Simple CSS 2.0
 Com o advento da Web 2.0 e com as alterações que têm vindo a ser feitas no modo de construção do html, passou a ser dada cada vez mais importância ao modo como as páginas web são apresentadas.
Com o advento da Web 2.0 e com as alterações que têm vindo a ser feitas no modo de construção do html, passou a ser dada cada vez mais importância ao modo como as páginas web são apresentadas.
As paginas HTML passaram a ser construídas apenas como o esqueleto do que pretendemos mostrar, sendo retirados os atributos das tags HTML e recorre-se cada vez mais às folhas de estilo (CSS - Cascading Style Sheets).
O CSS permite-nos definir estilos (atributos que vão desde imagens, cores e fontes) para cada elemento do HTML. Desta forma se, por exemplo, quisermos alterar a cor do atributo H1 basta-nos aceder ao ficheiro onde temos o "cascade" definido e mudar o valor hexadecimal para o pretendido.
Sem esta folha de estilo teríamos de percorrer todos os ficheiros do nosso site e mudar em cada linha o valor.
Ou seja, passa a haver uma zona, e preferencialmente fora do html, onde definimos o "estilo" que queremos aplicar no nosso site e este é aplicado em todas as páginas.
Exemplo de um cascade:
body { font-size: 62.5%; /* Resets 1em to 10px */ font-family: 'Lucida Grande', Verdana, Arial, Sans-Serif; background: #d5d6d7 url('images/kubrickbgcolor.jpg'); color: #333; text-align: center; }
#page { background-color: white; border: 1px solid #959596; text-align: left; }
#header { background: #73a0c5 url('images/kubrickheader.jpg') no-repeat bottom center; }
#headerimg { margin: 7px 9px 0; height: 192px; width: 740px; }
#content { font-size: 1.2em }
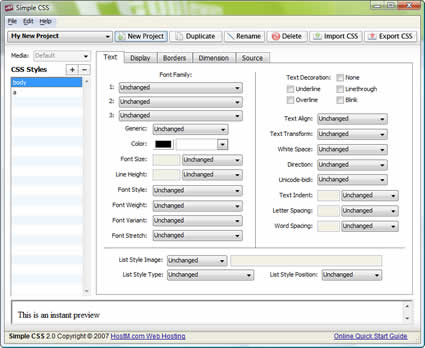
Mas todo este trabalho pode ser simplificado, podemos automatizar a tarefa de construir o CSS, recorrendo ao Simple CSS podemos parametrizar algumas opções como por exemplo, o tipo de letra, cor da mesma, formas e cores do fundo, margens etc, etc, etc.
Podemos importar um ficheiros CSS e alterar voltado posteriormente a exportar o código. É uma ferramenta simples que poderá ajudar na criação dos seus estilo.
 Licença: Freeware
Licença: Freeware
 Sistemas Operativos: Windows/Mac
Sistemas Operativos: Windows/Mac
 Download [win]: Simple CSS 2.0 [1.71MB]
Download [win]: Simple CSS 2.0 [1.71MB]
 Download [mac]: Simple CSS 2.0 [2.86MB]
Download [mac]: Simple CSS 2.0 [2.86MB]
 Homepage: Hostm
Homepage: Hostm
Este artigo tem mais de um ano

























Ainda nem sequer existia o conceito de Web 2.0 e já existia CSS 2.0 portanto não estou a perceber a associação. No meu entender não faz muito sentido associar CSS a Web 2.0 já que o objectivo actual do CSS é o mesmo que há 10 anos atrás.
CoolMaster
@nrocha,
A associação do css à WEB2.0 tem apenas e só a ver com o “embelezamento” que se começa a dar aos sites ditos WEB2.0.
Não tem a ver com a nada mais.
Tens de convir que actualmente e em grande parte fruto da disseminação do conceito web2.0 os sites começaram a ser construidos mais para os olhos e para a funcionalidade do que para apenas e só alojar conteudos.,
Não nego que o CSS tem mais de 10 anos e que desde essa altura que tenta “entrar” na web, mas é agora que ele começa a ter “penetração”!
Boas a todos.
