Desenvolvimento de Aplicações Móveis com HTML5
Por Nuno Nunes para o Pplware
Workshop realizado no âmbito do Mestrado em Computação Móvel do Instituto Politécnico da Guarda na Unidade Curricular de Seminário
HTML5 é o novo padrão para HTML. Tem novos elementos, novos atributos, oferece total suporte para CSS3, áudio, vídeo, suporte para gráficos 2D e 3D, tratamento de erros melhorada. Permite armazenamento local no lado do cliente, oferece bases de dados SQL locais, podemos construir aplicações web independentemente do dispositivo que o irá executar.
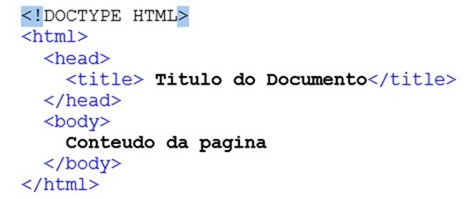
Todas as páginas com HTML5 começam da seguinte forma:
Exemplo de uma página HTML5 com os elementos mais comuns
Para esta demonstração vai ser usada a plataforma Android.
A plataforma Android foi introduzida no mercado pela Google em 2007 e é composta por um sistema operativo embebido e um conjunto de aplicações que integram com a plataforma.
De seguida inicia-se o desenvolvimento de exemplos de aplicações HTML5 usando a ferramenta de desenvolvimento eclipse.
Requisitos
Para este workshop é necessário o Eclipse, a instalação do SDK e do plugin do Android. No 3º exemplo para além dos anteriores é também necessário descarregar a framework da PhoneGap.
Exemplos Práticos
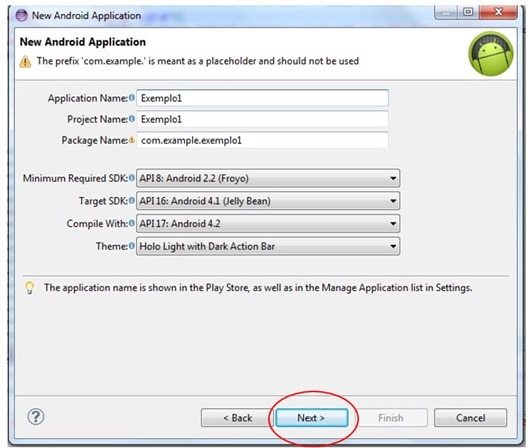
Passo 1 – Criação de um novo projeto no eclipse com o nome “Exemplo1”.
File -> New -> Other -> Android Aplication Project
De seguida escolhe-se “Next” (como demonstrado na figura anterior) e nas páginas seguintes novamente até que na última se clica em “Finish”.
Passo 2 - Alteração do “layout.xml” para poder receber a nossa aplicação
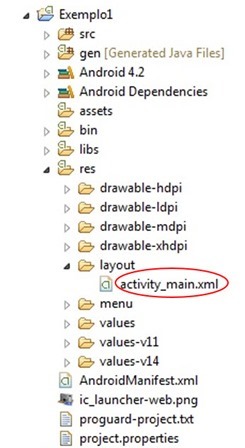
No “Package Explorar” do Eclipse (normalmente o menu do lado esquerdo) navega-se dentro da pasta do projeto até a pasta do layout.
