ASP.NET – Introdução e conceitos
Estamos de volta com mais uma temporada de guia práticos sobre ASP.NET, conforme a escolha dos nossos visitantes. Hoje começo com uma overview à tecnologia ASP.NET. Fiquem atentos e participem neste brainstorming de programação.

1. O que é ASP.NET?
ASP.NET é uma tecnologia de scripting do lado do servidor, esta tecnologia permite colocar numa página web, scripts que irão ser executados por um servidor.
- ASP, significa Active Server Pages
- ASP.NET, corre no servidor de IIS
- IIS (Internet Information Services), é um servidor de internet da Microsoft
- IIS vem instalado e é gratuito nos servidores Windows ( inclui Windows 2000 e Windows XP Professional)
ASP.NET é compilado não é interpretado:
ASP.NET bem como todas as aplicações .NET, são compiladas. É impossivel correr código C# ou VB sem que esteja compilado. Felizmente as aplicações ASP.NET não precisam de ser compiladas todas as vezes que são executadas, em vez disso o código "IL" é criado uma vez e actualizado apenas quando o source code é alterado. Os ficheiros ficam em cache no servidor na directoria "c:\windows\microsoft.net\framework\[versão]\temporary asp.net files".
Esta afirmação depende do tipo de projecto que escolhemos. Se optarmos por um Web Project o código é todo compilado quando compilamos o projecto. Caso a opção seja um simples Web Site, cada página é compilada assim que for feito o "Request".
2. Web Forms
As páginas ASP.NET ( conhecidas como Web Forms) são uma parte vital de uma aplicação ASP.NET, pois providenciam o output para o browser depois de o cliente ter feito o "Request".
Este conceito foi criado para facilitar a migração de programadores das tecnologias de cliente (Windows Forms) para a Web, usando as mesmas facilidades do interface windows, como arrastar botões.
Uma página ASP.NET é:
- Ígual a uma página HTML
- Pode conter HTML, XML e scripts
- Os scripts são executados no Servidor
- Tem a extensão "aspx"
- Todos os controlos têm de estar contidos dentro de um "<form>"
- A "<form>" tem de conter uma tag "runat=server"
- O atributo "runat=server", este atributo significa que a form deve ser processada no lado do servidor. Também indica que os controlos incluidos nesta form estão assecíveis do lado do script.
3. Como funciona?
Recordar que:
- As aplicações são executadas no servidor: Imagine que tem uma página em que possibilita que os clientes gravem comentários. O utilizador faz estas operações no browser, mas para gravar o comentário precisamos de fazer um update na base de dados, para isso o nosso código tem de correr no servidor. O ASP.NET trata destes eventos com uma técnica chamada PostBack, que envia a página (Form) quando certas acções são executadas. Quando o ASP.NET recebe a página, pode executar os eventos correspondentes do lado do servidor.
- As aplicações Web são "stateless" (não guardam estado): Por outras palavras, assim que uma página é renderizada em HTML, os objectos são destruidos e todas as informações do cliente são descartadas. Este modelo é muito bom para aumentar a escalabilidade e o tráfego das aplicações, mas causa alguns problemas para oferecer uma experiência semelhante a uma aplicação Windows. Para colmatar esta lacuna o ASP.NET oferece várias ferramentas, a mais notável é o mecanismo chamado View State, que automáticamente coloca informação na página num "hidden field", falaremos melhor desta e outras ferramentas.
ASP.NET utiliza um modelo de eventos, neste modelo, adicionamos controlos à página e escolhemos que eventos queremos responder. Cada "event handler" é um método discreto que mantêm o código limpo e arrumado.
Como funcionam os eventos?
- A nossa página corre pela primeira vez. ASP.NET cria a página e controlos associados, o código de inicialização é executado, a página é renderizada em HTML e retornada para o cliente. Os objectos são também libertados da memória do servidor.
- Numa determinada altura o utilizador executa uma acção que origina um PostBack, como clicar num botão. Toda a informação da página é enviada para o servidor.
- O ASP.NET intercepta a página e cria de novo os objectos no servidor, colocando-os no estado em que estavam a ultima vez que foram enviados para o cliente.
- Depois o ASP.NET verifica qual foi o evento causador do PostBack e dispara o evento correspondente. Nesta altura executamos o código associado ao evento e actualizamos a informação referente aos objectos.
- A página modificada é renderizada em HTML e devolvida ao cliente com os novos dados. Os objectos são retirados da memória do servidor.
