Desenvolvimento para Windows Phone 7 – Parte III
Por Helder Ferreira para o PPLWARE.COM Depois de nos últimos artigos termos efectuado a instalação de todas as aplicações necessárias nas nossas máquinas, e agora que já temos todo o ambiente de desenvolvimento funcional, vamos começar a analisar alguns dos controlos que podemos utilizar nas nossas aplicações para Windows Phone 7.

Vou começar por apresentar os controlos específicos para o desenvolvimento em Windows Phone 7:
- Controlos base;
Neste ponto estão presentes os controlos mais conhecidos do silverlight, para WP7 foi criado um subconjunto mas o comportamento e utilização são em tudo semelhantes.

Não me vou demorar muito neste ponto, se bem que são os controlos que provavelmente mais iremos utilizar no dia-a-dia, não trazem nada de novo em relação ao que já existe no silverlight.
- Bing Maps;
Se bem que já não é uma novidade, é um controlo que com a utilização da geolocalização do WP7 se torna num controlo muito interessante, vamos ver um exemplo.

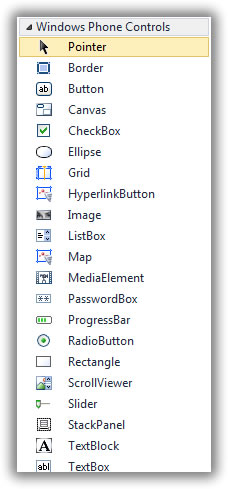
Vamos começar por adicionar o controlo a uma página do WP7, para isso basta aceder à toolbox do lado esquerdo e “arrastar” para a nossa página o controlo “Map”.
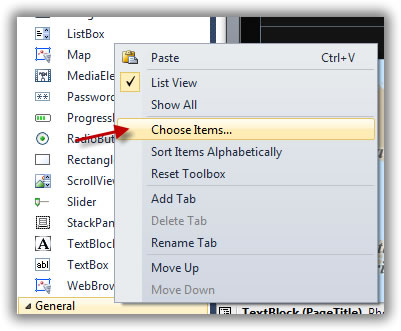
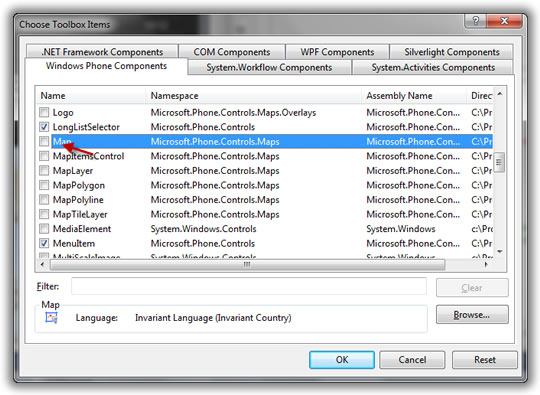
Caso não esteja disponível, temos que adicionar o controlo ao nosso projecto, para isso basta clicar com o botão direito do rato sobre a toolbox e seleccionar “Choose items”.

No ecrã seguinte basta seleccionar o item “Map”, ao seleccionar ok é adicionado um novo ícone à nossa toolbox com o controlo de mapas.
Neste momento basta correr o projecto e já temos o mapa na nossa aplicação, mas neste momento de pouco nos serve o mapa apresentado desta forma. Vamos lá adicionar mais algumas funcionalidades.
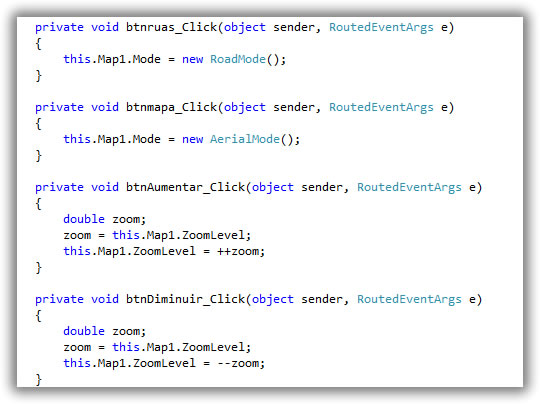
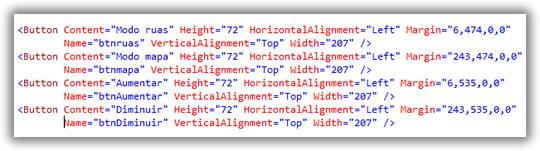
Começamos por adicionar mais alguns botões para responderem ao nosso imput:
Adicionando estes botões vamos criar o código que o sistema vai executar, para que o Visual Studio crie o método basta clicar duas vezes sobre cada um dos botões, de imediato o sistema cria o evento “_Click” e após isso basta adicionar o código de seguida.

