BO2 – Backoffice para todos
Por Carlos Santos para o Pplware.com
Há vários sistemas de controlo de conteúdos (CMS) bastante populares, como o Joomla, Drupal, WordPress, entre outros, mas e se surgir a necessidade para que determinado módulo funcione de forma específica e por mais que procure não o encontra uma solução?
Pois bem, foi o que nos aconteceu há alguns anos atrás, e foi no início de 2012 que a equipa NexuS-Pt decidiu criar o seu próprio backoffice (área de administração de um web-site), que não só gerisse a informação presente nos nossos web-sites, web apps e mobile apps mas que pudesse ser actualizado com novas funções a qualquer momento. E foi assim que nasceu o BO2 ou BOxygen.
As principal vantagem do BO2 passa por não limitar o web designer ou programador web a um template ou a um módulo, pois permite que esses possam ser criados do zero e com uma enorme facilidade, para trabalhar com informação específica do web-site.
As principais características do BO2 são:
- Gestão de Utilizadores em 3 classes (owner, manager e member)
- Gestão de Categorias de Artigos ou Produtos
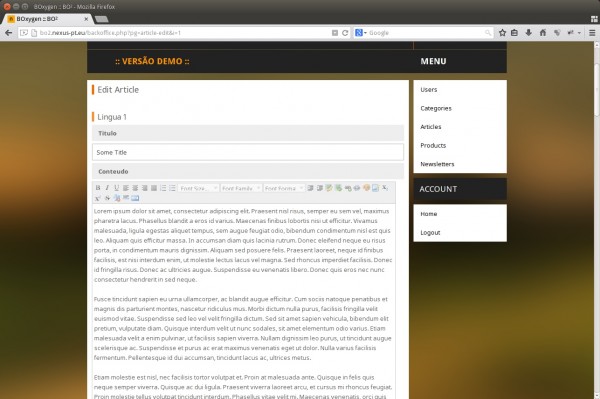
- Gestão de Artigos
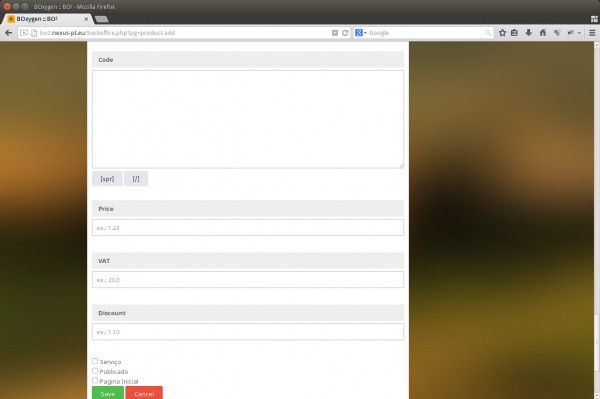
- Gestão de Produtos
- Gestão de registos em newsletters
- Suporte até 6 línguas, configuráveis a qualquer momento
- Suporte as loja online (em implementação)
Open Source, porquê?
A decisão de ser Open Source foi muito fácil, pois sempre mantivemos o pensamento e o gosto por ajudar os outros que passam por problemas pelos quais já passámos, e foi dessa maneira que decidimos que a comunidade merecia esta ferramenta.
E a comunidade pode proporcionar muitos outros elementos que numa pequena equipa não teremos, que é o feedback de outros utilizadores que poderão ter uma visão diferente sobre este protejo.
Planos para os próximos tempos?
Em Outubro está prevista uma apresentação do BO2 na Universidade de Aveiro, onde pretendemos mostrar alguns exemplos práticos, por exemplo em web-sites, exemplificando como utilizar esta plataforma no mercado de trabalho.
Também ajudaremos os interessados, com aulas em vídeo, para mostrar como implementar esta plataforma ou produzir pequenos módulos para o BO2.
Criação de um projecto BO2
Pode ver no vídeo abaixo como iniciar a criação de um web-site com gestão do BO2.
O nosso objectivo será publicar um video todas as semanas com novas dicas ou em resposta a dúvidas e pedidos de utilizadores interessados.
Contamos com todo o vosso apoio.
![]() Licença: Open Source
Licença: Open Source
![]() Demo: bo2.nexus-pt.eu
Demo: bo2.nexus-pt.eu
![]() Homepage: nexus-pt.eu | Fórum suporte | Canal YouTube NexuS-Pt, work team
Homepage: nexus-pt.eu | Fórum suporte | Canal YouTube NexuS-Pt, work team
Este artigo tem mais de um ano



























Acho uma excelente iniciativa, ainda mais por ser open source.
Programar o backoffice por experiência própria é o que me leva sempre mais tempo.