Já alguém instalou esta aplicação? é que eu estou a obter um erro e não me deixa continuar.
O erro diz o seguinte:
“Sorry, but we are unable to proceed because the following folder could not be created:
/”
Alguém tem ideia do que possa estar a ocorrer??
Obrigado.
@CKLFP,
Esta aplicação não se instala (em windows pelo menos).
Sacas o zip, extrais para o ficheiro Simple CSS.exe para o desktop (por exemplo) e executas.
Por este andar qualquer dia os computadores não têm teclados, faz-se tudo com o rato… Pessoalmente acho mais interessante escrever do que “apontar-clicar”, mas cada um escolhe o que mais lhe agradar.
Err… o CSS só agora tem penetração?! LOL… he pá desculpa lá mas … onde andaste nos ultimos 10 anos? 🙂 Sem malicia hehhe
Eu desde que me lembro que uso CSS. Alias de outra forma não podia ser… só de pensar que se quisesse alterar a cor de fundo de uma página tivesse de ir a todos os ficheiros… era de doidos não?
Agora se associares AJAX a Web 2.0 isso já podia fazer mais sentido 🙂 Isso sim dava um bom artigo, aliado ao Visual Studio 2008 express editions (que é de borla para quem não sabe assim como o SQL 2005 express).
Fica a ideia para um artigo 😉
Curiosidade: O Ajax já exista à muitos anos, embora não com este nome pomposo, e foi inventado pela…. Microsoft que criou o conceito para o usar com o Outlook Web Access (OWA do Exchange) na decada de 90 se não me engano:)
mt bom
@Pedro Simões
Discordo. O CSS é usado á cul… por qualquer um que saiba minimamente disto. A web 2 ninguém sabe bem dizer o que concretamente. O CSS que não é só a questão de implementar atributos a cada elemento é principalmente a questão de funcionar em cascata. Estas duas funções vieram facilitar em muito a criação de páginas web.
Embora eu me tenha habituado a fazer todo o meu coding no Notepad++ (nem sequer o consigo fazer de outra maneira), acho positivo que mencionem este tipo de software por causa dos iniciados. Para além de dar uma ideia mais ampla do que é o CSS e de ajudar a estruturar melhor as folhas, permite (não conheço este mas presumo que sim) validar o código que se vai escrevendo.
Vou aproveitar para acrescentar uma coisa que não mencionaste no teu post:
O CSS não serve apenas para embelezar o HTML nem apenas para facilitar a personalização de um template. Por incrível que pareça, é graças ao CSS que se conseguem desenvolver as estruturas que hoje se vêem nos sites bem construídos. Ou seja, o CSS bem usado, é excelente para optimizar melhor os sites para motores de busca e, acima de tudo, para melhor garantir que funcionam em todos os browsers. Garante também um loading muito mais rápido das páginas, visto que, ao contrário do HTML, o CSS externo, é guardado em cache pelos browsers só sendo descarregado a primeira vez que se entra num site.
é impressão minha ou este blog está cada vez menos interessante… ainda me lembro de o ler várias vezes ao dia… agora talvez uma vez por semana se tanto…
Eu costumo fazer tudo no bloco de notas, mas quando tenho dúvidas uso o TopStyle 😉
Hummm…
Concordo com o alexvf. Este tipo de aplicações é bastante interessante para iniciados, pelo menos para fazer com que as coisas façam sentido ANTES de se saber a sintaxe, as regras e propriedades de cór.
Mas para um trabalho mais profissional, que envolva por exemplo separação lógica de estilos (layout, tipografia, cores e imagens, etc…) não há nada melhor que um bom editor de código, eu cá tb sou a favor do Notepad++.
Abraços!
VDIAS é a tua opinião, uns chegam outros partem… é a lei da vida. Não podemos agradar a todos, cada um tem a sua própria maneira de ver as coisas, respeito isso.
Seja como for, agradeço a tua visita semanal, é sempre bem-vinda. 😉
Em relação a CSS, o melhor que há é o CSS Edit. http://macrabbit.com/cssedit/
Umas das coisas que mais gostei no CSS é a facilidade para personalizar a página e também em alguns casos dispensar javascript e acabar definitivamente com as porcarias das tabela. Vou experimentar esse programa pois é difícil achar algum que seja free. Sucesso a todos.
