Criar uma app CRUD com Node.js + MongoDB (Parte 1)
O Node.js é um interpretador de código JavaScript que funciona do lado do servidor. Esta plataforma permite aos programadores o desenvolvimento de aplicações em rede, em tempo real e de alta escalabilidade, de uma forma simples e rápida. O Node.js é baseado no interpretador V8 da Google.
Aprenda a criar uma app CRUD com recurso ao Node.js e MongoDB para registo de smartphones.

O que significa CRUD?
CRUD são as siglas para Create, Read, Update e Delete. Estas são as quatro operações básicas utilizadas em bases de dados relacionais (RDBMS).
A abreviação CRUD mapeada para o padrão ISO/SQL:
- Create — INSERT
- Read — SELECT
- Update — UPDATE
- Delete — DELETE
Arquitetura REST
REST — REpresentational State Transfer é um modelo de arquitetura que usa o protocolo HTTP para comunicação. Existem várias representações para apresentar um recurso como, por exemplo, XML, JSON, sendo que este último é o mais usado. Saber mais aqui.

MongoDB
O MongoDB é um novo paradigma no que toca aos conceitos do que são as bases de dados tradicionais, pois este SGBD (sendo uma base de dados NoSQL) guarda todas as informações importantes num único documento, livre de esquemas onde possui ainda identificadores únicos, possibilitando a consulta dos documentos através de métodos avançados de agrupamento e filtragem permitindo com isto redundância e consistência. Saber mais aqui.

Vamos começar…
Para criarem uma app CRUD com Node.js + MongoDB, devem seguir estes passos:
Nota: Vamos considerar uma máquina com Ubuntu como o sendo o sistema para este projeto.
Passo 1) Instalar o Node.js no Ubuntu e derivado
A instalação do Node.js é relativamente simples. Para tal basta abrir o terminal e executar os seguintes comandos:
sudo apt-get update sudo apt-get install nodejs |
Passo 2) Criar diretório para projeto
mkdir smartphones_app |
Passo 3) Iniciar Projeto
Para iniciar o projeto deve executar o comando:
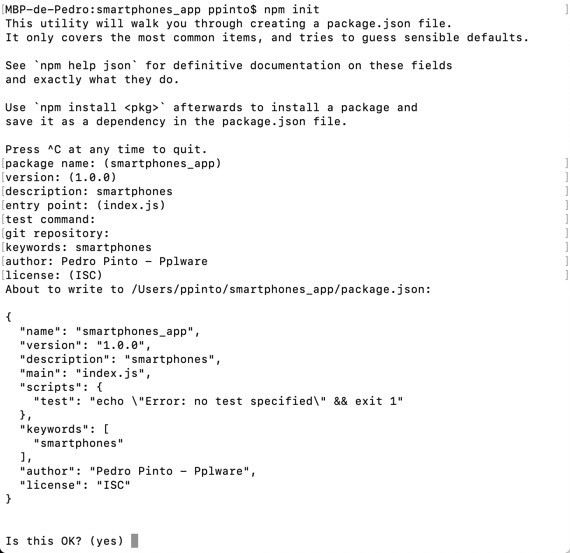
npm init |
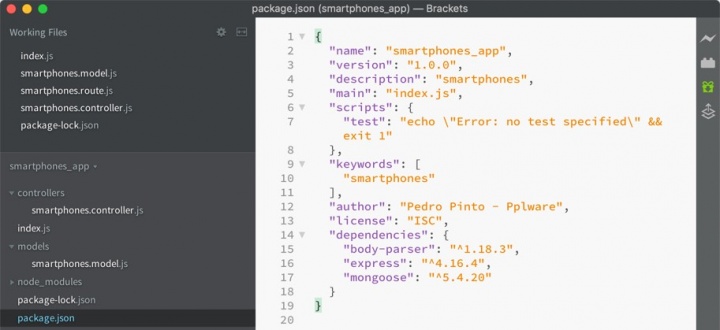
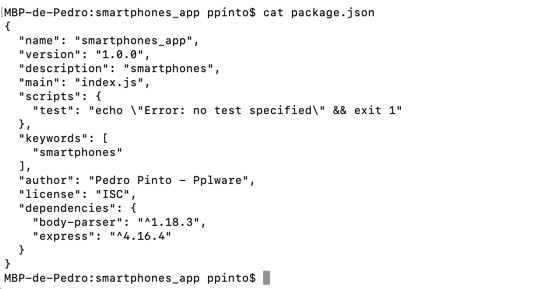
Indiquem os dados solicitados para a criação do ficheiro package.json. Este ficheiro guarda informações sobre o projeto e também sobre as dependências (pacotes) do mesmo.

