender a palavra esforço. Com um switch terás de escrever menos código, portanto o esforço é menor. Num switch a programação está mais estruturada, logo mais legivel. Num if then else tens de ler a primeira condição lógica e depois fazeres um pequeno raciocinio mental para o else. Num switch está lá escarrapachado as duas condições (e como disse com menos código)
Como já disse isso é pouco importante para o tutorial (ou não). Não consigo é perceber como podem argumentar a esforço
Não é pelo esforço, é pela educação que se está a dar.
Estão a dar o exemplo de associar todos os eventos onClick com uma só função e depois metem-lhe um switch disfarçado de if-then-else-if para controlo. Como deve de ser, legível, perceptivel, e tudo mais, é um switch. Nestes casos, if-then-else-if, só quando não é possível usar o switch (por exemplo com strings)
Pela educação que se está a dar? Se vamos ser assim tão piquinhas também não se diz “função” quando se está a falar em programação orientada a objectos, mas sim “método”.
Switch disfarçado de if-then-else? É tudo uma questão de gosto pessoal. Não há regras que digam quando é que se tem de usar um ou outro. Em nenhum livro de programação que tenha lido isso está definido.
O que achas que alguém vai fazer quando pegar no teu código para alterar? Acrescentar mais um else-if ou trocar por um switch? Daqui a pouco aquilo fica uma salganhada…
E eu não falei em regras estruturais de programação, falei em *legibilidade*
é *muito* mais facil ler um switch do que uma cadeia de ifs
switch (valor) {
case 1:
//…
case 2:
//…
case 3:
//…
}
if (valor == 1) {
} else if (valor == 2) {
} else if (valor == 3) {
}
^^^^ Onde é que mais *facilmente* vês os valores possíveis de “valor” ?????
Mais uma vez digo, não tem nada a ver com optimizações nem nada do género é mesmo *legibilidade* e facilidade de alterações
Gosto da discussão, mas eu diria o seguinte. Switch só a partir de 3 comparações senão a performance é bem inferior ao If…
E para mim, isso sim é importante. Deixem lá a parte do legível para 2º plano.
Vocês percebem tanto de programação Android como eu de culinária…
O Carlos Silva tem razão. Na frase dele friso as seguintes palavras por ordem, “ficava”, “bem”, “switch” e “onClick” e para bom entendedor, meia palavra basta.
Isto não se trata de ter mais que 3 opções ou muitas mais, nem tão pouco se trata de optimização de código. Optimizar uma estrutura de controlo com 2 ou 3 casos para ganhar uns milissegundos? Isso tem um nome, Optimização Prematura (http://en.wikipedia.org/wiki/Premature_optimization).
Trata-se somente da legibilidade do código. E no contexto do método onClick em programação para Android faz muito mais sentido um switch que if-elseif.
Ali está-se a perguntar “de entre os botões existentes, qual foi o carregado?” e esta pergunta faz-se com um switch. Enquanto que a pergunta que um if-elseif faz é mais do estilo “carregou no botão x? ou carregou no y? ou carregou no…”. Agora pensem lá qual é a estrutura de controlo que faz mais sentido **no contexto do onClick em Android**.
Diz me sinceramente, o resultado final é o mesmo ou não? Tanto burburinho por causa de um if…else e o switch, um iniciante em programação para Android não estará muito interessado em saber qual dos dois métodos “faz mais sentido”.
Se não está interessado, devia. Se quer aprender, ao menos que aprenda direito e não com cola e cuspe. É que o resultado destas “aprendizagens” é mais tarde ou mais cedo cometerem erros básicos porque foram preguiçosos e preferiram aprender as coisas em cima do joelho.
É por estas e por outras que depois temos por aí pessoal a achar-se programador porque aprendeu a fazer um “hello world”.
se o resutado é o mesmo?! Ele até podia esquecer os XMLs todos que tem definidos e meter tudo numa classe que o resultado seria o mesmo… agora legivel…
Querido Carlos,
se me perguntarem se gosto mais de escrever com caneta azul ou preta, diria que prefiro azul. Significa isso que quem escreve com caneta preta está a fazer as coisas mal? Não. Simplesmente prefere escreve a preto.
Se a diferença é mínima e o resultado das coisas for o mesmo porque não podemos faze-las à nossa maneira?
Tenho pena que toda esta discussão seja por uma questão de gosto pessoal…
Tenho a dizer que estudo desenvolvimento de software há 3 anos e acho simplesmente triste o principal tema de discussão deste tutorial ser o uso de um switch ou de um if.. else. Como programador profissional tem-se preocupações bem mais importantes do que se se deve usar um switch ou não. É muito mais importante fazer-se uma boa análise e desenho de software. Fazer um bom modelo de domínio, definir bem as classes. Que classes devem ter quais responsabilidades. Isso sim, trás-nos software reutilizavel, escalavel e coeso.