4. Page Lifecycle
Existem dois tipos de eventos que originam um PostBack:
- Immediate Response Events : Executados sempre que carregamos num botão ou utilizamos a função Javascript "__DoPostBack()"
- Change Events: Sempre que seja alterado o estado de um controlo, como alterar o valor de uma checkbox ou textbox. Se a propriedade AutoPostBack estiver activa o evento é executado imediatamente, caso contrário é executado no próximo PostBack da página.
Imaginemos que temos um página com um botão de submit e uma textbox sem a propriedade AutoPostBack activa. Alteramos o texto e carregamos no botão. O que acontece?
O ASP.NET executa estes eventos, por ordem:
- Page.Init
- Page.Load
- TextBox.TexChanged
- Button.Click
- Page.PreRender
- Page.Unload
Existem mais eventos, mas para já apenas precisamos de saber estes.
Exercicio: Testar os eventos.
Vamos criar um novo projecto, uma aplicação ASP.NET vazia.
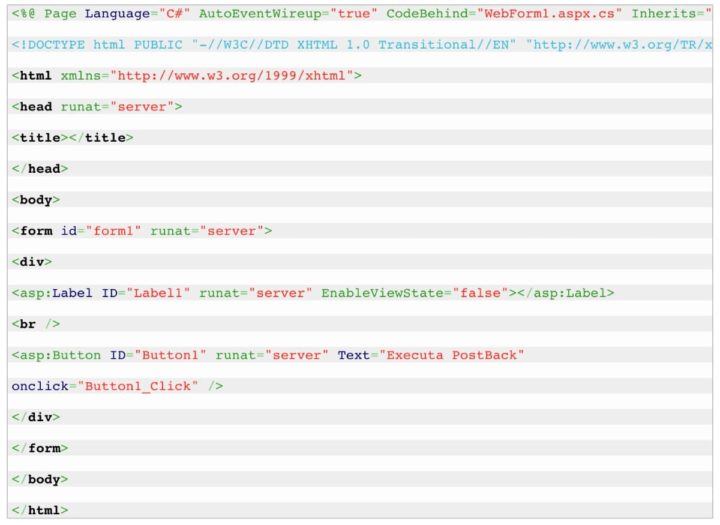
Adicionamos uma nova WebForm:
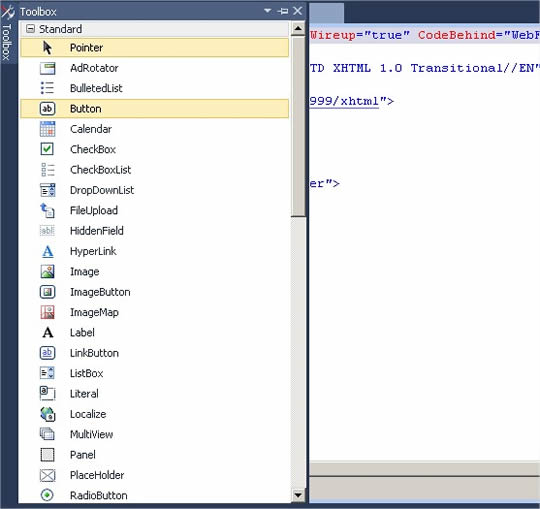
Adicionamos um botão e uma label. A label tem a propriedade "EnableViewState = False", para não incrementar o valor sempre que é feito um novo PostBack. Por defeito esta propriedade está activa, é uma das formas mencionadas para guardar o estado dos controlos entre cada PostBack.
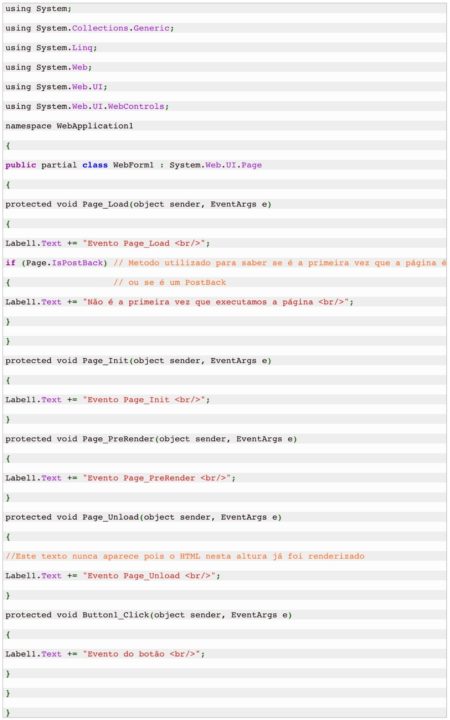
 Carregamos na nova página com o botão direito do rato e escolhemos "View Code"
Carregamos na nova página com o botão direito do rato e escolhemos "View Code"
Adicionamos os eventos que queremos "tratar". Os eventos da página têm o prefixo "page", desta forma o ASP.NET sabe que são metodos especificos que tem de executar. Esta associação é feita pelo atributo "AutoEventWireup=true" na página. Para adicionar um evento ao botão podemos ir ao design da página e clicar duas vezes no botão.
