Datawrapper: Criar gráficos para páginas Web nunca foi tão fácil
Está a desenvolver uma página Web e pretende que a mesma tenha gráficos dinâmicos? Ao nível da programação tal não é propriamente uma tarefa fácil. No entanto, podemos usar serviços disponíveis na internet para o efeito.
Um dos serviços mais espetaculares para criar e publicar gráficos na internet chama-se Datawrapper.
Com o aparecimento do novo coronavírus surgiram também várias plataformas tecnológicas que disponibilizam os mais diversos tipos de informação. Números, gráficos, serviços de ajuda, serviços para pedidos e ofertas, etc. Relativamente aos gráficos, nem sempre é fácil ter os melhores elementos, mas há um serviço que torna tudo bem mais simples.
Chama-se Datawrapper e quem nunca usou vai ficar viciado e rendido ao output final. Este serviço permite criar gráficos, mapas e tabelas de forma muito rápida e com um design muito apelativo.
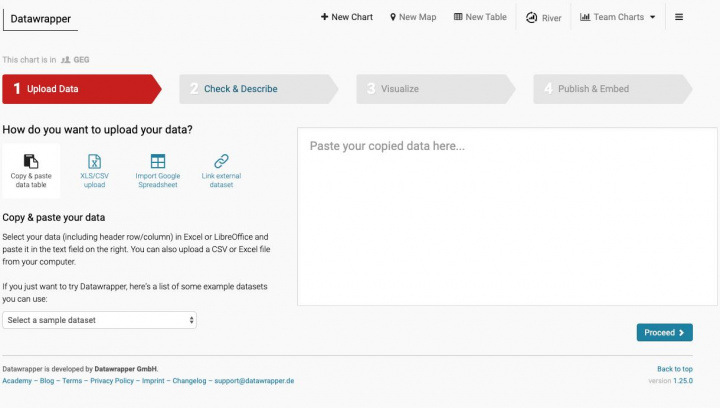
Para usar este serviço basta aceder ao site do projeto em DataWrapper e depois indicar a fonte de dados. Com este serviço pode simplesmente indicar os dados na área de texto ou então importar de um ficheiro XLS/CSV. O utilizador tem ainda a possibilidade de importar a informação de uma folha de cálculo do Google ou então de outro site.
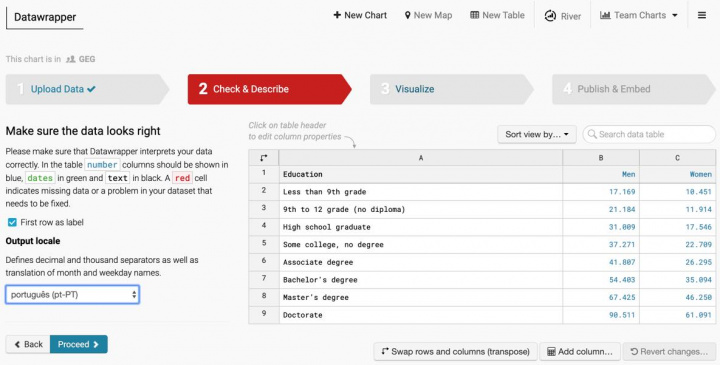
Em seguida os dados passam para uma tabela, onde podemos analisar se está tudo correto.
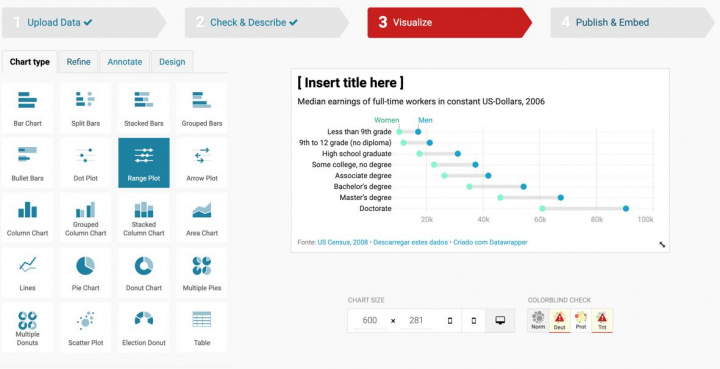
No próximo passo os utilizadores têm a possibilidade de escolher o tipo do gráfico e proceder a ajustes ao nível das legendas, cores, eixo de variáveis, etc.
Depois de pronto, o serviço fornece o respetivo código para embeber o elemento gráfico numa página Web. Pode também fazer o download do gráfico para um ficheiro com a extensão .png. Fantástico, não é?
Este artigo tem mais de um ano



























Viram isso no https://covid19.crossroads.pt/ nao foi? 😛
Ya, impecável.
Viram isso no https://covid19.crossroads.pt/ nao foi? 😛
Giro e provavelmente vou precisar de algo semelhante para a PAP de aluno, seria exportar dados de uma tabela em MySQL para este tipo de gráficos de forma automática.
Aconselho Highcharts ou D3js
Obrigado pela dica. Muito interessante!
Se quiseres ter 20 na PAP usa o Power BI Hahaha
Excelente dica. Obrigado.