Como criar a tua primeira aplicação em Swift
Hoje é dia de aniversário, é dia de comemorarmos mais um ano de pplware ! Como tal, para tornarmos o dia especial e diferente, vamos dar-vos uma pequena lição de como criar uma prequena aplicação em Swift, a nova linguagem de programação da Apple.
Antes de começarmos, garantam que tem instalado nos vossos Mac’s a ultima versão do Sistema operativo, YOSEMITE e também a ultima versão do Xcode instalada.
Esta aplicação vai ter como objetivo listar um conjunto de elementos numa tabela.
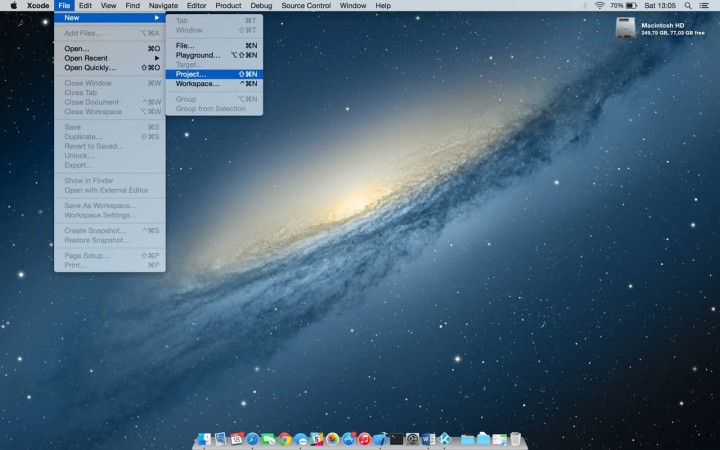
Vamos começar por abrir o Xcode e fazer File -> New -> Project
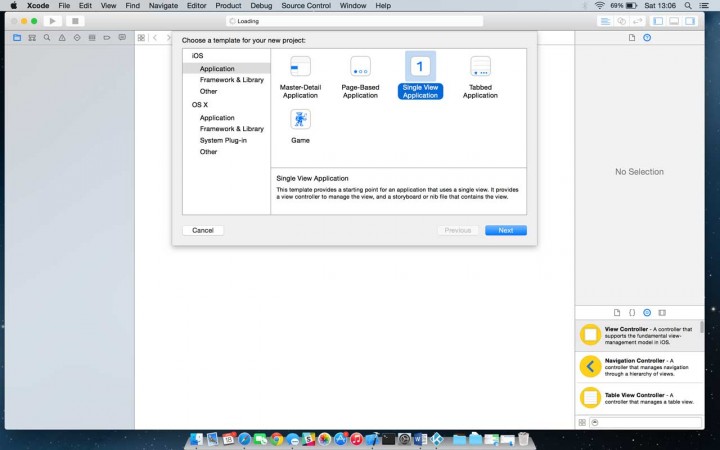
No template para o projecto, vamos escolher “Single View Application”
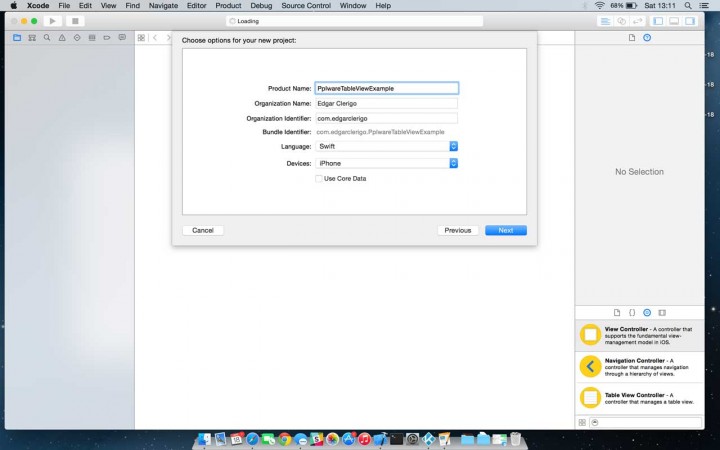
No ecrã de opções do projeto, escolham o nome que quiserem para o nome do projecto, neste caso para nós será “PplwareTableViewExample1” , na Language, garantam que está escolhido “Swift” e para este exemplo não será necessário terem seleccionado a check box , “Use Core Data” , pois não vamos usar base de dados na nossa aplicação.