Passo 4) Instalação dos pacotes necessários
Para este projeto vamos precisar de instalar os módulos:
Express.js — uma framework para Node que permite o desenvolvimento de aplicações web de uma forma muito simples body-parser — pacote que pode ser usado para manipular solicitações JSON. mongoose - Base de Dados de suporte ao projeto
Para instalar estes pacotes podem usar o comando:
npm install --save express body-parser mongoose |

Passo 5) Criar servidor (com Node.js)
Para começar vamos criar o ficheiro index.js (indicado no package.json)
touch index.js |
Dentro do nosso ficheiro associamos as dependências instaladas anteriormente (Express.js e body-parser) e inicializamos a app.
// index.js const express = require('express'); const bodyParser = require('body-parser'); // inicializar app express const app = express(); |
O próximo passo é indicar o porto lógico que ficará associado ao servidor criado pelo Node.js. Vamos considerar o porto 8000.
let porto = 8000; app.listen(porto, () => { console.log('Servidor em execução no porto' + porto); }); |

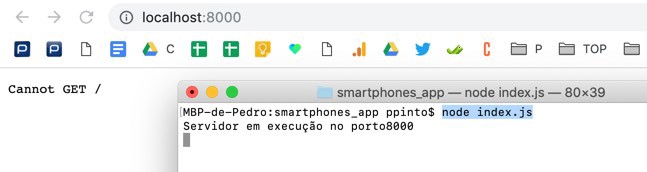
Para colocar em execução o servidor devem usar o comando:
node index.js |

E está feito! Na parte 2 desde tutorial vamos criar toda a estrutura de aplicação, definindo as Routes, os Controllers e o Modelo.
Este artigo tem mais de um ano
























Seria mais interessante ter uma versao linux / windows dos commandos.
Por exemplo utilizando o cholatey para simplificar e automatizar as instalacoes 🙂
Não conheço. Tens informação?
https://chocolatey.org/
Essencialmente é um package manager criado com base no “nuget” que é um gestor de pacotes para .Net
Essencialmente tem uma pletora gigante de software e é bastante fácil de utilizar.
Dá uma vista de olhos. Para os menos dados a PS podem instalar isto https://chocolatey.org/packages/ChocolateyGUI que permite uma UI algo rudimentar mas que funciona e até diz quando há actualizacoes etc.
Fixe, obrigado.
Para linux e mac os, para melhor gerir as versoes do node é melhor utilizar NVM.
É só ir no site do nodejs e baixar o instalador Windows, o resto dos comando é o funcionamento ficam iguais.
Não seriam as tecnologias que eu usaria, mas sempre é melhor e mais moderno do que o que é lecionado nas faculdades e cursos profissionais da área.
As faculdades ensinam conceitos. É irrelevante a linguagem. Implementas um MVC com qualquer linguagem. Umas são melhores numas coisas, outras noutras. Um bom programador adapta-se a qualquer linguagem com facilidade.
Porquê instalar o pacote “body-parser” quando as novas versões do “express” já o inclui?
Sempre quiz aprender Node.js.
/home/sakura/Projects/smartphones_app/index.js:8
app.listen(port, () => {
port ou porto?
porto
Porta Pedro.
Do ponto de vista da tecnologia, não interessa a forma como se diz em português, mas é porta. Quando deste circuitos eletronicos, deste as chamadas “portas lógicas”, e sim, sei que em inglês são chamadas de Logic gates e não Logic ports.
Quando fazes um port scan, a resposta, é open port ou closed port, o que será porta aberta ou fechada. E tens mais um exemplo, de certeza conheces uma técnica usada há largos anos atrás chamada port knocking, que obviamente traduzido para tuga é bater á porta. Há é “eruditos” da informática que depois querem ser diferentes e escrevem em livros porto em vez de porta, e claro, uma pessoa lê aquilo e passa a dizer porto.
Olá, bom dia!
Kd a 2ª parte do tutorial? o link não funciona!
Favor disponibilizar os links ok
obrigado