Res -> layout -> activity_main.xml
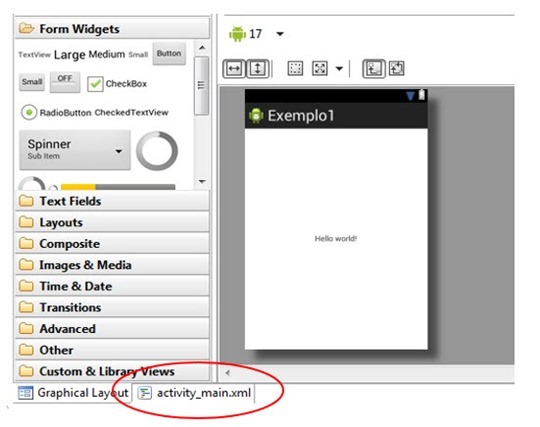
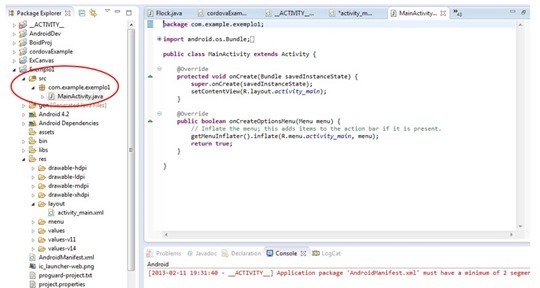
Ao entrar no “activity_main.xml” da aplicação deve-se ter a seguinte configuração no eclipse:
Clica-se na parte do código em xml e apaga-se todo o código xml existente.
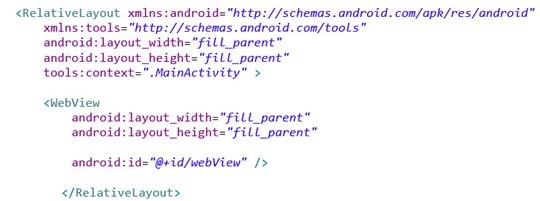
De seguida coloca-se o seguinte código para se criar uma webview
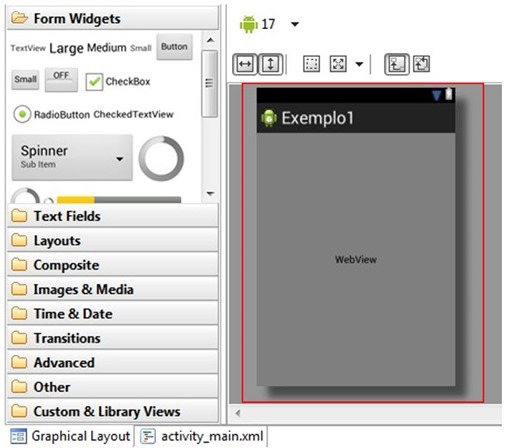
Fica-se então com o layout parecido com o seguinte
Caso tenha erros no layout ou seja diferente da imagem anterior é necessário alterar todas as aspas do código XML.
Passo 3 - Classe MainActivity.java onde ligaremos a classe ao nosso layout
Exemplo1 -> src -> com.example.exemplo1 -> MainActivity.java
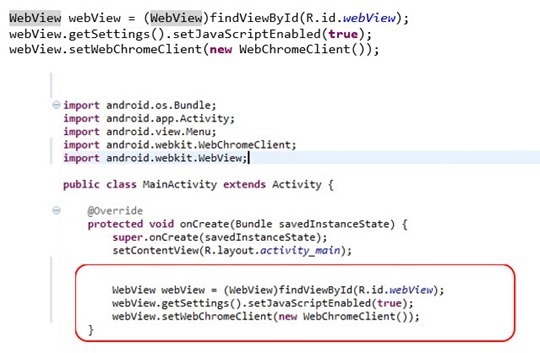
De seguida no evento onCreate da classe MainActivity.java coloca-se o seguinte código
Passo 4 - Criação da página HTML e da página JavaScript
Para serem criadas as nossas páginas de HTML, javascript ou css tem que se fazer da seguinte forma no eclipse
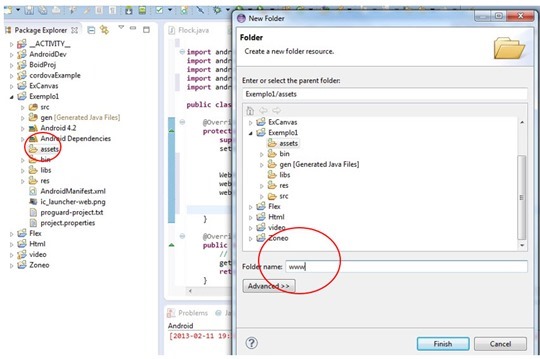
Criação da pasta www dentro da pasta assets
Botão direito do rato em cima da pasta “ assets” -> New -> Folder. A essa nova pasta dentro da pasta assets dá-se o nome www.