Em relação ao código penso que poderia estar muito melhor, pois está muito rudimentar.
Não implementa o padrão MVC.
Não tem testes.
Uma sugestão é usar uma framework que segue as boas práticas, como Laravel.
Outra é ler http://www.phptherightway.com.
Cumprimentos
Concordo contigo.
Hoje em dia já existem ferramentas/frameworks que organizam e standarizam o código.
P.S. Demoraram 2 anos para fazer isto? :O
Obrigado pelo link, dá sempre jeito 🙂
Eu estive a desenvolver um CMS durante um ano e 4 meses, e realmente a parte do Backoffice é a mais complicada de implementar, e também não seguia o modelo MVC, estou a aprende-lo neste momento 😀
Quanto ao Post propriamente dito, vou querer dar uma vista de olhos porque realmente me parece um projecto interessante 🙂
Sou o único a não conseguir entrar na página demo?
@Rui Barbosa,
Corrigimos um bug da versão demo, já se encontra corrigido, podes testar agora. 😉
Gostei. Acho interessante e vou continuar a acompanhar.
Será só a mim que isto não parece ser muito útil?
Um backoffice personalizado só é preciso em sites feitos de raíz, normalmente esses sites sao desenvolvidos utilizando frameworks como Yii ou Laravel, dá muito mais trabalho implementar este backoffice numa framework dessas do que criar um de raiz.
Eu nao ví o código mas se não é MVC então nem tenho mais nada a dizer…
Mas boa sorte
Boa sorte para o vosso projecto.
Tenho, no entanto, que fornecer alguns reparos e conselhos:
1- “Something are wrong”, é uma frase incorrecta. O erro de login deveria ser “Something IS wrong”.
2- Não deveriam mostrar erros pouco descritivos como “Something is wrong”. Invistam um pouco na User Experience e tratem os erros como pontos-chave no sucesso ou insucesso das operações dos vossos utilizadores. Eles não vão saber o que fazer com “Erro. Algo está errado”. Eles vão pensar “Boa, e eu nem fiz nada! E agora, o que faço?”. Nunca deixem o utilizador sem saber o que fazer.
Se é um erro de login, orientem-no. “Erro ao realizar login. Escreveu bem o seu login e password?”. “Desculpe, parece que esses dados estão incorrectos. Por favor, tente de novo”. Algo menos brusco.
3- Nem faz sentido ter notificações a dizer “Your session has been iniciated”. Se eu fiz login numa página, quero ser levado logo para o conteúdo. Quanto muito podem mostrar na própria página de login uma notificação de sucesso. Menos passos para chegar ao que interessa, mais clientes satisfeitos, certo?
4- Aliás, considerem seriamente rever o vosso Inglês nas páginas. Está cheio de erros. Eu sei que se calhar estou a ser picuinhas, mas sendo um projecto open-source, toda a gente pode ter acesso a ele, incluindo pessoas de outros países.
Em termos técnicos:
CSS:
1- Não usem CSS Imports. São muito pouco eficientes e podem causar um atraso de muitos segundos no carregamento de uma página. É péssimo, sobretudo para colocar os estilos como cache no browser. Ah e minifiquem esse CSS, que ele não precisa de estar descomprimido.
2- Não usem ID’s nas vossas folhas de estilo e, sobretudo, ID’s como selectores sobre-qualificados. Não há razão nenhuma para terem coisas como “#login #container #fields div”. Um selector com ID já é mau, com trÊs é pior. A especificidade é demasiada. Considerem optar uma estratégia de CSS modular, como o BEM CSS.
Lembre-se disto: “#login header span” não significa “Id login, com um elemento-filho header e um sub-elemento-filho span”. Significa “todos os elementos span – uma consulta – que pertençam a todos os elementos header – segunda consulta – e que sejam limitados pelo ID login. Se usam três ID’s está o caos instalado para o browser.
3- Considerem seriamente utilizar uma linguagem de pré-processamento, como o SASS ou o LESS. Poupam em erros de desenvolvimento e o código exportado já sai minimizado, se desejarem. E torna-se muito mais fácil manter código em projectos open-source.
4- Malta, estamos em 2014, não há razão para não se ter um formulário de login responsivo. Falta aqui algum cuidado com a estrutura base do Back-Office. Não se esqueçam que mais de metade dos acessos online hoje em dia já são dispositivos móveis. Optimizem a vossa framework para ser responsiva, modular e adaptada a qualquer resolução.
HTML
1- Deixem as div’s de lado e usem elementos semânticos do HTML5. A vossa compatibilidade entre browsers é, neste momento, baixa. Não estão a assegurar que todos os elementos aparecem iguais em todos os browsers (vejam projectos como o CSS Reset ou o Normalize.css) e isso deve ser uma dor de cabeça que devem evitar já.
