Como testar o seu site em vários dispositivos… sem os ter
Um dos desafios actuais dos webdesigners é criarem sites altamente responsivos, capazes de se adaptarem a qualquer dispositivo/ecrã.
Como é muito complicado ter todos os equipamentos físicos para testar o trabalho realizado, a Google dá uma ajuda ,através do Google Chrome, oferecendo uma ferramenta para esse efeito.
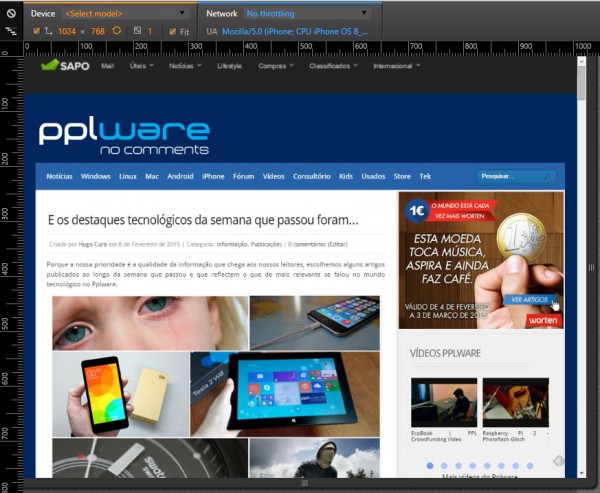
Se é webdesigner e precisa de testar o seu site em tudo o que é equipamento então basta que tenha o Google Chrome instalado. Para isso basta aceder ao Modo Programador, carregando em F12 no Windows ou Cmd + Opt + I no Mac OS X.
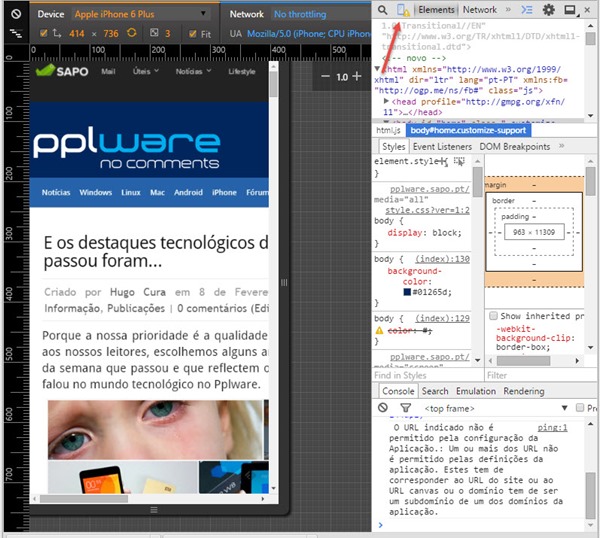
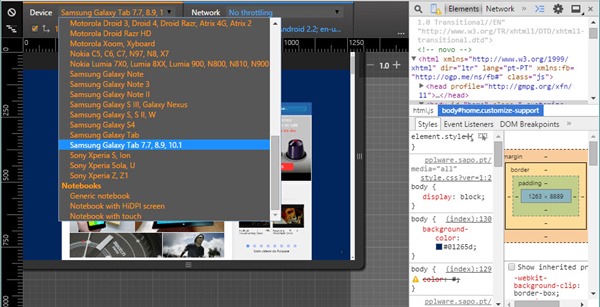
Já dentro do Modo Programador, o utilizador pode escolher o dispositivo no qual que testar o seu site. Na lista podemos encontrar smartphones de todos os tamanhos, tablets e até Notebooks
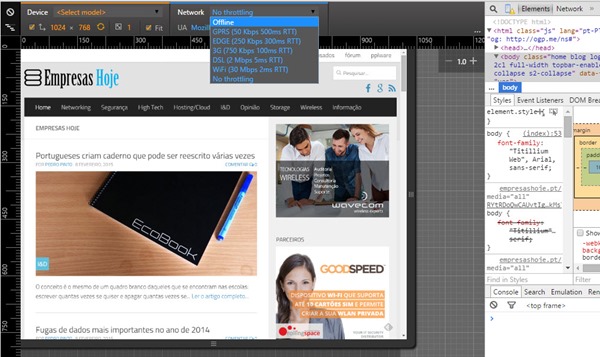
Ao nível da rede é também possível emular várias tecnologias. GPRS, EDGE, 3G, Wifi, entre outras.
Para quem precisava de uma ferramenta deste tipo e não conhecia esta funcionalidade do Chrome aqui fica uma boa oportunidade para testarem. Lembrem-se que não é preciso instalar qualquer software adicional, a funcionalidade é nativa do Chrome.
Este artigo tem mais de um ano




























Outra opção também muito útil
https://developer.chrome.com/devtools/docs/remote-debugging
mais importante ainda é funcionar em todos os browsers conhecidos
http://browsershots.org/https://pplware.sapo.pt/
Muito bom… mas onde esta’ o Safari?
dá para selecionar no inicio em http://browsershots.org
O BrowserShots não tem qualquer versão do IE, e só 1 versão do Safari.
Este sim é mais completo: http://www.browserstack.com/screenshots
Ola,
Sou Software Tester e já necessitei desta ferramenta e ela é sem dúvida muito útil, mas há algumas coisas a nivel de javascript e css que ainda não emula lá muito bem, mas dá para o gasto.
Mas ainda assim: Excelente POST! Congrats!
Experimenta iPhone, Android browser nativo, Safari para Windows e Internet Explorer no Surface. Depois podes rolar para o lado e chorar… :'(
Atenção que isto apenas simula o tamanho do ecrã e não o aparelho em si… Mas não deixa de ser útil…
Para mim não há nada melhor que Firefox Developer, traz tudo o que é preciso para desenvolvimento web! Traz também essa funcionalidade…
Não sei quem as disponibilizou primeiro, mas eu uso isso no Firefox developer edition desde o dia em que foi lançado. É muito útil.
Chrome Canary. Case closed
no opera Também dá. Ma o primeiro a ter esta opção de raíz foi o firefox. e Já agora quando foi lançado o IE 11, já inclui essa possibilidade. A diferença entre eles é que Opera e Chrome ( webkit foi buscar a ideia a extensões como window Resizer e Responsive Site View) enquanto Firefox e IE 11 vão pela dimensões standards em vez do nomes de dispositivos.
No firefox basta clickar na website que estiver, rato lado direito inspecionar elemento e clickar num dos incons que estão mais á direita , no penultimo da direita para esquerda ou ir a menu do firefox > Desenvolvedor >Vista de Desenho Imediato.
no IE 11 basta click f12.
Por isso, o google chrome não é o unico e nem foi o primeiro a disponibilizar esta funcionalidade. Era importante referir os outros browsers também. 😉
No Firefox tb existe, basta pressionar CTRL+Shift+M
Então e a versão nova do pplware, para quando está o lançamento disso?
Bem mais fácil…
http://www.responsinator.com/?url=PPLWARE.COM
Alguém me ajuda, quando estou a escrever e escrevo certas palavras aparece-me isto
profile.php Ferramentas de Programador F12
DOM Explorer-Consola-Depurador-Rede- Capacidade de Resposta de programador da IUF12
Como faço para me deixar de aparecer isto? Alguém me sabe dizer o que tenho de fazer? Agradecia que me ajudasse. é que eu não sei trabalhar com esta ferramenta
Eu uso o Firebug e estou satisfeito