Realidade Aumentada no Android com Artoolkit
Artoolkit é uma biblioteca open source em C, que permite o desenvolvimento de interfaces baseadas na realidade aumentada. Usa técnicas de visão computacional para calcular a posição no espaço real da câmara e sua orientação em relação às marcas, permitindo ao programador sobrepor objetos virtuais na localização das marcas. A biblioteca disponibiliza código fonte tornando possível o transporte para diversas plataformas. A API OpenGL é usada para calcular as coordenadas virtuais da câmara e desenhar as imagens virtuais.
Artoolkit no Android
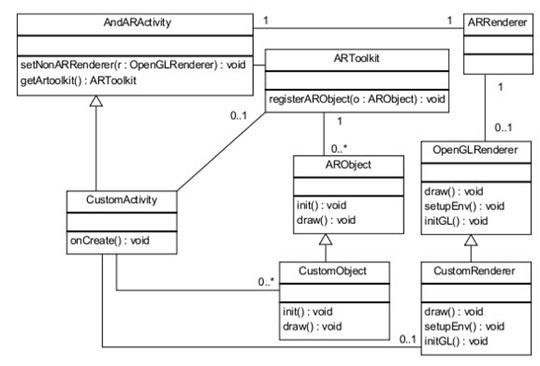
Android Augmented Reality (AndAR) é uma estrutura que permite utilizar a biblioteca do artoolkit na plataforma Android. AndAR oferece uma API em Java e também é orientada a objetos. A figura abaixo mostra o diagrama de classes da aplicação para esta demonstração que usa AndAR.
Para esta demonstração vamos criar três classes, CustomActivity, CustomObject e CustomRenderer. A classe CustomActivity vai herdar a classe AndARActivity que já tem tudo relacionado com a realidade aumentada, tais como abrir a câmara e detetar as marcas. A classe CustomObject herda a ARObject, é onde o objeto neste caso um cubo vai ser desenhado e precisa também do nome da marca onde o objeto vai ser desenhado. As marcas ficam localizadas na pasta assests no projeto do Eclipse. A classe CustomRenderer é a responsável por tudo o que seja OpenGL herdando a classe OpenGLRenderer.
Requisitos
Para este workshop é necessário o Eclipse, a instalação do SDK, do plugin do Android e adicionar os seguintes ficheiros à pasta libs. Fazer download aqui
Criação de um novo projeto no eclipse
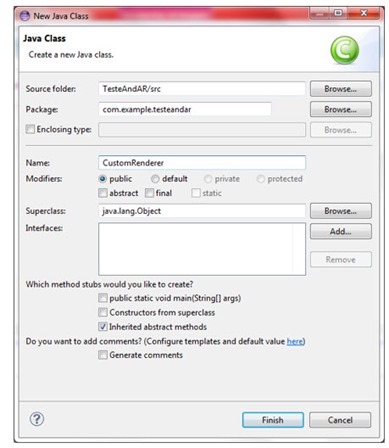
File -> New -> Other -> Android Aplication Project
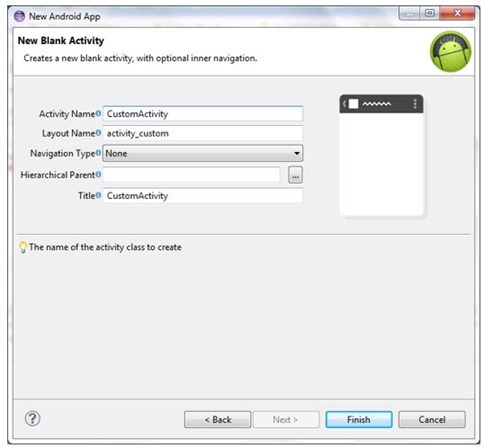
Após escolher o nome do projeto dar next até chegar à janela acima, mudar o nome da Activity para CustomActivity e finish.
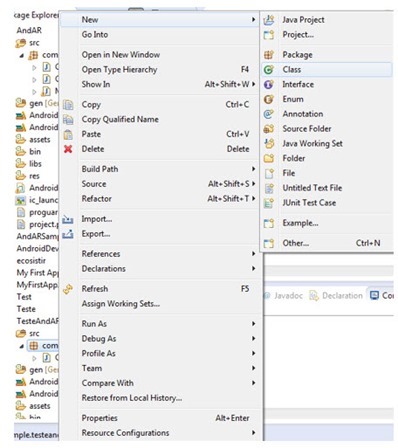
Criação das restantes classes
Criação das classes com o nome CustomObject e CustomRenderer.
Nota: Repetir o processo para a classe CustomObject.