2- O vosso site não está preparado para ser visualizado em dispositivos móveis. Comecem aqui: http://css-tricks.com/favicon-quiz/
3- Não utilizem inline events de javascript. Não estão a fazer a correcta separação entre forma (HTML), estilo (CSS) e funcionalidade (Javascript). Toda essa componente de interacção deve estar relegada para os vossos scripts. Torna o código MUITO mais limpo e eficiente.
Javascript:
1- Coloquem todo o Javascript no fundo da página e o CSS no head. Apenas o javascript crítico – e raramente há razões para ter tal – deve estar no head da página. Vão poupar em tempo de carregamento.
2- Testem o vosso javascript com o JS Hint e vão ver alguns erros a aparecer e que necessitam de correcção. Ah, e documentem o vosso código. Presumo eu que, uma vez que não é código minificado (e deve estar), é a source. E, como source de um projecto de código aberto, tudo deve estar o mais possível comentado.
3- Concatenem todos os ficheiros de javascript que carregam do vosso servidor. (Dica: o jQuery pode ser carregado de uma CDN, como o CDNJS e aí já poupam mais uns milissegundos no arranque das páginas)
Finalmente, uma dica de usabilidade. Na edição de campos, considerem o inline-editing. Não é muito fácil perceber que tenho que seleccionar, por exemplo, uma página, e depois vir cá abaixo escolher o botão de editar. Essas opções devem estar disponíveis em cada uma das entradas da vossa tabela.
Ferramentas essenciais para usarem:
CSS Lint
Js Hint e JS Lint
Page Speed Insights
GTMetrix
WebPage Test
Modern.ie
Espero que não levem a mal os meus comentários, são com a melhor das intenções 🙂
Ah, e melhorem esses URL’s com o Apache, isso é fácil de resolver.
Tal como alguém disse ali em cima, usem um modelo MVC, vai tornar a o design da vossa aplicação muito mais robusta.
João,
Os teus apontamentos foram óptimos e teremos sem dúvida atenção a cada um que disseste, pois são informações bastante importantes para a evolução da nossa plataforma.
Com os melhores cumprimentos,
Um Dos melhores Comentários Construtivos que Já Vi no Pplware. Muito interessante.
Obrigado.
Kevin
Parabéns pelo empenho nesta resposta tão construtiva!
Tenho que dar os parabens, por um comentario tao construtivo.
muito fixe
Parece-me uma ferramenta fantástica para webdesigners. Quando voltar a fazer um site, certamente irei experimentar isto. Parabéns à equipa Nexus.
Nota ao Pplware. A política de sacar os vídeos dos outros e mandá-los para o sapo vídeos é péssima e desrespeitosa. Estão a roubar os vídeos que eles fizeram e estão a metê-los a render €s de publicidade à PT. Euros esses que são representados por visualizações no youtube que nunca serão somadas aos dos criadores. O vosso vídeo já tem mais visualizações que o original. Digam-me se já alguma vez viram engadgets, verges ou gizmodos a fazerem o que vocês fazem. Todos estes sites apenas usam alojamento próprio nos vídeo que criam internamente.
Perdoem-me a critica dura, mas a alteração desta política só resultaria numa melhoria da vossa já elevada reputação.
António,
O Pplware é um site que procura divulgar projectos nacionais e mostrar o que se faz de bom pelo nosso país. Isso ajuda não só os responsáveis de cada projecto a serem conhecidos como também os nossos leitores que ficam mais “ricos”, têm acesso a mais e melhor conteúdo e passam a ter uma ideia diferente (para melhor) acerca do trabalho nacional, neste caso open source.
Como não poderia deixar de ser, não só o autor do vídeo e do artigo (Carlos Santos) autorizou explicitamente o mirror para o Sapo Vídeos (regras de parceria, simple as that), como também estão dados os referidos créditos, com link para a origem (aposto que reparaste!).
Assim sendo, estamos receptivos a divulgar o teu projecto, gratuitamente, num site que ascende à centena de milhar de visitantes diários.
É uma boa iniciativa sem duvida, mas ainda está muito fraco.
MVC? Paginação? Validações nos formulários como deve ser… Pouca segurança.
Porque não usam uma framework php moderna?
A frase que mais me marcou na faculdade ao tirar o curso de Eng Informática, dita pelo grande Pedro Pereira do DEETC foi:
“Para quê reinventar a roda quando já foi inventada?”
Agora pensem…
Não generalizes o Bugatti Veyron reinventou a roda. Depende onde tu queres ir e de como queres ir.
Neste caso não inventaram nada… portanto, agora pensem.
Nao criaram nada? FAZIAS MELHOR ERA?
