Introdução ao Bootstrap: Criar sites responsivos é fácil
Atualmente, qualquer developer de aplicações web sabe o quanto é difícil criar websites do zero sempre que se inicia um novo projeto.
Para ultrapassar este obstáculo, foi criado em 2011 o Bootstrap, uma framework de front-end grátis e open source utilizada para desenvolver aplicações responsivas e mobile first na web.
Esta framework tem várias utilidades, nomeadamente:
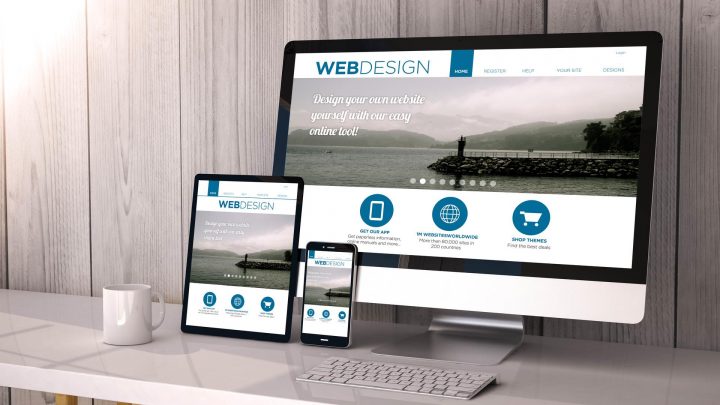
- Usa um design responsivo permitindo que o website se possa adaptar a qualquer tipo de ecrã, desde desktop a smartphone;
- Possui vários componentes HTML e CSS como botões e menus que podem ser facilmente implementados;
- Contem vários plugins Javascript que permitem dar uma maior interatividade a qualquer website.
Além do Bootstrap oferecer várias funcionalidades, este também possui uma grande facilidade de instalação. No website Startbootstrap.com pode ser feito o download de vários templates open source que podem ser utilizados por qualquer pessoa, até mesmo para fins comerciais.
Caso o objetivo seja criar um projeto novo, o Bootstrap também poderá ser incluído fácil e rapidamente. Para que tal seja possível, é necessário realizar primeiramente o seu download no website getbootstrap.com. De seguida, deve adicionar-se no inicio da página web a seguinte linha de código onde se deverá introduzir o caminho para o ficheiro css.
No final da página têm que ser adicionadas duas linhas de código. A primeira adiciona o core Javacript do Bootstrap e a segunda inclui no projeto o JQuery, que é uma livraria de Javascript bastante popular, sendo necessária para o funcionamento correto do Bootstrap.
Em suma, é possível verificar-se que o Bootstrap permite ao utilizador poupar muitas horas de trabalho, devido às funcionalidades que este oferece. Isto faz com que seja uma ferramenta fundamental para todos os front-end developers.
Em breve teremos mais tutoriais sobre o Bootstrap. Se quiserem contribuir, deixem a vossa intenção nos comentários.
Este artigo tem mais de um ano



























Já usei e gosto bastante, tem funcionalidades muito interessantes é fácil de utilizar ou integrar num site já feito. A framework de eleição.
Eu peço desculpa pela intromissão, mas gostava de aproveitar a oportunidade de partilhar com todos uma nova ferramenta gratuita para criação de páginas web. O projecto chama-se Publii – Open Source CMS for static websites e está a ser desenvolvida por antigos meus colegas Polacos.
Trata-se de uma aplicação desktop extremamente intuitiva, com ligação FTP para actualização imediata, permite criar websites com páginas estáticas com extrema facilidade, ferramenta ideal para quem quer criar um website sem quaisquer conhecimentos técnicos.
É um projecto recente e que está em constante crescimento com novos conteúdos e ferramentas.
Convido-vos a todos para testarem esta interessante opção.
Poderás utilizar de forma totalmente gratuita descarregando Publii no seguinte endereço:
https://getpublii.com/
Nem tens de pedir desculpa! Na minha opinião “intromissões” destas são sempre bem vindas! 😉
Também assim penso 😉
É gratuito , interessante e um projecto sério. Têm tudo para ser divulgado no pplware.
Sei que a versão Beta 3 vai sair brevemente e trás muitas novidades. 🙂
Estive a experimentar esta manhã, e devo dizer que parece bastante interessante, ainda com alguns bugs mas nada de especial.
Estou a usar a v0.13.3 (build 6890) e irei começar a minha atividade no publii.ticksy.com
Segundo o que percebi, a 0.13.3 é uma pre-release da beta 3:
https://getpublii.com/download/pre-release
Obrigado pela partilha.
Estas partilhas são sempre bem-vindas! No entanto denoto que não têm uma versão linux.
Obrigado!
Paulo, ainda está muito incipiente … Talvez daqui a uns tempos!
Estaria interessado em ver mais artigos sobre bootstrap, especialmente englobados com WordPress. Obrigado
Pode encontrar muito material para estudo aqui:
https://www.youtube.com/channel/UC6ZL0QLBNKBAOx6vjQXTIJA
Também tem um curso completo de Bootstrap.
E para quem não conhece, existe um software muito interessante e barato (20$) que é o Bootstrap Studio: https://bootstrapstudio.io
Eu já comprei a minha licença.
Boa iniciativa , aguardo pelos tutoriais.
Uso e gosto bastante, mesmo que muito ainda são arcaicos e residentes a Frameworks… Poupo tempo e horas de trabalho.
Usei o Bootstrap para AngularJS, dispensa o uso do jQuery, utilizando apenas os CSS. Rápido e simples de usar.
É o que eu uso em todos os sites que faço! Sem dúvida o melhor!
Olá!
E por que não servir o ficheiros de JS do bootstrap também via CDN? O endereço seria
https:////maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js
E já agora, o CSS seria: https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css
Deste modo, nem era necessário fazer o download de nada!
Além disso, tendo em conta que o ficheiro bootstrap.min.js depende do ficheiro jquery.min.js, o jquery.min.js terá obrigatoriamente que ser colocado em primeiro lugar…
Eu sei que é apenas um primeiro exemplo, mas para quem está a dar os primeiros passos, um pequeno exemplo tipo “Hello World” seria simpático.
Cumprimentos e bom trabalho!
Gilito.
Ups… O primeiro endereço seria apenas: https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js
Para quando a continuidade deste tutorial? Ficou esquecido?
Não, vai aparecer em breve.
Ainda bem 🙂 obrigado pela resposta
Seria uma pena, de facto.
Apenas o que eu estava procurando, obrigado!