 De seguida executamos o projecto ( F5 ou ctrl + F5). Este será o resultado.
De seguida executamos o projecto ( F5 ou ctrl + F5). Este será o resultado.
Primeira execução:
Como podemos observar os eventos são executados pela ordem que já referimos.
Segunda execução:
Depois de clicar no botão, é executado o PostBack. Como podemos ver a propriedade Page.IsPostBack é verdadeira, logo sabemos que não é a primeira execução da página. Depois do evento Page_Load são executados os eventos do controlo que originou o PostBack.
Por hoje terminámos. Neste tutorial incidimos sobre alguns dos conceitos de ASP.NET. No próximo tutorial vamos falar sobre os objectos Request, Response e sobre state management (View State, Cookies, Session, Application).
Caso tenham alguma questão, coloquem nos comentários, terei todo o gosto em responder.
Este artigo tem mais de um ano































O artigo está excelente, queria só fazer um aparte que muitos podem não saber, existe uma ferramenta gratuita da Microsoft para desenvolvimento de sites e webservices que é o Web Developer (http://www.microsoft.com/express/Web/), não tem que ter uma licença ($$$$) de Visual Studio completa!!
Era só este o aparte para irem todos a correr para os sites que sabemos “adquirir” licenças do VS, de resto fico a aguardar a continuação!!!
Só uma correcção, é para “não irem a correr para os sites” omiti uma palavra na ultima linha.
\o/
Desculpa cobrar no outro post 😀
Fazes muito bem. É sinal que o Henrique tem quem usufrua do seu conhecimento e da sua partilha.
Só comentando é que ele tem a percepção do quanto é valioso o seu trabalho.
Boas,
Estava prometido, tens de cobrar 🙂
Cumprimentos.
Muito bom :), algumas coisas fazem muito mais sentido agora.
Fico à espera do próximo guia.
Olá Henrique,
Pelo que vejo, estás a usar o VStudio 2010… é a versão Express?
Para os tutoriais, usar a versão Expresse ou a normal é indiferente?
Já alguma vez experimentaste o sharpdevelop?
Desculpa as perguntas todas… já não programo há uns tempos, mas tinha andado a pensar em fazer umas experiências e ainda não me decidi qual a ferramenta a usar. 🙂
Olá Fernando,
Estou a utilizar a versão Ultimate. Para o tipo de utilização no âmbito destes tutoriais, a versão Express é mais que suficiente.
Já utilizei o SharpDevelop, apesar de preferir o Visual Studio, parece ser uma boa alternativa. Só ainda não vi muitas vantagens entre o SharpDevelop e o Visual Studio Express.
Se queres fazer experiências utiliza as ferramentas oficiais, assim poupas em surpresas. A versão express dá para experimentar muitas coisas.
Cumprimentos.
OK!! Obrigado!
O sharpdevelop, provavelmente conseguirá ultrapassar algumas limitações que a versão Express terá em relação (por exemplo) à Ultimate.
Seja como for, já estava meio inclinado para o VSExpress… acho que vou mesmo instalar essa plataforma.
Muito bom
Qual a ferramenta/linguagem que aconselham para a criação de uma página WEB? ASP,PHP ou até mesmo utilizar o JOOMLA ou outra ferramenta do género.
Obrigado.
Boas,
Essa pergunta apenas tu a poderás responder. Depende muito do teu background como programador e do objectivo do teu site.
Depende dos teus conhecimentos. Para mim depois de ter trabalhado com ASP, PHP e ASP.NET, prefiro ASP.NET. Acho que é muito mais prático e o código é muito mais arrumadinho, evitas código em esparguete.
Se optares por ASP.NET, tens uma das melhores ferramentas para programadores, Visual Studio, ao teu dispor.
Depende dos teus objectivos, podes usar um CMS como o WordPress, Joomla, etc, assim não te preocupas com desenvolvimento só com o conteúdo.