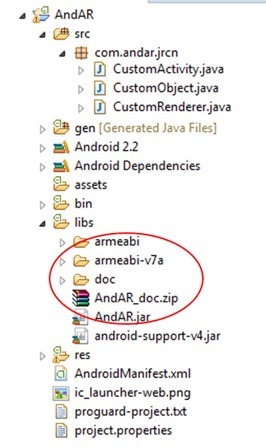
Adicionar a biblioteca AndAR ao projeto.
Arrastar os ficheiros para a pasta libs do projeto.
Exemplo Prático
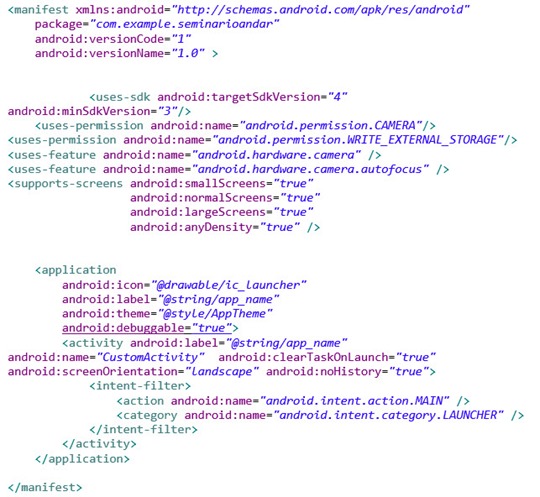
Android Manifest
Copiar o seguinte código para o android manifiest, ter em atenção ao nome do package e da classe principal.

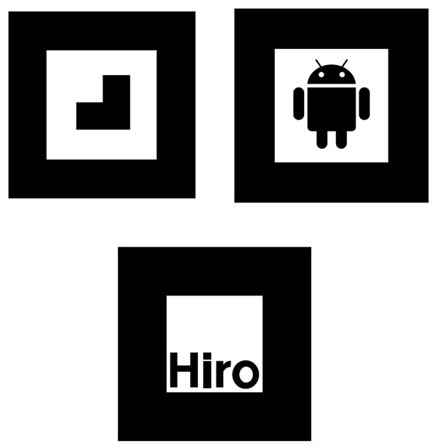
Imprimir as seguintes marcas.
O resultado deve ser semelhante à seguinte imagem:
Conclusão
Existem dois projetos desenvolvidos pelo AndAR até o momento, AndARMovelViewer que permite fazer load do nosso próprio objeto e AndARPong, onde o jogo pong está implementado na realidade aumenta. É possível também fazer as nossas próprias marcas, no site do projeto ensina como as fazer.
Referências
- Autor da biblioteca AndAR - Tobias Domhan
- Site do projeto: AndAR
- Download de todo o projecto aqui
Por João Nunes para o Pplware Workshop realizado no âmbito do Mestrado em Computação Móvel do Instituto Politécnico da Guarda na Unidade Curricular de Seminário.
Este artigo tem mais de um ano































Não deixa de ser engraçado um artigo sobre android em que na imagem aparece um iphone.
Foi a única imagem decente que consegui arranjar sobre o Artoolkit. Mas é apenas uma representação
Aqui aparece-me um Samsung..
Aqui parece-me que já alteraram a imagem..
Boa tarde!
Onde é que crio os 3 cubos?
Em que classe? Método?
Eu faço AndARActivity.startPreview()(supostamente?) e nao me aparece nada!
Ficam essas dúvidas.
Mas eu acho que seria mais amigo se disponibilizasse o projecto para os utilizadores verem a limpo.
O artigo é muito interessante. Obrigado pela partilha 😀
Viva Nuno,
Vou solicitar ao autor o respectivo código.
Pedro Pinto
Muito obrigado!
Abraço
Olá Nuno,
Isso fica no método onCreate assim como a criação dos cubos.
venham mais artigos como estes 🙂
Boas,
Alguém sabe dizer-me onde posso encontrar informação sobre como carregar modelos do Autodesk 3DS MAX, Blender ou outro motor de modelação 3D?
Obrigado,
O renderizador mostra qualquer imagem ou só esses 3 cubos ?
Estou gerando novas marcas para aumentar a quantidade de objetos reconhecidos e tive um problema.
Gerando o arquivo de reconhecimento (patt) com 16 segmentos (para melhorar a precisão da realidade virtual), o app não é capaz de reconhecer a marca. Só reconhece com 8 segmentos.
Saberia me indicar qual trecho do código faz a leitura do patt? e se é possível alterar para 16 segmentos ou mais?
Como vc faz com videos filmados em chroma ?