Firebug 1.5 Alpha
Plugins para o Firefox existem aos milhares. Uns mais úteis, outros nem tanto. 5924 foi a contagem que o site da Mozilla me devolveu.
Praticamente não existe nada que não esteja sobre a forma de um plugin. E é esta maravilha que diferencia o Firefox dos demais browsers. Mas sim, eu sei que os outros também suportam e alguns mesmo de uma forma mais interessante.
Mas o plugin que volto a falar hoje é um dos que mais utilizo e como ferramenta de trabalho. Chama-se Firebug, essa peça de apoio muito útil a quem desenvolve websites . Potencialidades? Enormes. Utilidade? Imensa.

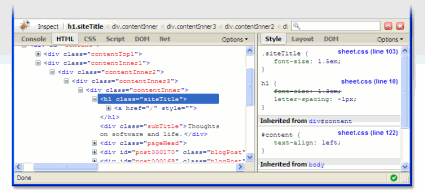
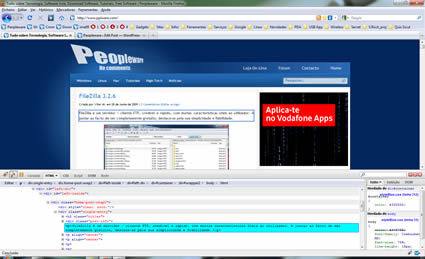
Desde ver como uma página é construída até ter acesso ao javascript que corre na mesma página, tudo é possível. Querem ver como é o CSS que faz aquela coisa esquisita na pagina? Simples, usem o Firebug.
Querem alterar o código html ou o CSS? Isso é ainda mais simples: basta alterar directamente no Firebug para que a magia aconteça diante dos vossos olhos. Bem mais simples que editar o ficheiro, procurar a linha e alterar.
As principais características do Firebug são as seguintes:
- Ver e alterar o HTML
- Ver e alterar o CSS
- Monitorizar o tempo que uma página leva a ser transferida
- Depurar o código Javascript
Reforço o que disse no início: é uma ferramenta que todos os que desenvolvem páginas web deviam testar e utilizar pois permite ter um controlo muito grande sobre html, css e javascript. Permite também efectuar e testar alterações em tempo real.
E agora a parte melhor, querem usar o Firebug no Safari ou no IE? Simples: leiam isto e ficam a saber como o fazer.
Podem ver aqui as alterações implementadas nesta "quase" versão beta.
![]() Licença: Freeware
Licença: Freeware
![]() Sistemas Operativos: Windows 2k/XP/Vista/Win7
Sistemas Operativos: Windows 2k/XP/Vista/Win7
![]() Download: Firebug 1.5 Alpha 06 [631.27KB]
Download: Firebug 1.5 Alpha 06 [631.27KB]
![]() Homepage: Firebug
Homepage: Firebug
Este artigo tem mais de um ano


























Confirmo. plugin útil e de grande importância para o desenvolvimento de sites.
De lembrar que também existe o firephp.
Continuem com o bom trabalho.
Esta ferramenta é indispensável para o meu trabalho do dia-a-dia, já que trabalho em QoS!
Espectacular ferramenta!
Claramente a melhor ferramenta que existe para o Firefox!
http://www.tagravado.com
É a par do Notepad++, a ferramenta mais importante no meu dia a dia. Mas já agora uma pergunta, o autor refere que é possível editar o html com o firebug. Mas é possível editar de forma permanente? (A pergunta não faz mt sentido, eu sei, mas sinceramente fiquei na dúvida). Eu costumo editar no firebug para ver a alteração imediatamente, mas após um reload, volta a ficar como estava.
Jorge,
Naturalmente que não é possivel efectuar alterações permanentes com o Firebug. E isto porque estás a alterar no código que o teu browser recebeu e não no código fonte.
Mal estávamos se assim fosse…
Mas podes efectuar alterações e ver como fica. Posteriormente aplicas na fonte as alterações.
Pois daí eu dizer que a questão era estúpida, mas pensei que nesta versão houvesse um método qq que editava o .html alojado no nosso disco. hehe
O firebug é bom e serve perfeitamente para as coisas mais simples. Contudo que edita sites a sério não ficará por aqui e tem outra extensão bem melhor:
Extra Firefox:
https://addons.mozilla.org/pt-PT/firefox/addon/60
Site (com versão pt-BR)
http://chrispederick.com/work/web-developer/
Firefox, Flock, Seamonkey (Windows, Mac OS X, Linux)
Para o utilizador médio será demasiada informação… mas é mesmo a melhor!
Já agora quando se indica uma extensão para o Firefox deve-se sempre indicar a página Mozilla
Firebug – https://addons.mozilla.org/pt-PT/firefox/addon/1843
https://addons.mozilla.org/pt-PT/firefox/addon/1843
E ainda podem encontrar outras extensões para o firebug
https://addons.mozilla.org/pt-PT/firefox/search?q=firebug&cat=all
Muito bom!
E funciona para Opera tambem!
O Chromium faz isso d’òrigem 😉
Experimenta o Firebug e perceberás que o Chrome não faz tanto como pensas.
O Firebug é um dos depuradores de javascript mais poderoso que conheço; mais poderoso que a implementação do safari, mais poderoso do que o Dragonfly do Opera e, indiscutivelmente, mais poderoso do que a implementação do Chrome.
…ou quase 😛
Há também um plugin(?) para o ie que permite ver o código da página tal como é apresentado e o original antes de processado – um que abre uma janela no fundo da página do ie – só que não me lembro do nome 🙁
Plugin mt pratico, uso em conjugaçao com Web developer Bar, este segundo permite rapidamente activar ou desativar componentes da pagina, assim como verificar se esta segue standards W3C.
Um apelo aos web developer presentes, sigam os standards e criem xhtml e css como deve ser. Um apelo ao internautas, evitem usar o IE, é tao mau que até ja recorre a oferta de premios misterio a quem o usa.
E para ver o PHP do site?
Kodiak
É impossível ver o PHP de um site na web (a não ser que consigas crackar o servidor 😉 ).
O que interessa aqui reter é que o browser nunca chega a receber os ficheiros PHP; estes são processados no servidor, recebendo o browser apenas código de cliente (HTML, CSS, JAvascript, XML).
Se o browser não recebe sequer esses ficheiros é impossível visualizá-los…
Agora, se estiveres a trabalhar num projecto em PHP e necessitares de depurar código existe o Firephp, que é ele próprio uma extensão para o Firebug.
Instalas o Firebug, instalas o Firephp, activas e podes, então, usá-lo directamente a partir do Firebug.
Pessoalmente, acho muito pratico mas cada um sabe de si próprio…
Obrigado pela resposta.
Esclarecido.
Kodiak