FireBug 1.2.1
Plugins para o Firefox existem aos milhares. Uns mais úteis, outros nem tanto. 5924 foi a contagem que o site da Mozilla me devolveu.
Praticamente não existe nada que não exista sobre a forma de um plugin. E é esta maravilha que diferencia o Firefox dos demais browsers. Mas sim, eu sei que os outros também suportam e alguns mesmo de uma forma mais interessante.
Mas o plugin que vos trago hoje é um dos que mais utilizo. E como ferramenta de trabalho. É o Firebug, essa peça de apoio por demais útil, a quem desenvolve sites web. Potencialidade? Enormes. Utilidade? Imensa.

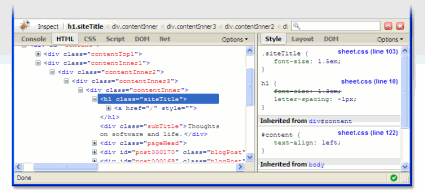
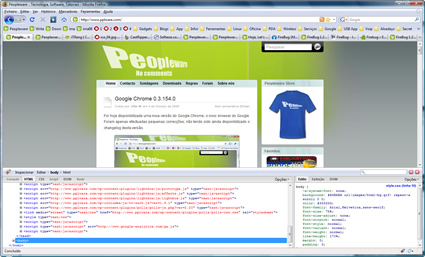
Desde ver como uma pagina é construída a ter acesso ao javascript que corre na mesma pagina. Querem ver como é o CSS que faz aquela coisa esquisita na pagina? Simples, usem o Firebug.
Querem alterar o código html ou o CSS é ainda mais simples, basta alterar directamente no Firebug e vejam as coisas a acontecer diante dos vossos olhos. Bem mais simples que editar o ficheiro, procurar a linha e alterar.
As principais características do Firebug são as seguintes:
- Ver e alterar o HTML
- Ver e altera o CSS
- Monitorizar o tempo que uma pagina leva a ser transferida
- Depurar o código Javascript
Reforço o que disse no inicio, é uma ferramenta que todos os que desenvolvem páginas web deviam testar e utilizar pois permite ter um controle muito grande sobre html, css e javascript e permite efectuar e testar alterações em tempo real.
E agora a parte melhor, querem usar o Firebug no Safari ou no IE? Simples: leiam isto e ficam a saber como o fazer.
![]() Licença: Freeware
Licença: Freeware
![]() Sistemas Operativos: Windows 2k/XP/Vista
Sistemas Operativos: Windows 2k/XP/Vista
![]() Download: Firebug 1.2.1 [449KB]
Download: Firebug 1.2.1 [449KB]
![]() Homepage: Firebug
Homepage: Firebug
Este artigo tem mais de um ano


























irei testar parece mto interessante
Web Developer/Designer que não use o FireBug não é Web Developer/Designer. De todo. Não há nada que o ultrapasse.
Uso todos os dias. Não dispenso.
Muito útil e muito completo. Recomendadíssimo!
Recomendo.
O IE tem um plugin para isto. É o “Developer Toolbar”, claro que não é tão bom como o Firebug.
Muito bom este plug-in!:)
Tal como já foi dito é de catacter obrigatório para webdevelopers!
—-
André Pereira
http://www.w3blink.net
Se não fosse o FireBug, muitas dores de cabeça teria eu todos os dias. É uma ferramenta extraordinária e principalmente, utilizo-a para aperfeiçoar ou corrigir ficheiros de estilo CSS.
Recomendo a todos os que pretende desenvolver páginas de internet ou para os que já o fazem, mas muito estranhamente ainda não o conhecem.
Alguém conhece algo do estilo para fazer debug de PHP e MySQL?
kero rakiar senhas [contas] de pessoas
pode hackear [senhas e username de pokemon]