Discutir pormenores como o uso de um switch ou não vos vai fazer criar software melhor, isso garanto-vos.
O Carlos fez uma mera observação sem fazer criticas ou dar grandes justificações. Tu, entre outros, é que foram os que incitaram a discussão do switch vs if-elseif. Um bocado irónico esse teu comentário.
Não quero discussões. A razão pela qual fiz o tutorial foi para ajudar pessoas o melhor que eu conseguia a fazer uma aplicação simples e prática. Agradeço todos os comentários e espero que continuem a ler os meus tutoriais.
Não te querendo tirar o mérito, se és estudante de desenvolvimento há 3 anos, eu sou programador profissinal a caminho dos 12 anos, e amador perto dos 15.
Já muita gente leu o meu código e muita gente o há de ler. E programar só para mim, não é a mesma coisa que programar para o “mundo”.
Mais uma vez, não é uma questão de optimização, reutilização, eficácia, you-name-it, é *legibilidade*!!!
Mais nada.
Ok, respeito a sua opinião. Espero que continue a ler os meus tutoriais.
Obrigado!
Bom tuturial!
Não tem de quê! Se quiser pode deixar sugestões para um próximo tutorial.
*tutorial
Vou guardar esses tutoriais para depois…
Estou entrando nessa área de programação para Android mais estou usando o Necessitas para programar…
Alguém mais já ouvir falar dele?
Isso parece-me um port de QT para android. acaba por nao usar os componentes nativos…
Também há opção de criar na classe que estende Activity um método que recebe uma view, e no xml definir o campo onClick do botão com o nome do método.
Por norma é assim que faço, qual das duas a melhor? É uma questão de preferência ou uma têm vantagens em relação a outra?
Para mim é uma questão de preferência apenas.
Pessoalmente declaro directamente em código e quando especifico o onClick. Assim:
button.setOnClickListener(new onClickListener) {
public boolean onClick(View v) {
// Do something
// …
if (handled_click)
return true;
else
return false;
}
});
Exemplo básico.
Pessoalmente gosto assim, mas usar o onClick na activity também não me choca. No XML já me choca mais um bocado porque normalmente lê-se o código e o XML fica para último e depois andamos às aranhas à procura do setOnClickListener no código e ele não está lá 🙂 Mas só por isso mesmo… 😛
Lembrei-me agora de uma vantagem ao usar Java em vez de xml. Imagine que quer utilizar o mesmo layout para várias classes ou mesmo vários projectos. Nesse caso tem-se que mudar o xml todas as vezes. Se usasse o Java para definir o método de callback, poderia simplesmente copiar o ficheiro .xml para onde quisesse que não teria de alterar nada nele.
As imagens não estão bem colocadas..
Importas-te de elaborar?
Carrega em cima de uma imagem neste teu post e depois clica em cima de uma imagem noutro post de outro “poster”. (eu sei que este é só o teu segundo post)
Obrigado pelo reparo. Assim que tiver um computador à frente vou averiguar 🙂
Ter tantos textView seguidos não é uma boa politica de programação no xml, é preferível ter só uma textview e utilizar um StringBuilder ou até mesmo uma única String para apresentar esses resultados, para além de simplificar a leitura do utilizador, também se torna fácil a programação.
Contudo o tutorial é bastante interessante e ajuda os utilizadores a iniciar a programação para Android.
Continuem pessoal 🙂
Alguma dúvida podem contactar-me por e-mail.
Já agora deixo aqui umas aplicações que poderão gostar:
https://market.android.com/details?id=com.viatecla.nicereader&feature=search_result#?t=W251bGwsMSwxLDEsImNvbS52aWF0ZWNsYS5uaWNlcmVhZGVyIl0.
https://market.android.com/details?id=com.magics.swipecarts&feature=search_result#?t=W251bGwsMSwxLDEsImNvbS5tYWdpY3Muc3dpcGVjYXJ0cyJd
A primeira tem sido trabalho da empresa e a segunda foi elaborada por mim.
Se tivesse só um TextView como é que definia as cores e tamanhos?
Para o tamanho utilizava a função Html.fromhtml(…), provavelmente também seria possível atribuir várias cores diferentes, mas como não tenho a certeza se dá para atribuir várias cores diferentes então sugiro as várias textview embora não deixe o código limpo.
Senão outro método é adicionar a textview em java, cria-se um container e adiciona-se a mesma textview várias vezes, mas com parâmetros diferentes.
