Programação WEB é à Quinta-feira!
Por Pedro Peixoto para o PPLWARE Trabalhar com APIs do Facebook usando o PHP
Esta semana, enquanto projectava um novo site para um festival musical, achei que seria interessante ligar a página ao facebook do evento de modo a interagir em tempo real criando uma página mais dinâmica. Depois de desenvolver a funcionalidade pretendida, e verificando que o código era bastante simples, achei que seria algo interessante para falar esta semana. Fazemos por isso uma pausa no jQuery e vamos exemplificar em PHP como trabalhar com as APIs do facebook.
A ideia era simples, importar as imagens de todos os utilizadores que iriam participar no evento e apresenta-las como fundo da página. A maneira mais simples de interagir com o facebook é através da Graph API. Esta API permite-nos aceder a objectos do facebook (pessoas, páginas, eventos, ...) de forma rápida e simples através de um pedido http à página https://graph.facebook.com/ID, sendo que o ID é um identificador único para páginas, utilizadores e eventos. Como resposta, são devolvido em JSON (ver artigo anterior) os dados referentes ao objecto pedido.
“All objects in Facebook can be accessed in the same way:
- Users: https://graph.facebook.com/btaylor (Bret Taylor)
- Pages: https://graph.facebook.com/cocacola (Coca-Cola page)
- Events: https://graph.facebook.com/251906384206 (Facebook Developer Garage Austin)
- Groups: https://graph.facebook.com/195466193802264 (Facebook Developers group)
- Applications: https://graph.facebook.com/2439131959 (the Graffiti app)
- Status messages: https://graph.facebook.com/367501354973 (A status message from Bret)
- Photos: https://graph.facebook.com/98423808305 (A photo from the Coca-Cola page)
- Photo albums: https://graph.facebook.com/99394368305 (Coca-Cola's wall photos)
- Profile pictures: http://graph.facebook.com/rshades/picture (your profile picture)
- Videos: https://graph.facebook.com/817129783203 (A Facebook tech talk on Graph API
- Notes: https://graph.facebook.com/122788341354 (Note announcing Facebook for iPhone 3.0)
- Checkins: https://graph.facebook.com/414866888308 (Check-in at a pizzeria)”
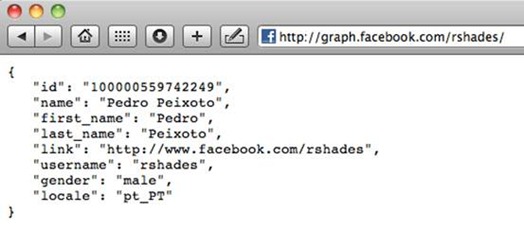
Para fazer o primeiro teste vamos abrir directamente no browser o pedido para os nossos dados pessoais. Como podemos verificar na imagem de baixo os campos públicos do meu perfil são devolvidos sem ser necessária qualquer autenticação.
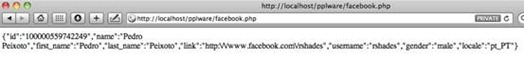
De seguida vamos fazer este pedido em PHP de forma a poder-mos fazer um script dinâmico. A maneira mais simples é usar o file_get_contents() que devolve o conteúdo de um ficheiro dado por parâmetro, neste caso passamos o endereço do pedido e guardamos numa variável a resposta JSON.
<?php $httprequest=file_get_contents('http://graph.facebook.com/rshades'); echo $httprequest; ?> |
A resposta é semelhante:
Vamos agora fazer o mesmo para o evento:
<?php $httprequest=file_get_contents('http://graph.facebook.com/123486374404232'); echo $httprequest; ?> |
Recebemos os dados referentes ao evento:
De facto a Graph API é muito simples de usar e permite-nos obter os dados gerais de todos os objectos. No entanto, no nosso caso queremos ir mais longe e obter os participantes do evento. Vamos por isso recorrer à API do facebook, usando o objecto “events” e a sua função “getMembers”. No entanto para aceder a um nível mais profundo necessitamos de um access token, isto é uma chave que garante temporariamente a conexão autenticada ao facebook.
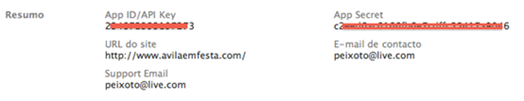
Para obtermos esta chave necessitamos de autenticar o utilizador ou a aplicação, uma vez que pretendemos que tudo seja feito silenciosamente sem pedir qualquer password ao utilizador, vamos optar por autenticar a aplicação. Para tal necessitamos de criar uma nova aplicação no facebook e usar as chaves que nos são fornecidas.
Vamos definir no código estas constantes, e de seguida efectuamos o pedido de autenticação:
<?php define("FACEBOOK_APP_ID", 'xxx'); define("FACEBOOK_SECRET_KEY", 'xxx'); $access_token=file_get_contents('https://graph.facebook.com/oauth/access_token?client_id=' . FACEBOOK_APP_ID . '&client_secret=' . FACEBOOK_SECRET_KEY . '&grant_type=client_credentials'); echo $access_token; ?> |
Na resposta recebemos o nosso access_token:
Agora que já temos uma chave de autenticação já podemos usar a função events.getMembers da API do facebook. Tudo é feito da mesma forma mas adicionando à url do pedido o access_token que nos foi devolvido anteriormente.