Nop. Não vale a pena reinventar a roda.
Dei uma vista de olhos no código e está muito fraquinho, além de as funcionalidades serem rudimentares….
Boas,
Quando tempo editar um user tanto no demo como num backoffice que nmontei para testar em localhost tenho o erro
” Fatal error: Call to undefined function checkEmail() in /home/serverne/public_html/dev_bo2/modules/user_edit/user_edit.php on line 47″
O que é suposto fazer?
@Daniel Carrondo,
Estive a verificar o que indicavas em comentário, e estive a ver o código e corrigi o erro.
Essa era uma função antiga que tínhamos para verificação do e-mail introduzido. Desde já agradeço a tua colaboração, é muito importante para nós.
Indicamos no github o teu nome como resolução deste bug: https://github.com/NexuS-Pt/BO2-BOxygen
Cumprimentos,
@Carlos Santos,
Obrigado! E parabéns pela plataforma e rapidez na resolução do problema!
Com os melhores cumprimentos,
Já agora, quando edito o ficheiro configuration.php na linha 17 a linguagem e tento colocar pt em vez de en, tenho vários erros nas páginas e acabei por editar completamente o ficheiro que dá a lingua em inglês para o colocar em português. Para poder testar em português correto. Sendo que o vosso ficheiro pt está incompleto deixo aqui uma versão traduzida do inglês. Podem dar uma revisão e aproveitar se quiserem.
Os erros:
http://prntscr.com/4la641
http://prntscr.com/4la6c5
http://prntscr.com/4la6ht
Fica aqui o ficheiro editado 🙂
http://goo.gl/dw1U3R
Ainda deteto alguns erros ao editar um membro (já com o ficheiro corrigido) tenho a mensagem sucess em vez de algo traduzido…
Continuem com o excelente protejo!
Com os melhores cumprimentos
Boa noite Daniel,
Obrigado adicionei o ficheiro que nos envias-te ao nosso projeto.
Indiquei como sendo trabalho teu.
Muito obrigado pelo teu apoio.
Boa tarde Carlos,
Obrigado pelo crédito. Desculpe ser “tão chato”
Detetei outro pequeno erro (talvez seja eu que esteja a fazer algo errado mas apenas me surgiu após ter descarregado do GitHub esta manhã)
Parece-me ser um erro no ficheiro do menu.php
Quando abro uma página do menu surge-me um erro 404
O link fica assim:
http://localhost/backoffice/backoffice/user-list
@Daniel peço que exponhas o problema através do nosso forum para que seja mais facil a comunicação assim como termos esquematizada a resolução do problema.
Uma coisa, o link que indicas é localhost, o melhor será apresentares sempre screenshot de todo o browser ou em caso de possibilidade usar video.
Com os melhores cumprimentos,
@Carlos,
Acabei de o fazer. Penso que no local correto (se não o fiz no local certo desculpa-me).
Com os melhores cumprimentos,
Tenho uma questão: estou a desenvolver em Joomla um website e queria colocar uma autenticação inicial (como está demonstrado no vosso vídeo) para posteriormente poderem aceder a esse website.
Quando inicio o website vai logo para a página do index.php e eu queria que esta só fosse acedida depois da autenticação feita. Essa autenticação seria utilizando os utilizadores registados na tabela users do próprio Joomla. Podem dar ideias? É acessível de se fazer?
Obrigado
Carlos,
Poderás no ficheiro index.php colocar um condição que verifique se existe um autenticação feita. Terás de usar o.htaccess deverás definir uma nova prioridade de index para o que tu pretendes.
Penso que poderá ser a forma mais rápida para o fazer.
Cumprimentos,
Bem, é de tirar o chapeu por uma iniciativa destas. Como muitos sabem, um CMS como wordpress, joomla e por aí fora por vezes torna-se limitado quando o programador apenas sabe o php e nao tem tempo para aprender a desenvolver para estas plataformas.
De facto, passou muito tempo para este resultado, provavelmente passaram mais tempo no planeamento ?
A implementação de patterns, embora melhore a performance, é escolha do programador implementalas. (mas se as implementar melhor :p)
quanto ao design, está simples, e não olhando para a estrutura do css, dá para reparar que nenhuma das frameworks de css que existem foram implementadas como por exemplo, bootstrap, foudation … estas frameworks de css poderia-vos poupar bastante trabalho no que toca ao design responsivo, como tambem a nivel de design (é possivel a personalização dos estilos).
Existe código feito, não e para “vender trabalho feito” mas para ajudar programadores a desenvolver melhores aplicações.
compatibilidade é importante, principalmente entre plataformas tablet/pc.
na minha opinião, o BO ainda tem um caminho longo até ser finalizado, mas o que interessa é não desanimar 😀