Isso tudo não tornaria a coisa mais complicada no final?
Eu pessoalmente também não sou fã do xml no Android. No entanto penso que definir os TextViews todos directamente no xml é mais fácil de perceber para quem está a aprender. Usar “maroscas” como o Html.fromHtml(..) ou criá-los programáticamente via Java é mais complicado e é estar a desincentivar o uso da Api disponibilizada pelo pessoal do Android. Além de que sempre me disseram que é boa prática separar a lógica da aplicação (java) da apresentação da aplicação (xml).
Mas Api do Android para xml’s simples funciona, mas quando a estrutura é mais complexa e o programador fica com problemas na apresentação da aplicação.
A criação de uma textview no xml é bastante simples e fácil de perceber.
Eu considero api que desenha o xml bom para aprender os conceitos basicos dos objectos com os seus eventos.
Mais tarde será melhor passar algumas coisas para o java.
Ah e obrigado pelo elogio claro 😀
Só dei uma ideia, é claro que a forma que implementas-te é bastante fácil para um iniciante começar a programar, assim separas-te tudo e talvez alguns tutoriais dão uma ideia errada aos iniciantes por implementarem as ideias parecidas como as minhas num tutorial.
Não estava a pensar no tutorial como ele deve ser.
Continuo com a minha ideia fixa, mas isso também pode ser por gosto.
Sempre que tiver alguma dúvida vou te contactar =p.
Detectei que o android não faz escala ao video quando alteramos de portrait para landscape, acabei de implementar uma solução que corrige isso, mas acredito que existam outras, por isso se descobrires partilha =p.
Mais uma daquelas discussões onde só existe desinformação…
“Ter tantos textView seguidos não é uma boa politica de programação no xml”
Gostava que me indicasses a tua fonte para tal afirmação. Cada uma daqueles Views representam um elemento diferente, só faz sentido que sejam independentes e não uma única View para depois se usar o Html.fromhtml(). Já paraste para pensar na complexidade que estás a introduzir desnecessariamente?
“além de simplificar a leitura do utilizador”
Desde quando é que o utilizador lhe interessa se foram usadas 1001 Views ou apenas uma com recurso ao StringBuilder?
“também se torna fácil a programação”
Errado, torna-se mais complexa sem necessidade. Usares uma View com HTML vais ter de preocupar as tags necessárias para manteres o mesmo aspecto que se vê no screenshot aqui no tutorial. E gostava de perceber onde é que a programação se torna difícil usando o método apresentado no tutorial.
“Eu considero api que desenha o xml bom para aprender os conceitos basicos dos objectos com os seus eventos.
Mais tarde será melhor passar algumas coisas para o java.”
What!? Sabes o que é um LayoutInflater? Sabes qual é o propósito do código XML? Parece-me que não…
O código XML é somente para facilitar a construção de layouts. Tens uma linguagem standard e estruturada que te permite facilmente definir todo o tipo de elementos e os seus atributos. É uma linguagem fácil e rápida de aprender e escrever. Com ela consegue-se facilmente desenhar um layout em Android.
E o LayoutInflater faz por ti esse trabalho de “passar as coisas para Java”. Não passa propriamente para Java porque estamos a falar em runtime. O que ele faz é interpretar o XML e dinamicamente construir o layout. Ou seja, com uma linha faz aquilo que tu queres fazer sabe-se lá em quantas linhas.
Bom tutorial, parabens 😉
Obrigado Nuno. Espero que os meus tutoriais continuem a ser interessantes e que os continue a ler. Se quiser dar ideias para o próximo tutorial, não hesite!
Parabéns pelo tutorial. Eu sei que o público alvo deste guia são iniciantes, mas faria alguns reparos que apesar de não tornarem o programa mais eficiente são boas práticas de se adquirir:
* Substituir o “>” por simplementes “/>” fica mais curto e de acordo com a especificação para um elemento XML que não tem conteúdo
* As variáveis de class deveriam seguir a especificação de Android em começarem pela letra “m”, ou seja
“private EditText numeroUm;”
passa a ser:
“private EditText mNumeroUm;”
Este e outros standards estão definidos aqui: http://source.android.com/source/code-style.html , neste caso refiro-me ao “Follow Field Naming Conventions”. Estes standards são específicos a Android no âmbito Java.
—
Já agora quanto os vários elementos TextView uma optimização possível seria agrupar 2 Tv (o de título e o de resultado referente a esse título) num e reutilizar esse novo elemento com o das layouts. Assim reduzi-se para metade (mais ou menos) a quantidade de código XML e se um dia quisesses alterar o formato desses elementos só se faria a alteração num único sitio.
