FireBug 1.4.0 Alpha
Plugins para o Firefox existem aos milhares. Uns mais úteis, outros nem tanto. 5924 foi a contagem que o site da Mozilla me devolveu.
Praticamente não existe nada que não esteja sobre a forma de um plugin. E é esta maravilha que diferencia o Firefox dos demais browsers. Mas sim, eu sei que os outros também suportam e alguns mesmo de uma forma mais interessante.
Mas o plugin que volto a falar hoje é um dos que mais utilizo e como ferramenta de trabalho. Chama-se Firebug, essa peça de apoio muito útil a quem desenvolve websites . Potencialidades? Enormes. Utilidade? Imensa.

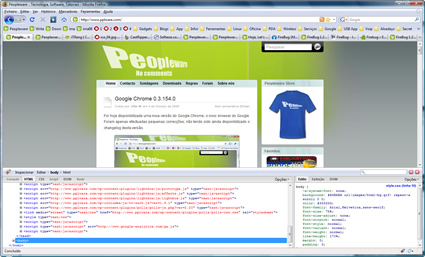
Desde ver como uma página é construída até ter acesso ao javascript que corre na mesma página, tudo é possível. Querem ver como é o CSS que faz aquela coisa esquisita na pagina? Simples, usem o Firebug.
Querem alterar o código html ou o CSS? Isso é ainda mais simples: basta alterar directamente no Firebug para que a magia aconteça diante dos vossos olhos. Bem mais simples que editar o ficheiro, procurar a linha e alterar.
As principais características do Firebug são as seguintes:
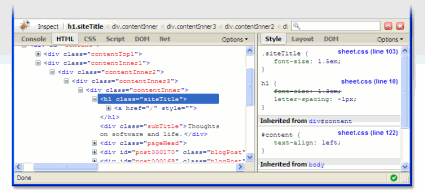
- Ver e alterar o HTML
- Ver e alterar o CSS
- Monitorizar o tempo que uma página leva a ser transferida
- Depurar o código Javascript
Reforço o que disse no início: é uma ferramenta que todos os que desenvolvem páginas web deviam testar e utilizar pois permite ter um controlo muito grande sobre html, css e javascript. Permite também efectuar e testar alterações em tempo real.
E agora a parte melhor, querem usar o Firebug no Safari ou no IE? Simples: leiam isto e ficam a saber como o fazer.
Podem ver aqui as alterações implementadas nesta "quase" versão beta.
![]() Licença: Freeware
Licença: Freeware
![]() Sistemas Operativos: Windows 2k/XP/Vista
Sistemas Operativos: Windows 2k/XP/Vista
![]() Download: Firebug 1.4.0 Alpha 12 [548.21KB]
Download: Firebug 1.4.0 Alpha 12 [548.21KB]
![]() Homepage: Firebug
Homepage: Firebug
Este artigo tem mais de um ano


























Este é que é mesmo para ter! Como programador web que sou tenho esta ferramente no pacote das indispensáveis! Então, quando querem mexer em CSS… é que tem mesmo de ser!
Instalem, usem e abusem!
http://aospapeis.blogspot.com
Este “bug” é o salvador de qualquer web developer. Um dos maiores trunfos do firefox. Ainda não há isto para o chrome, pois não?
—–
http://nocontinues.net/ – Os jogos que interessam
@Morbus
Acho que não. E não é só este, são outros bugs igualmente úteis e que não existem para outros browsers. O Chrome ainda não me parece ser uma ferramente à altura de outras coisas que o Google nos dá.
http://aospapeis.blogspot.com
O melhor plugin de sempre! css power! 😀
http://www.9quina.com
Eu não quero ser igualmente o tipo de pessoa que sempre ao sair uma aplicaçao que nao seja opensource , freeware e/ou com qualquer referencia ao Linux, usam os coments para fazer barulho e usar a palavra descriminação “n” vezes…
… mas , para Equilibrar um pouco as coisas … 🙂 aqui esta o link para o novo SAFARI 4 Beta http://www.apple.com/safari/
Entre inumeras novidades ( btw , a opção Web Developers esta muito interessante ) esta muito mais rapido que qualquer browser ate ao momento .
O Safari é proprietário, mas o motor tem uma licensa GNU LGPL, portanto também é, em parte, opensource.
Além disso é freeware.
Morbus 😉 Acho que me fiz entender
outro plugin mto bom e o Web Developer… tem mais funcionalidades que o firebug.
tb utilizo o firebug, mas kd pretendo inspeccionar o css, ao passar o rato por cima de qq parte da pagina, o firebug muda automaticamente para o html…. :S. assim nk consigo ver directamente a k css determinada parte da pagina corresponde..nao sei se me fiz entender…
@offtopic
Neste momento estou a testar o Firefox 4 Beta… e … aquilo que sempre imaginei parece estar a acontecer…. Google Chrome e Safari cada vez mais “gemeos”
Sorry… queria dizer Safari 4 Beta e nao Firefox! lol…
A culpa é de sempre falar em Browsers o Firefox é o primeiro nome que me surge… va-se la saber porque… 😉
Não esquecer que tanto o safari como o chrome usam o mesmo motor ( webkit ) criado pela Apple..
E se estas a referir a posição das tabs.. Isso é relativo.
Para isso voltamos muito a trás e fazemos a pergunta qual foi o primeiro browser a aprensentar tabs ? (Opera )
Mas concordo ctg.. A verdadeira guerra de browsers no futuro será entre o chrome e o safari .. Estao taco a taco ..um atrás do outro em termos de performance .
Sim mas não me refiria apenas aos Tabs…. sei que o Webkit é precisamente o mesmo… mas a estrutura está cada vez mais identica. Eu por acaso gosto muito deste novo Safari, e acredito que vai ser o proximo browser que irei usar, embora como já referi “identico” ao Chrome, sempre gostei da forma como a Apple faz as coisas, simples e practicas, com grandes funções…
Gostei da implementação do Cover Flow também… Só acho é que as Tabs deveriam levar uns bons ajustes… Não é que esteja má… mas… não está muito practico… outra coisa boa foi finalmente terem posto o Clear Type do Windows.. já que a diferença de sistemas fazia o Safari no Windows algo desfocado nas fontes…