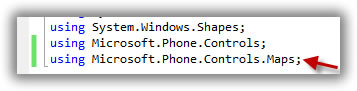
Temos que ter em atenção que para que o sistema reconheça o nosso código temos que adicionar o using do namespace do controlo:

Feito, neste momento já conseguimos controlar pelos botões o nível de zoom assim como a vista aérea ou a vista de ruas. Como podem ver, é muito simples utilizar este controlo. Só uma atenção, é apresentada uma mensagem no emulador indicando que não temos as credenciais válidas ao utilizar este controlo. Esta situação é normal, para resolver esta situação é necessário efectuar um registo de desenvolvimento.
Em artigos futuros explicarei como efectuar esse registo e como utilizar as capacidades de geolocalização do dispositivo para sabermos a nossa localização actual e apresentar no mapa.
- Controlo WebBrowser;
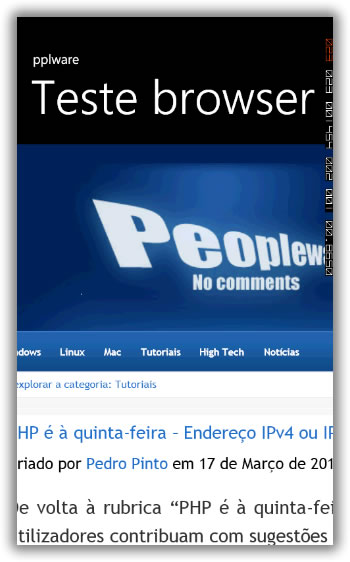
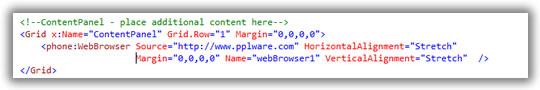
Não muito a dizer sobre este controlo, basta arrastar o controlo para uma página e atribuir o endereço da página a ser visualizada no tag source do mesmo.
E o resultado:

- Controlo Pivot;
Este controlo pode ser utilizado para transição de páginas, apresentação de dados e tem como principal vantagem a utilização da navegação por defeito do sistema. Ou seja, ao aplicar este controlo nas nossas aplicações vamos herdar a navegação e optimização para utilização por toque do sistema, sem a necessidade de criar código para isso. O utilizador apenas tem que usar os gestos reconhecidos pelo sistema (Pan, Flick ou swipe) para alternar pelos conteúdos de cada PivotItem. Vamos ao exemplo.
Uma vez mais basta arrastar o controlo que está na toolbox com o nome de pivot, desta não estavam à espera :D, para a vossa página. Caso o ícone não esteja disponível basta efectuar o mesmo procedimento já explicado em cima e adicionar o controlo à vossa toolbox. Podemos então criar os que necessitamos e adicionar o conteúdo a cada um dos mesmos.
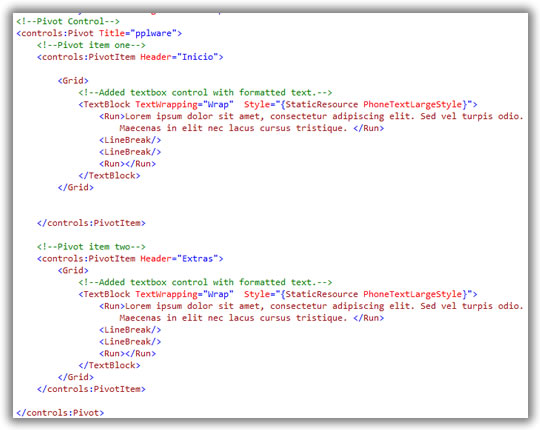
Exemplo:

E para cada um dos itens vamos adicionar o conteúdo:
Usando este controlo como base de navegação da nossa aplicação é muito simples e conseguimos que o utilizador consiga navegar de uma forma muito simples por várias páginas na nossa aplicação.
- Controlo Panorama;

Este controlo, utilizado em praticamente todo o sistema operativo, é uma forma de expandir o look and feel do mesmo à nossa aplicação. A grande diferença deste controlo para o Pivot é que, no caso do Pivot cada um dos itens é idealizado para ser visualizado nos limites do dispositivo enquanto no caso do Panorama a página não está limitada aos limites do smartphone e vai sendo apresentada por secções em que o utilizador pode navegar.
Para além disso as animações das várias camadas deste controlo (títulos/conteudo), são apresentadas a velocidades diferentes o que cria um impacto visual muito interessante e que vai informando o utilizador em que “secção” se encontra da página.
Não vou aprofundar mais sobre este componente neste artigo pois futuramente vamos usar este controlo na nossa aplicação.
Aqui fica esta breve apresentação dos controlos mais utilizados nas aplicações para Windows Phone 7, num próximo artigo vamos explorar algumas das capacidades dos dispositivos e do sistema operativo e como aceder às mesmas.
Como sempre o vosso feedback é muito importante. E caso tenham alguma questão não hesitem em enviar.
Artigos relacionados:
Este artigo tem mais de um ano




























Mt bom 🙂
Lanço a sugestão/pedido se for possivel fazerem tutoriais que ensinam a programar em java, C# e Objective C.
Obrigado
Sei que vão responder que já têm lá alguns mas eu peço mais de outro nivel 😛
Obrigado
de que nível? 😉
Nivel um pouco mais avançado, visto ter bastante interesse em evoluir um pouco mais nessas linguagens.
Obrigado 🙂
Objective-C parece-me muito bem, tendo em conta q documentação na internet nao há grande coisa e no meu ver é um pouco complicado de mexer nisso :/
Será que alguém conhece alguma forma de sincronizar um pda com Windows mobile 6.5 através do activesync via WIFI?
Infelizmente a Microsoft desactivou essa funcionalidade nas últimas versões do ActiveSync… por WiFi não será possível, mas é-o possível sim por Bluetooth!
Boa noite….
Gostaria de saber se o pplware irá colocar tutoriais sobre desenvolvimento de aplicações para android??
Penso que seria uma mais valia.
Ab
O WP7 Training Kit da Microsoft tem vários tutoriais de muito boa qualidade.
http://download.microsoft.com/download/8/2/2/822BD724-2110-40F9-A32E-8CB9BCFD7426/WP7TrainingKitOffline.Setup.exe
Penso que Objective C, e Android SDK + Eclipse também não era ma ideia.
São os 2 grandes do nosso mercado actual