Google Font previewer – Trabalhe (com) as fontes da Google
No passado mês de Maio apresentamos-vos num artigo um novo serviço que a Google desenvolveu. Chama-se Google Font e permite que quem desenvolve páginas Web deixe de estar preso às fontes que os browsers têm embebidas, e passe a usar fontes Open Source de elevada qualidade. A forma de integração dessas fontes é feita de forma normal, bastando a inclusão de uma linha de código por cada fonte a utilizar, quer no HTML ou no CSS. Neste momento estão disponíveis 27 fontes, mas é esperado que venham a ser disponibilizadas muitas mais num futuro próximo.
Pois a Google apresentou agora uma ferramenta Web que vos permite construir de forma simples o código a utilizar para terem as fontes do Google fonts nas vossas páginas. Chama-se Google Font previewer.
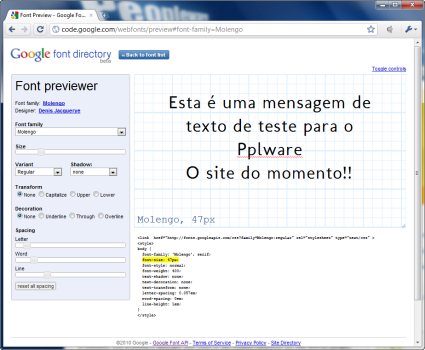
Esta página Web tem como objectivo permitir de forma simples a construção do código HTML (ou CSS) a incluir para que possam utilizar essas fontes. Através de uma interface extremamente simples podem aplicar alterações a essas fontes e decidir a forma que pretendem para mostrar e obtêm o respectivo código HTML a incluir nas páginas.
A interface desta ferramenta é composta por três zonas distintas. A primeira é uma caixa de texto onde podem colocar o que pretendem testar. Esse texto será alterado consoante o que definirem na zona de configuração.
A segunda zona é onde é mostrado o código a incluir na fonte da página Web. Será marcado a amarelo cada zona que estejam alterar na zona de configurações.
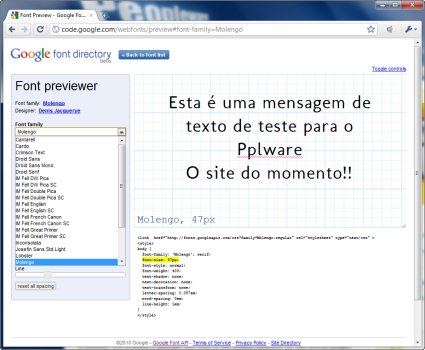
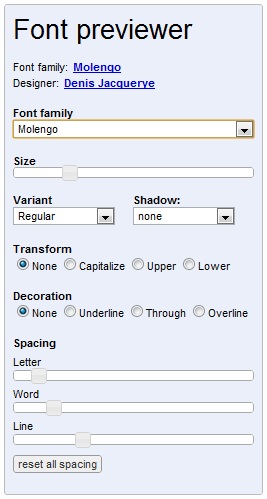
Por fim temos a terceira zona, a mais importante desta interface, e que é onde estão os controlos das fontes. Ai podem escolher a fonte a incluir, o tamanho da fonte, o tipo de variante (negrito, itálico, etc), o tipo de sombra a aplicar, transformações a aplicar, decorações a aplicar (sublinhado, rasurado, etc) e os espaçamentos (entre letras, palavras ou linhas).
A alteração de cada um desses parâmetros leva a que o código seja alterado e que o texto que introduziram seja também ele transformado. Por essa razão sempre que efectuarem uma alteração devem voltar a copiar o código e voltar a colá-lo na página que estiverem a desenvolver.
Este projecto da Google é mais um que visa libertar os programadores das amarras impostas pelos padrões actuais, dotando-os de ferramentas alternativas.
Se desenvolvem páginas Web ou se são (no mínimo) curiosos, visitem o site do projecto e brinquem um pouco com o Google Font previewer.
![]() Homepage: Google Webfonts Preview
Homepage: Google Webfonts Preview
![]() Homepage: Google Web Fonts
Homepage: Google Web Fonts
Este artigo tem mais de um ano



























Google rules. 😀
google continua na sua senda de monopólio A FAVOR DO CONSUMIDOR.
E deles também… Eles não vivem do ar.
Muito bom! espero que o google seja o grande impulsionador de tipografia mais variada na Internet. Na minha opinião as licenças de fontes web neste momento estão com preços absolutamente ridículos…
Deve utilizar o @font-face. Pelo menos já não se tem de andar a criar os “kits” de fonts.
sim utiliza o @font-face, suporta ie firefox chrome e safari, o que já é mais de 90% dos utilizadores,nada mau!