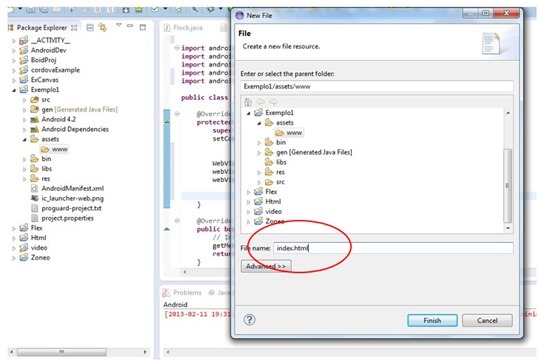
Criação do ficheiro índex.html e do index.js
Depois de criada a pasta www tem que se criar os ficheiros web.
Com o botão direito do rato em cima da nossa pasta www faz-se New -> File e coloca-se o nome index.html.
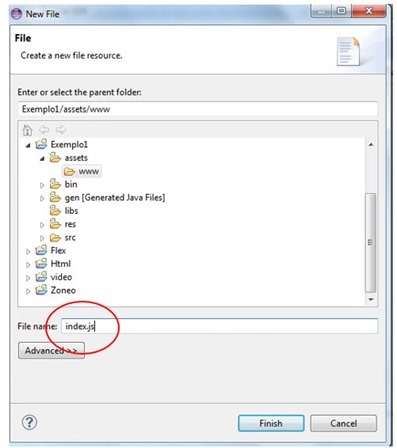
Depois da mesma forma cria-se o ficheiro index.js (tem que ter o mesmo nome do ficheiro HTML criado no passo acima descrito)
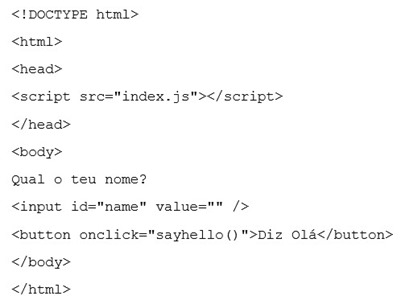
Depois de criados os 2 ficheiros coloca-se o código HTML, da seguinte forma:
Botão do rato em cima do ficheiro index.html -> Open with -> Text editor e cola-se lá o seguinte código.
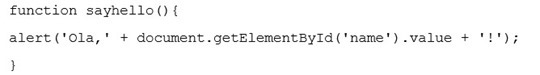
Faz-se o mesmo ao ficheiro index.js e coloca-se o seguinte código:
Faz-se Gravar todos e falta apenas um passo para termos à primeira HTML aplicação pronta a funcionar.
Passo 5 - Regressar à classe MainActivity.java e adicionar o caminho da página HTML
Volta-se à nossa classe MainActivity.java e adiciona-se a seguinte linha de código no evento onCreate a seguir ao código já colocado no passo 3.
webView.loadUrl("file:///android_asset/www/index.html");
Passo 6 - Executar o nosso projeto no emulador Android
Agora clica-se com o botão direito em cima do nosso projeto e escolhe-se Run as -> Android aplicattion.
Tem que esperar que o emulador carregue e execute o nosso projeto, o que poderá demorar algum tempo.
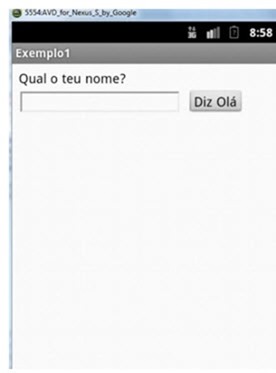
Depois de executado deve-se ter algo semelhante:
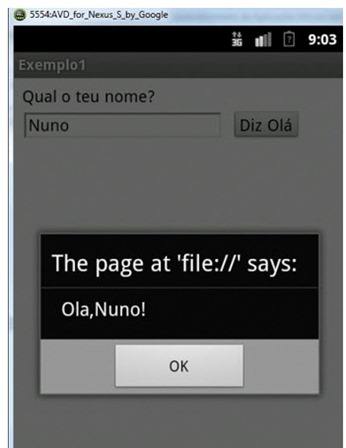
Escreve-se um nome na caixa de texto e clica-se no botão “Diz Olá” e tem-se algo semelhante com a imagem seguinte.