Ah! quer aprender sobre CSS visitem esses sites
http://www.maujor.com/index.php e http://www.cssplay.co.uk/
o primeiro é em portugues e ensina desde o básico e o segundo hâ uma infinidade de exemplos e codigos free, espero ter ajudado.
Pessoalmente a minha opinião afasta-se bastante da do VDIAS, mas isso é só o meu parecer
Já agora numa de pedir, td o q seja tutoriais de linux para noobs era bem vindo, a fim de promover ao máximo n digo a mudança radical para linux mas pelo menos cativar os utilizadores a usar o dual boot, e começarem a acostumar-se ao linux. (falo por mim q ao entrar neste mundo no meio de tanta info é complicado de filtrar as dicas/infos que são realmente importantes para quem esta a começar agora a dar os 1ºs passos)
Web 2.0 é sobre innovação e atitude (conteúdo social, abertura do código, “eternal beta”, etc), CSS 2.1 apareceu bem antes de O’Reily ter referido o Web2.0. CSS 2.1 até agora continua a ser meio fantasma (pensa IE6, mesmo IE7 tem os seus momentos de fama).
Um CSS Editor sozinho não faz muito sentido – é preciso ter uma solução mais completa, como Coda(http://www.panic.com/coda/) para Mac, por exemplo.
Para PC uma solução razoável como já foi referido é VS2005 ou VS 2008, depois os soluções como Ecplise e tudo a volta.
Nice, obrigado Vítor M. e obrigado tb a todos os comentarios construtivos.
Niko, para adicionar á lista de ferramentas, o plugin do web-developer do firefox é muito util. A interacção directa das alterações do CSS e a visualização das alterações imediatamente no browser é excelente e muito produtivo.
Uma solução como aquela (textual) e com intelissence como no VS seria EXCELENTE! 😀
Esta aplicação não me parece mau de todo, mas acho q texto para um utilizador de CSS mais avançado é mais eficiente.
alguem tem algum parecer sobre o adobe flex builder 2 ou 3 , este programa é utilizado para desenvolver aplicações de web baseadas no xml , mas pelo que leio isto nao é nada fácil de aprender pois envolve saber xml, schemas em dtd ou xsd e ainda css ja para nao falar no actionscript 3.0,
eu tenho andado á procura de alguma informação sobre este tipo de linguagem mas tudo o que leio é em inglês e torna-se um bocado dificil de saber o significado do que se está a fazer .alguem tem algumas dicas de sites em portugues ?
desde já obrigado a todos .
pois como já disseram agrada uns e a outros nao mas por exmplo eu que estou agora a aprender sobre o html e css que a cerca de 2 semanas eram xines simplifica muito claro que vai deixar algumas lacunas em termos da aprendizagem dos codigos mas por enquanto foi como abrir a arca do tesosro
obrigado
Não se esqueçam que agora saiu o CSS 3.0 que apenas funciona no Firefox e no opera, (não no IE7)
Tem como nova funcionalidade, bordas arredondadas e outros apetrechos bacanos.
Eu uso CSS já a muito tempo, e não me consigo ver a fazer uma página sem 2 coisas:
CSS 3.0 e Templates (uma página em que depois todas as outras são realizadas com base naquela, e se alterares o template, visualmente ou um link ou o código, todas as outras páginas que tiveram por base o template também são alteradas) quem conhece DreamWeaver a fundo sabe do que estou a falar
Caros navegadores,
Para um iniciado como eu, e que agora tenho uma disciplina que estou a tentar perceber esta “treta” de css,preciso de uma dica, eu conheci o frontpage 2002 que era muito simples de criar páginas, servia para o que precisava na altura! E nunca mais precisei. Existe algo semelhante actualmente ? É que preciso de criar 3 ficheiros e vou precisar de saber os códigos html/css…
Já me falaram em dreamweaver cs5…e outros…isso parece-me demasiado para o que preciso..
Estou com ideias de procurar frontpage novamente e instalar, não estou a ver como é que me safo. 🙂
Agradeço desde já as dicas!
Versão 2.1 disponível!