Cumprimentos.
Concordo totalmente!!!!
Código arrumadinho? Se me dizer que é mais rápido, que já existem vários plugins que só precisam arrastar pra tela, TUDO BEM! Mas o código gerado pelo VISUAL STUDIO só me faz lembrar o extinto FRONTPAGE. O CSS que ele gera é simplesmente TRISTE. Ao olhar o código vemos as tag`s style=”” A LOT! Da pra arrumar isso? Da sim. Mas ai gera mais trabalho… Sinceramente? Não que eu prefira php, mas pelo menos quando programo em PHP (OO, sem “GAMBIARAS”) eu sei exatamente o que está sendo executado e onde se está. Com um CMS a estrutura fica toda separadinha, o que é layout pra um lado, o que é programação pra outro, folhas de estilos (css), libs de javascript (jquery). Mas concordo com o “Essa pergunta apenas tu a poderás responder”, plenamente.
O BOM É O QUE TE SUSTENTA!
Boas,
O código que estou a falar é o de servidor, não ter tags de script no código HTML. Ter tudo separado em ficheiros, um para o código Servidor e outro para o HTML.
Quanto ao HTML gerado pelos objectos, no “View Source” da página, só alguns é que não CUMPRIAM os standards, como por exemplo os menus e a gridview. Como disse não CUMPRIAM, agora na versão 4, foram todos alterados e agora são 100% compatíveis com as boas práticas de CSS.
É claro que podemos ter ficheiros com CSS, Javascript, etc, separados e nas pastas que queremos é só referenciar, como em todas as tecnologias WEB. Até existe um conceito de Themes e Skins que não existe em mais nenhuma linguagem.
Cumprimentos.
lol…
o código gerado por essas tretas parece um puzle, por isso é que não o uso, se isso fizesse código decente ai sim, mas é muito complicado produzir código decente, até porque grande parte do trabalho de desenvolvimento depende muito da utilidade que vais dar ao projecto e do intelecto do programador e isso é impossível reproduzir.
um exemplo será por exemplo fazer o repaint gráfico da aplicação(que estas a produzir)…como é que a maquina vai saber se a trhead que trata desses eventos deve ou não ter maior prioridade…é simples…não sabe faz as coisas de forma genérica…igual para tudo.
Do meu ponto de vista é muito mau para a evolução de um programador escolher um IDE apenas porque é mais fácil programar nele…
cmps
Cumpro as 1001 boas práticas de programação. Dá mais trabalho? Não!
Até podes usar asp.net MVC para usar camadas no teu projecto separando a lógica de negócio da lógica de apresentação. Fazes o desenvolvimento, teste e manutenção isoladamente. Já programei em vários IDE’s: Eclipse, NetBeans, WebSphere.. Todos têm prós e contras! Mas não vamos ser obstinados! Um mau programador é mau com qq ferramenta, se calhar o que querias dizer é que um mau programador talvez consiga fazer qq coisa com o Visual Studio.. aí claro que saí borrada
Depende do objectivo final e de umas outras quantas variáveis pelo meio!!!!
O site a desenvolver diz respeito a uma Câmara Municipal. Já programei com php,asp,joomla, mas apenas superficialmente em trabalhos enquanto estudante. Queria aproveitar o desenvolvimento do respectivo portal para aprofundar os conhecimentos relativamente a alguma linguagem/CMS
sites em joomla para alem de saberes o que é q mts addons fazem efectivamente não é um risco de segurança ?
ainda por cima para uma câmara … uhhh
JAVA EE 6, MVC usando JSF 2.0, Managed Beans, JPA 2.0
Editor Netbeans 6.9
http://wiki.netbeans.org/DevelopJavaEE6App
Está muito bom. Muito simples e organizado !
Excelente, continua 😉
Boas!
Eu recomendo um CMS para criar websites (utilizo o Typo3). Para aplicações web, recomendo ASP, PHP, etc. (utilizo o ASP, mas queria utilizar algo OpenSource).
Uso o Visual Studio Express a nível profissional. Para criar aplicações web, o Express serve-me perfeitamente. Atenção, que digo: serve-me (a mim). Uso-o com bases de dados Oracle, Postgres e MSSQL.