Aparece assim uma janela javascript com a mensagem com o nome que se insere na caixa de texto.
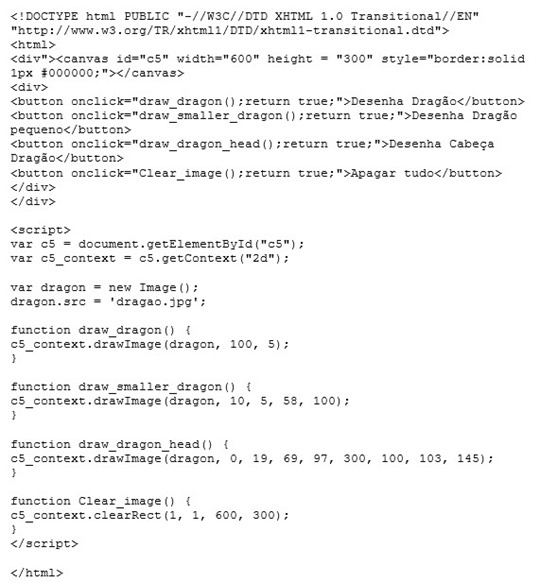
De seguida copia-se a seguinte imagem para a mesma pasta (www) onde está a página index.html e coloca-se o nome dragao.jpg caso não tenha.
Neste exemplo não se necessita de ficheiro em javascript porque essas funcionalidades estão colocadas na nossa página index.html.
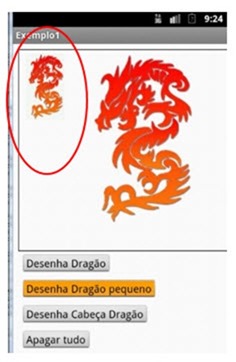
Depois de se efetuar novamente o Run as -> Android aplicattion tem-se algo parecido com o seguinte:
Vê-se a nossa aplicação a desenhar uma imagem no ecrã do dispositivo.
Agora é explorar a aplicação e clicar nos outros botões, por exemplo “Desenha Dragão pequeno” em que desenhará a imagem anterior mas mais pequena.
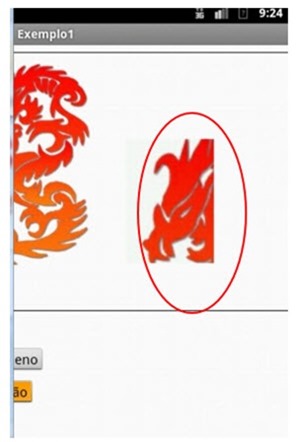
Clicando no botão “Desenha cabeça Dragão” tem-se apenas uma parte da imagem, ou seja a parte da cabeça do dragão como exemplificado a seguir:
Para se limpar o retângulo da nossa aplicação tem-se o botão “Apagar tudo” e ficará a área de desenho limpa.
Passo 8 - Criação de uma aplicação usando o PhoneGap e a biblioteca cordova.jar
PhoneGap é uma framework open-source para desenvolvimento móvel criada por Nitobi Software da IBM.
Ele permite que todos os desenvolvedores criar aplicações para dispositivos móveis usando JavaScript, HTML e CSS.
Descarregar a framework da PhoneGap
Para se descarregar esta framework é necessário ir ao website com o seguinte link e de seguida no botão “Developer”. Nesse menu seleciona-se “Downloads”. Nessa página tem-se acesso a todas as versões disponíveis da framework. Neste exemplo usou-se a versão 1.5.0. Despois de descarregada, por exemplo no ambiente de trabalho, extrai-se o conteúdo da pasta zipada e regressa-se ao Eclipse.
