Firebug 1.5 Alpha 18 – Esmiúce tudo o que vê na web
Plugins para o Firefox existem aos milhares. Uns mais úteis, outros nem tanto. 10 989 foi a contagem que o site da Mozilla me devolveu.
Praticamente não existe nada que não esteja sobre a forma de um plugin. E é esta maravilha que diferencia o Firefox dos demais browsers. Mas sim, eu sei que os outros também suportam e alguns mesmo de uma forma mais interessante.
Mas o plugin que volto a falar hoje é um dos que mais utilizo e como ferramenta de trabalho. Chama-se Firebug, essa peça de apoio muito útil a quem desenvolve websites . Potencialidades? Enormes. Utilidade? Imensa.

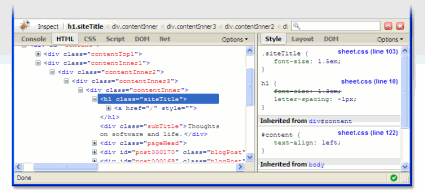
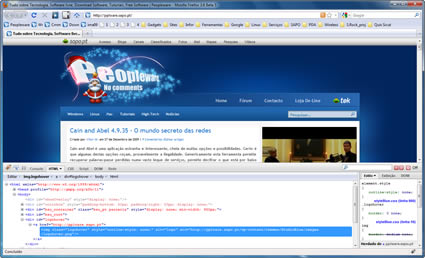
Desde ver como uma página é construída até ter acesso ao javascript que corre na mesma página, tudo é possível. Querem ver como é o CSS que faz aquela coisa esquisita na pagina? Simples, usem o Firebug.
Querem alterar o código html ou o CSS? Isso é ainda mais simples: basta alterar directamente no Firebug para que a magia aconteça diante dos vossos olhos. Bem mais simples que editar o ficheiro, procurar a linha e alterar.
As principais características do Firebug são as seguintes:
- Ver e alterar o HTML
- Ver e alterar o CSS
- Monitorizar o tempo que uma página leva a ser transferida
- Depurar o código Javascript
Reforço o que disse no início: é uma ferramenta que todos os que desenvolvem páginas web deviam testar e utilizar pois permite ter um controlo muito grande sobre html, css e javascript. Permite também efectuar e testar alterações em tempo real.
E agora a parte melhor, querem usar o Firebug no Opera, no Safari ou no IE? Simples: leiam isto e ficam a saber como o fazer.
Podem ver aqui as alterações implementadas nesta "quase" versão beta.
![]() Licença: Freeware
Licença: Freeware
![]() Sistemas Operativos: Windows 2k/XP/Vista/Win7
Sistemas Operativos: Windows 2k/XP/Vista/Win7
![]() Download: Firebug 1.5 Alpha 18 [674.68KB]
Download: Firebug 1.5 Alpha 18 [674.68KB]
![]() Homepage: Firebug
Homepage: Firebug
Este artigo tem mais de um ano


























Todas as minhas aplicações web são desenvolvidas no firefox devido a este plugin ser tão útil 🙂
Sem dúvida que este é um must have… 😀
Já só tenho o Firefox instalado mesmo para utilizar o magnifico Firebug 😀
Vamos ver se aparece uma versão para o chrome sem ser a lite.
Um autentico salva vidas!
Um dos motivos pelo qual não pretendo deixar o Firefox!
Muito bom…
o meu obrigado por esta dica, muito útil.
boas festas e bom ano!
Outro plugin na mesma linha, bastante completo -WebDeveloper-. Must have…parte 2 😉
https://addons.mozilla.org/en-US/firefox/addon/60
Boas…
Já utilizo muito o plugin referido pelo josrsousa mas gostaria de saber a opinião do Firebug em relação a edição do CSS.
Alguém que já tenha experimentado os dois, se poder que deixe a sua opinião em relação a ediçao do CSS.
Irei experimentar o FireBug 😉
Mais uma dica preciosa do pplware 😀
Debugging and Testing the Web with Firebug:
https://www.youtube.com/watch?v=7p24bC8ZR3U
“Sistemas Operativos: Windows 2k/XP/Vista/Win7”
O Firebug também existe para Mac.
Penso que também exista para Linux, BSD e Solaris…
Sem dúvida um excelente plugin para quem desenvolve para a web!
Deixo aqui uma dica para quem usa Safari:
Nas opções, no separador “Avançadas” pode-se seleccionar “Mostrar menu Programação na barra de menus”.
É um menu com funções idênticas ao Firebug. É o que eu uso actualmente, e recomendo!
Recomendo sem dúvida!
Boas entradas para todos =D