Joomla VS Typo3, já agora seria interessante abrir este tópico para saber alguma opiniões
Funny funny era ter esse ambiente para Netbeans 😛
ou o VS correr o Java nas perfeições 😛
😛
boas..
para que queres o Vs se tens o NetBeans…?
cmps
sim, mas não gosto nada do ambiente gráfio do netbeans…
Era nice, um tema com o mesmo tipo de letra já pré-defenidos, bem como o própio tema do VS no Netbeans…
O que existe por ai é tudo uma porcaria. Nem dá gosto estar a programar num EDI, estéticamente feio, na minha opinião.
Joomla VS Typo3, já agora seria interessante abrir este tópico para saber alguma opiniões.
era
Excelente! podem continuar já amanha!!!!
Apesar de não vir a ser dado, apenas na introdução, penso que se poderia ter explicado o que é ASP.NET MVC e quais as principais diferenças para ASP.NET Webforms
Tb penso que era importante.
Bom post.
Este “pack” da Microsoft contem o basico de ferramentas para começar:
”
Microsoft Web Platform Installer 2.0
The Microsoft Web Platform Installer 2.0 (Web PI) is a free tool that makes getting the latest components of the Microsoft Web Platform, including Internet Information Services (IIS), SQL Server Express, .NET Framework and Visual Web Developer easy. The Web PI also makes it easy to install and run the most popular free web applications for blogging, content management and more with the built-in Windows Web Application Gallery.
“
Actualização 😉
Microsoft Web Platform Installer 3.0 e Microsoft Web Matrix. Para os diversos e diversificados programadores vale a pena ver estas aplicações.
Viva Henrique, gosto imenso destes tutoriais corta-mato sem muita conversa fiada e concisos embora queria deixar uma sugestão, podias no fim do tutorial colocar um link para se ter acesso a um ficheiro exemplo e comparação para o caso de errarmos um passo ou outro.
Parabéns e continua o bom trabalho.
Viva,
Obrigado pela sugestão.
Como era pouco código não disponibilizei mas, quando começarmos com mais código, disponibilizo.
Cumprimentos.
Grande trabalho. Este comentário tem apenas como objectivo dizer que o conhecimento aqui partilhado é de muito alto nível, pelo que deve ser aproveitado. Por isso deve ser enaltecido. Não basta gostarmos, é preciso dizer que gostamos.
Muito obrigado pelo tutorial e pela disponibilidade em lhe dar continuidade.Será possível esclarecer as seguintes questões:
1-O que quer dizer com a frase que aparece no fim do tópico Web Forms-Também indica que os controlos incluidos nesta form estão assecíveis do lado do script.
2-Porquê que na listagem do código em c# utiliza sempre uma afectação do tipo: Label1.Text += “Evento Page_Init “; e não uma afectação simples do tipo:Label1.Text = “Evento Page_Init “;
Obrigado pela atenção.
Viva,
Obrigado pelo interesse e pelas excelentes questões.
1- Significa que os controlos incluídos na form e que tenham o atributo runat=server, aparecem no script, ou seja, podemos referência-los no C# ou VB.NET, através do seu id.
2- Boa questão. Utilizei o “+=” para comprovar que o viewstate estava desligado. Se o viewstate estivesse ligado para essa label, a cada novo postback a lista ia crescendo com os valores anteriores.
Espero que tenha ficado esclarecido.
Continue a acompanhar.
Cumprimentos.
Oi pessoal,
Como noob que sou nesta matéria de asp.net queria saber se uma aplicação web nesta tecnologia apenas corre numa máquina windows dedicada, ou seja, normalmente, a maioria dos dominios suporta o php, mas raramente vi para asp…
Viva,
Sim a máquina tem de ter o Windows Server, o ASP.NET apenas corre no IIS ( apesar de existir a possibilidade de correr no apache).
Nos Host existe sempre a possibilidade de alojar em Linux ou Windows. Utilizo este serviço e estou muito satisfeito, http://www.arvixe.com.
Cumprimentos.
Conhecem algum host gratuito (e bom :P) para alojar aplicações asp.net?
Para quando um artigo sobre Typo3? 🙂
Porque é que uma página .aspx só pode conter um controlo Form?
Tenho poucos conhecimentos em ASP.NET. Estou a fazer um inquérito em asp.net e quero inserir na base de dados checkboxes e radiobuttons.
Aguardo uma resposta.
O software onde estou a fazer o site é em Visual Web Developer 2010 Express.
Olá boa noite, eu precisa mto de tutoriais com esse, porem em video, onde posso conseguir?? Estou cursando TSI e estou tendo mtas dificuldades por causa da didatica e metodologia dos professores, aguardo.
Desde já muito obrigado!!!