Criar um projeto de uma pasta já existente
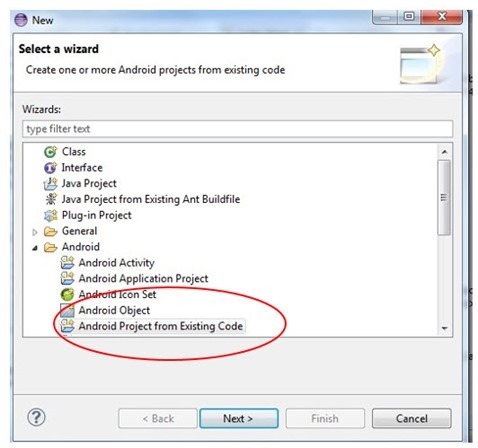
File - > New -> Android Project for Existing Code
De seguida clica-se em “Next”
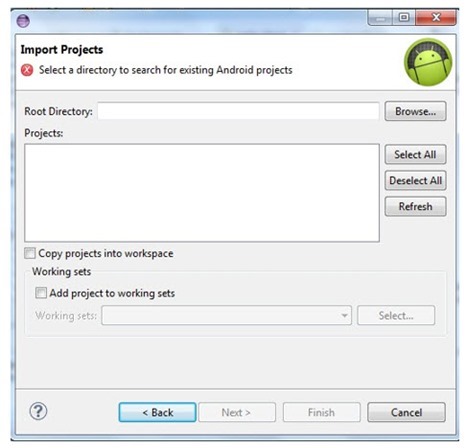
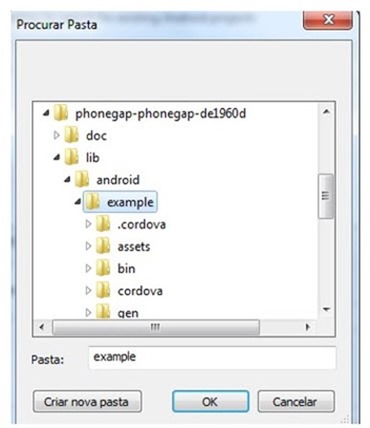
E agora seleciona-se o caminho da pasta que se descarregou do website.
Navegando dentro da pasta lib -> android -> exemple e fazemos Ok.
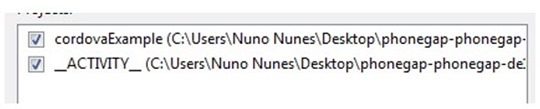
De seguida confirma-se que se selecionam os seguintes itens e clica-se em Finish.
Teremos então o nosso projeto pronto para ser executado.
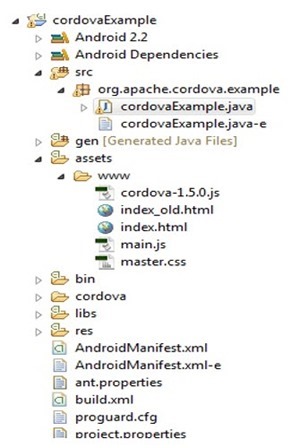
Podemos antes disso, se quisermos navegar nas diversas pastas e verificar as classes. Verifica-se também que os elementos descritos nos primeiros 2 exemplos estão já disponíveis (index.html, etc.):
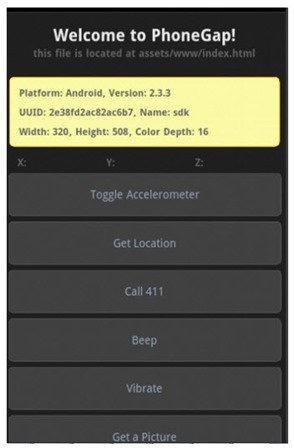
Finalmente executa-se a nossa aplicação e teremos algo semelhante a isto
Para este exemplo, bem como os outros, recomenda-se que se execute a aplicação num dispositivo móvel para que assim se tenha acesso a funcionalidades como por exemplo o acelerómetro, o vibrar, as chamadas, os contatos, etc.
Foi também efetuado um teste usando Windows Phone e o resultado foi o mesmo, ou seja a aplicação da PhoneGap funciona igualmente como demonstra a imagem seguinte.