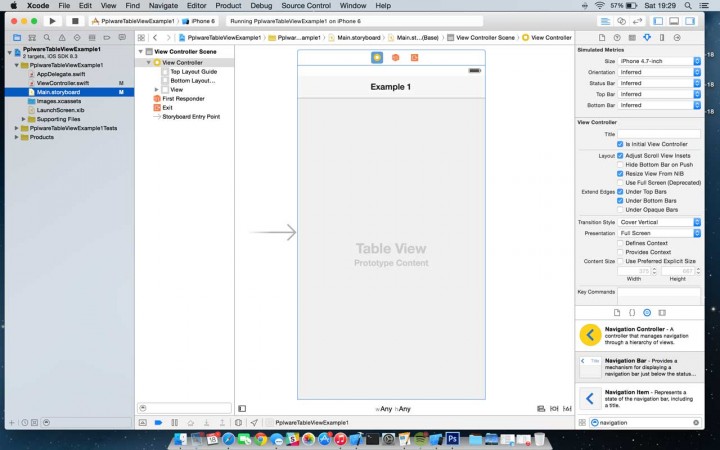
Vamos começar por criar o ecrã da nossa aplicação. Para isso devemos de escolher o ficheiro “Main.Storyboard” onde vão estar os ecrãs da nossa aplicação.
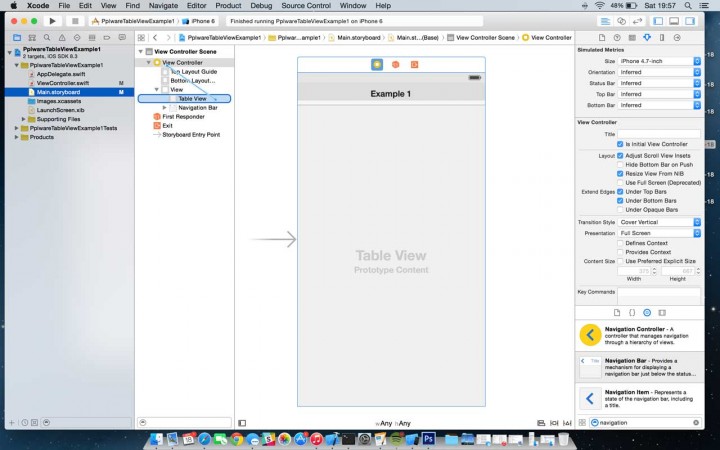
Neste momento já temos um ecrã no Storyboard, vamos começar por selecciona-lo e adicionar-lhe um objecto do tipo “Table View”. Podem sempre acrescentar ao topo do ecrã um objecto do tipo “Navigation Bar” para dar um titulo ao ecrã (mais informações no video). No final vamos ficar com o ecrã assim
Antes de passarmos ao código temos que criar uma referência do objecto de UI para o código, o chamado IBOutlet, como tal vamos seleccionar o ficheiro ViewController.swift , e antes do método “viewDidLoad”, vamos acrescentar a seguinte linha:
@IBOutlet var tblExample : UITableView!
Voltamos ao Storyboard, seleccionamos o ecrã que temos, e vamos arrastar com o botão do lado direito a começar no view controller para a tabela e seleccionar tblExample. E com isto criamos a ligação entre a variável “tblExample” e a tabela.
Voltamos ao ficheiro “ViewController.swift”, vamos começar a programar os métodos da tabela.
Primeiro que tudo temos que dizer que a nossa classe responde aos métodos de Delegate e DataSource da tabela, para isso onde temos a declaração da classe, vamos ficar com:
class ViewController: UIViewController , UITableViewDelegate , UITableViewDataSource
Os métodos obrigatórios a serem implementados são:
- func numberOfSectionsInTableView(tableView: UITableView) -> Int {} , Vai servir para informar a tabela quantas secções vai ter;
- func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int{} , vai informar a tabela quantas linhas vai ter por secção;
- func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell , vai retornar a Celula a ser desenhada pela Tabela
Neste momento só nos falta criarmos uma lista para guardar os elementos e para os mostrarmos na tabela. Para isso vamos declarar uma variável, perto de onde declaramos o IBOutlet para a tabela, do tipo NSMutableArray (vamos criar uma variável do tipo mutável porque vamos querer adicionar-lhe objectos).