Eu no primeiro ponto estava a referir-me a /Button , mas como foi numa página web o conteúdo ficou escondido por ter escrito o primeiro “menor” 😛
Obrigado Pedro 🙂
Em relação aos reparos:
Eu costumo fazer sempre com o “/>”. Também concordo que o “/>” é o correcto para um elemento XML que não tem conteúdo. Foi mesmo uma distracção.
Em relação à convenção dos nomes da variaveis, já conhecia essa de colocar um “m”. Vem de “member”, para sabermos que a variavel é membro da nossa classe. No entanto nunca cheguei a adoptar essa convenção penso que por uma questão de preguiça.
Não percebi bem a parte dos TextViews. Se juntar 2 Tv em um (título e resultado) estes vão ficar com o mesmo aspecto (cor e tamanho). Há uma coisa que é definir estilos ( do género css para html) em que se separa o conteúdo da apresentação. Assim também se reduz a quantidade de código e aumenta-se a legibilidade. Isso talvez fique para o próximo tutorial.
Sim há os estilos, mas eu estava a referir-me a juntar dois TV que são de tipo diferente que depois aparecem repetidos na layout aos pares. Desta forma: http://developer.android.com/resources/articles/layout-tricks-merge.html
Uma questão offtopic, e se em vez do emulador, eu quiser ver a aplicação no telf? como posso fazer?
Aproveito para dar os parabéns pelo fantástico post….
Em primeiro lugar, obrigado pelo elogio 🙂
Vou citar e resumir um pouco as instruções definidas pela Google definidos aqui:http://developer.android.com/guide/developing/device.html
Os passos são os seguintes:
1- Ligar “USB debugging” no telefone. (Depuramento USB em português??)
No telefone, ir a Settings->Applications->Development->USB Debugging. (Definições->Aplicações->Desenvolvimento->Depuramento USB)
No Android 4.0 a definição está em Settings->Developer options. (Definições->Opções Desenvolvedor ?)
2- É necessário instalar drivers USB para o adb.
– MacOS : Simplesmente funciona, não é preciso fazer nada.
– Windows: Seguir este link http://developer.android.com/sdk/oem-usb.html
– Linux : Descobrir o USB Vendor ID que está definido aqui: http://developer.android.com/guide/developing/device.html#VendorIds . Fazer login como root e criar o ficheiro /etc/udev/rules.d/51-android.rules . Usar o formato seguinte para adicionar o id: SUBSYSTEM==”usb”, ATTR{idVendor}==”0bb4″, MODE=”0666″, GROUP=”plugdev” . Neste exemplo o vendor é HTC. O MODE é read/write e GROUP define o grupo Unix. Executar o comando chmod a+r /etc/udev/rules.d/51-android.rules .
Reiniciar o eclipse (ou iniciar se desligado) e quando se for a escolher qual aparelho utilizar para arrancar a aplicação Android já deve constar o aparelho ligado via USB.
Para quem quiser ver o guia oficial da Google: http://developer.android.com/guide/developing/device.html
Não funciona…
Isso é muito vago… Em que parte não funciona?
@Christian Göllner tenho uma questão a fazer-te e aguardarei a tua resposta por isso.
Tenciono tirar o curso de programação Android mas cancelaram o curso de POO por falta de gente. Logo Sendo eu programador php, ter estudado com VB e Pascal Zim, será complicado ir para o curso de Android sem o de POO?
Ou bastará eu dar um estudo no oracle sobre Java?
Cumprimentos e Obrigado!
Você está de parabéns!!! É difícil encontrar tutoriais com boa didática.
Como é que se consegue exportar uma aplicação criada por nos?
Estou a seguir este tuturial e não quando faço o
public void onClick(View v) {
…
…
…
}
Dá um erro que diz “void is an invalid type for the variable onclick” já andei a pesquisar, mas não consigo resolver :/
Será que alguém podia dar uma ajudinha?
Hmmm isso é estranho. Pode copiar o seu código para o http://www.pastie.org e depois dar o link? Assim consigo perceber melhor o que se está a passar.
pastie.org/5362373
É este é o link…
Desde já obrigada pela atenção 🙂
Já percebi o que está mal. O método
public void onClick(View v) {
}
está a ser definido dentro do onCreate. Falta fechar as chavetas do onCreate.
O código corrigido: http://pastie.org/5362957
Pois, realmente deixou de dar esse erro… mas dá outro…
Diz “The method onClick(View)must override the superclass method”
Não sei bem, o que ele quer dizer com isto…
Gostei muito do tutorial, agora e se querer mudar as cores dos botões e da tela como faço?