Conclusão
Depois de serem efetuados estes exemplos, conclui-se que o HTML5 pode ser executado em várias plataformas móveis.
Uma das vantagens que se verifica é que, em termos de design ser mais fácil “desenhar” a nossa aplicação e através do JavaScript poderemos ter outras funcionalidades.
Conclui-se ainda que o HTML5 oferece funcionalidades interessantes para o desenvolvimento de aplicações móveis.
Nestes exemplos foram usados dispositivos com sistema operativo Android e Windows Phone mas os mesmos exemplos funcionam corretamente nos outros sistemas operativos móveis, Windows 8, IOS, etc.
Referências
Este artigo tem mais de um ano





















































Boa noite Pedro,
O trabalho apresentado foi excelente
Parabéns
Já começei a desenvolver para Android e tenho bastante interesse no uso de HTML 5, CSS3 e JavaScript para o desenvolvimento de aplicações para sistemas operativos móveis como o Android e em breve o Firefox OS.
Estou a acompanhar esse assunto com bastante interesse
Cumprimentos
César Oliveira
http://www.profissionalweb.net
Já agora duas questão:
Porque no HTML do 1º exemplo não usou as tags form visto que se tratava dum formulário
Segunda questão: Porque em vez de usar o evento onClick() no HTML para chamar a função JavaScript não usou a forma mais adequada com uma função onLoad no JavaScript que chamaria essa função JavaScript para processar o formulário
Ficam essas duas questões
Cumprimentos
César Oliveira
http://www.profissionalweb.net
Também reparei nisso.
Talvez tenha sido por causa do tutorial, para ser mais rápido.
Boa noite
Os exemplos apresentados estavam feitos na internet e como a apresentação era de tempo limitado usei esses exemplos. Mas as sugestões que deu são boas e para levar em consideração em futuras aplicações.
Obrigado
Ola , parabens pela iniciativa!
Que inspiração Pedro Pinto, muito bom. Obrigado por este excelente artigo, muito bem explicado.
Já agora deixo aqui o meu contributo : goo.gl/cSBJQ
Agradece ao Nuno, foi ele o autor. Eu apenas o formatei para o Pplware 🙂
Muito interessante o teu exemplo JP. faz um tutorial com base nisso para o Pplware
Ups, Obrigado Nuno =)
Pedro Pinto eu fazia de bom grado, mas ainda estou a dar os primeiros paços e não quero meter o pé na argola. Pode ser que alguém que já esteja mais dentro do “código” faça 🙂
Obrigado 🙂
Depois de teres a aplicação da Phonegap a funcionar podes usar esse exemplo que mencionaste e colocar o código html da página flex na página index do phonegap e adicionar o respetivo ficheiro css. Fica a funcionar perfeitamente
Gostei da parte de terem falado sobre o PhoneGap, visto que é muiti plataforma, embora o artigo seja maioritariamente virado para Android.
Uma grande Vantagem do HTML5 no mundo mobile é ser multiplataforma e o PhoneGap facilita as coisas, já agora deixo a sugestão de que o PhoneGap também é suportado na nova plataforma Blackberry, mas além disso podem desenvolver com com o Webworks (https://developer.blackberry.com/html5/).
Mobello Studio é uma IDE para o Eclipse para desenvolver Web Apps e Web Pages. Facilita muito o trabalho aos developers. Utiliza o HTML 5 e CSS3 e outras mais.
O link: http://mobello.github.com/studio/
Obrigado Pedro, muito bom.
excelente artigo ao Nuno e ao Pedro venham mais tutoriais como este
Caros amigos, caso tenham interesse a MKF pode ajudá-los a melhorar ou a aprender qualquer linguagem de programação entre elas claro o HTML5 e JAVA para Android. estamos a v/disposição.
Para não ficaram enganados escolham outra escola.
Eu tirei um curso na mkf e não gostei.