var listElements : NSMutableArray = NSMutableArray()
No método viewDidLoad vamos criar inserir objectos dentro do nosso Array
listElements.addObject(<#anObject: AnyObject#>)
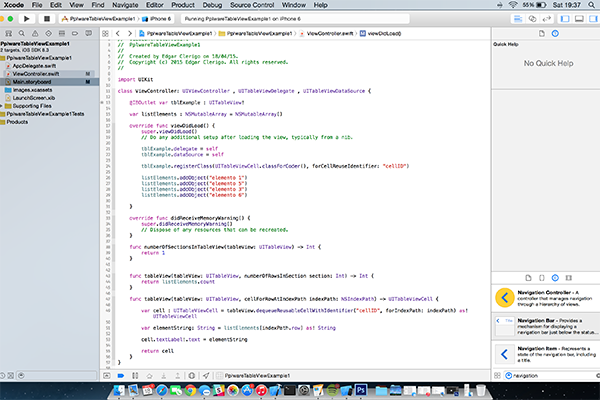
No final vamos ter a classe assim:
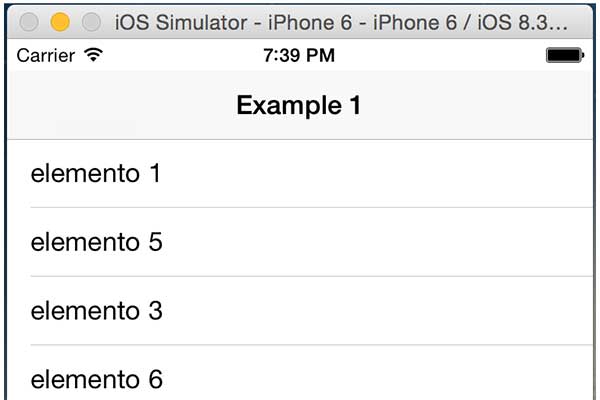
Agora podem correr a aplicação e o resultado final será isto:
Video de demonstração
Podem fazer download do código aqui
Este artigo tem mais de um ano
































Podiam era fazer o mesmo para android. Mas muito bom 🙂
https://www.google.pt/search?q=programar+android+pplware
Obrigado
Ao pessoal do pplware, vejam em relação aos ficheiros que nos aparece para fazer download quando entramos no vosso site ou sempre que fazemos reload de qualquer página no pplware. Uso Windows phone e recebo de dois a quatro downloads cada vez que faço reload. De resto, parabens pelo site para mobile!
https://pplware.sapo.pt/tutoriais/vamos-comear-a-programar-para-android/
Maltinha que esteja por ai e por milagre esteja a oferecer Mac’s, contactai-me, estou sem dinheiro e cheio de vontade de programar em iOS OSX ahah (triste 🙁 🙁 )!
Boa Sorte com a “série” Edgar.
(P.S: Bem que podiam actualizar a de Android)
Não precisas de mac’s para fazer isso. Eu usei um Acer e bem mais rápido que muitos iMac e Mac mini lado a lado a correr o simulador
Sim, sim… só basta o Acer correr o simulador… para começar, não é?
A ignorância às vezes é tramada, o que quiz dizer é que não é necessário ter um mac.
É possivel instalar o OSX nativamente em diversos computadores que não da apple, ou mesmo máquinas virtuais (mas são fica um pouco lento)
É possível instalar nalguns computadores mas pouca gente quererá arriscar usar uma máquina dessas como computador de trabalho. Não é fácil ficar com uma máquina estável, e os updates podem criar problemas!
pois eu uso à 2 anos e nunca tive problemas nem mesmo com actualizações. A única coisa que tenho diferente é o touchpad não me reconhecer 3 dedos, de resto tudo impecável
Há algum outro IDE alternativo ao XCode para brincar com o Swift?
Sim tens o AppCode – https://www.jetbrains.com/objc/
Não é um verdadeiro IDE alternativo e requer a instalação do Xcode.
O exemplo partilhado no link não corresponde ao código do tutorial.
Corresponder corresponde, ele é que ainda não fez commit das alterações
Pois, era o que eu queria dizer. Ainda procurei por outro branch. É que o video tem pouca resolução e tou com um erro a compilar. Queria tirar a limpo o código original.
Vejam lá se o código já está em condições, realmente, não tinha feito o ultimo push para o git.
Confirmo. Já está. Muito obrigado 🙂