Aqui fica o código completo:
<?php define("FACEBOOK_APP_ID", 'xxx'); define("xxx", 'c2eed6ac6166fb6e7cdffc55417a9046'); $access_token=file_get_contents('https://graph.facebook.com/oauth/access_token?client_id=' . FACEBOOK_APP_ID . '&client_secret=' . FACEBOOK_SECRET_KEY . '&grant_type=client_credentials'); $httprequest=file_get_contents('https://api.facebook.com/method/events.getMembers?eid=123486374404232&' . $access_token . '&format=json'); echo $httprequest; ?> |
E o resultado, que basicamente é um array que nos devolve os ids dos utilizadores separados por aqueles que vão participar, talvez vão, não vão, e não responderam.
De seguida basta fazer a interpretação do JSON como já aprendemos (ver artigo anterior) e colocar as fotografias.
Relembrar que para aceder a uma fotografia do utilizador através do seu id usamos o seguinte endereço:
https://graph.facebook.com/<iduser>/picture
Teremos então de acrescentar as seguintes linhas de forma a apresentar a foto de todos os que vão participar:
$dados=json_decode($httprequest,true); foreach($dados['attending'] as $dado) echo '<img class="user" src="https://graph.facebook.com/' . $dado . '/picture">'; |
E pronto, está explicado o básico do uso das APIS do facebook. Podem ver o resultado final do site em www.avilaemfesta.com. Agora é dar asas à imaginação e ler, aprender e programar.
Este artigo tem mais de um ano






























Um Bom post e algo bastante interessante, no inicio pensei que fosse algo complicado mas pelos vistos e algo fácil de se fazer desde que se entenda o código aplicado.
E gostei da ideia que utilizou na página ficou porreiro, Parabéns
Obrigado. Também pensei que fosse mais complicado, mas realmente existem maneiras mais complicadas, a documentação está um pouco dispersa mas desta forma é relativamente fácil.
Boas, eu neste momento estava a tentar fazer algo do mesmo genero mas desta vez é com uma página e não com um evento do qual eu não estou a conseguir obter o array com os dados das pessoas que gostam da página se vocês souberem como o fazer, agradecia.
Excelente ideia e artigo Pedro.
E claro, conta comigo para a festa !!!!
Abraço e parabéns pelo artigo
Com todo o gosto. Cá te espero! 🙂
Gostei. Extremamente simples e directo 🙂
Também foi isso que me impressionou. 😉
Muito bom, só não gostei de uma coisa na página da festa: tenho de fazer scrool right para ver o resto da página.
Pois, certamente tens uma resolução mais pequena do que previ, no entanto a parte que é cortada é precisamente a do facebook, certo? É uma àrea que serve precisamente para “encher” a página. De qualquer forma tenho de fazer esse reparo. 🙂 Obrigado pelo alerta.
Mesmo sem esse reparo conseguis-te fazer um bom trabalho tanto na página como no artigo.
Parabéns pela originalidade da ideia 😀
conseguiste e não “conseguis-te”
😉
Sim, é a parte do Facebook. A minha resolução é 1280×800, não é assim tão pequena…
Excelente dica e parabéns pelo trabalho.
Creio que tens info que não deverias ter dado…
No código completo tens “define(“xxx”, ‘c2eed6ac6166fb6e7cdffc55417a9046’);”
Os “xxx” estão no local errado…
Sim Paulo, realmente foi uma falha minha, queria ter tapado a chave, de qualquer maneira não tem grande importância. A aplicação nem sequer está submetida no facebook. É so mesmo para ter acesso ao evento. Mas podia ter corrido mal… 😀
Parabéns pelo artigo! Está simples mas perceptível, muito bom 🙂 Aguardo por uma “Parte II” :p Abraços
Muito obrigado… O que querias ver na Parte II?
Pessoal da lajeosa por aqui?! Força aí na festa vizinhos!
😉 Então de onde és tu?
Não sou “vizinho” mas é quase, tenho família em Teomil e amigos na lajeosa, sou de Beijós 🙂
Muito bom, parabéns 😉
Viva, antes de mais parabéns pelo post!
Alguém me sabe dizer se é possível importar oo número de gostos das fotos de uma página do facebook de modo a criar um gráfico que actualize automaticamente?
Abraços e bom trabalho!
Olá, eu no browser consigo abrir a minha graph e ter acesso à informação. Mas quando uso o file_get_contents, esta função não devolve nada. Alguém sabe qual o problema? Obrigado
Ola Frank, activa os errrors, warnings e notices nas definições do PHP e vê quais os erros apresentados.
Cumps
Com esses codigos consigo ver albuns bloqueados no face,? njks
Ola Nanda, o Graph API deverá obdecer aos níveis de privacidade definidos, consegues aceder a um album bloqueado se conseguires uma chave token com essas permissões… Ou seja, é como se necessitasses de alguem que tenha acesso a esses albuns.
Olá Pedro Peixoto, gostei muito da sua dica, inclusive fiz ums teste… muito bom, mas gostaria de saber se poderia me ajudar, eu queria capturar apenas o id de um usuário do facebook em PHP daí eu concluiria o meu projeto
Olá Max, no primeiro exemplo que mostro tem a informação do id do utilizador… É só descarregar o JSON num array e já tens o id. No artigo também tenho link para o artigo que fala do json no PHP.