Desculpa a pergunta mas, porque não gostas te?
Qual a versão do Eclipse que usam neste exemplo?
Usei a versão Juno
Um artigo interessante no entanto não são mencionadas as múltiplas limitações na utilização do HTML5 para a criação de aplicações moveis, tais como o limite de 50Mb para AppCache e BD, como o safari mobile limita ainda mais e necessita de autorizar mais do que 16Mb, etc etc etc… Infelizmente a Apple impõe uma série de restrições para que não possam competir com aplicações nativas e escapar ao pagamento de 30% a Apple 😉
Existem ainda diferenças no suporte de certas APIs, etc… nem tudo é um mar de rosas e apesar do Phonegap ser interessante tb não permite eliminar todos estes problemas, especialmente porque deixas de ter a capacidade de desenvolver uma aplicação realmente HTML5 que corre em qualquer browser e passas a ter uma webview com um wrapper nativo e uma biblioteca JS que chama métodos nativos.
Era mesmo de um comentário destes que vim à procura: os prós e contras do uso de HTML5
Parabéns pelo artigo!
Usei a versão Juno.
Bom artigo.
O meu workflow de desenvolvimento é diferente. Para desenvolver uma web app nunca vou directo ao Eclipse ou ao XCode.
Faço-o através de um normal IDE (uso o Aptana Studio 3) e depois vou testando no simulador do iOS e em simuladores para Android. Não tenho a certeza, mas eu prefiro escrever primeiro para a web e testar, fazer debug, limar arestas primeiro, do que escrever apenas para Android.
Isto porque na Web é possível usar ferramentas como o Web Inspect no Chrome/Safari e o Firebug para Firefox. Só depois de ter a aplicação a funcionar bem num browser para desktop (com as devidas adaptações para dispositivos móveis) é que faço a transformação com o Cordova, e nunca ao contrário. Já agora, a versão online do Adobe Cordova permite exportar a mesma aplicação para diferentes dispositivos. Mas isso nem sempre é recomendado.
Uma dica muito importante: Já que estamos a lidar com dispositivos que já suportam aceleração por hardware, deixem o jQuery de lado e usem apenas CSS3 nas animações, gradientes e transições sempre que possível, porque o trabalho feito pelo GPU nesse campo é muito melhor que o que é feito no CPU (Javascript, jQuery, etc).
“Uma das vantagens que se verifica é que, em termos de design ser mais fácil “desenhar” a nossa aplicação e através do JavaScript poderemos ter outras funcionalidades.”
Eu não sei se concordo neste ponto. A facilidade de desenho é bastante subjectiva. Isto porque, e vou falar no meu caso, que é o meu trabalho, eu desenho aplicações. Ora, tendo a minha aplicação desenhada, tenho o trabalho de:
a) Para aplicações nativas (iOS e Android)
Exportar os assets todos, organizar e indicar ao developer onde estão e onde ficam os elementos.
b) Aplicação Web
Tenho que desenvolver o próprio CSS ou então estar constantemente a fornecer ao developer as propriedades de cada layer que exporto do Photoshop (ex: sombras, padrões, brilhos, bordas, cantos redondos, etc).
Ou seja, acaba por ir dar tudo ao mesmo, no fim de contas. Para além de que, embora, em teoria seja mais fácil adaptar com media queries (CSS3) o layout de uma web app para iPhone e as três principais densidades do Android (MDPI, HDPI e XHDPI), isso leva a que tenhamos pouco controlo sobre os pixeis, o que é muito importante quando queremos ter uma aplicação web com toda a performance e usabilidade que uma nativa.
Portanto, como designer, teria à mesma que desenvolver o layout para iOS (Normal/Retina) e Android(MDPI, HDPI e XHDPI).
Já agora, a melhor aplicação web que conheço é esta:
http://pattern.dk/sun/
Vão aqui duas frameworks excelentes para a criação de revistas e publicações em HTML5 para iPad:
Baker Framework:
http://bakerframework.com/
Laker Compendium (baseada no Baker):
http://www.lakercompendium.com/
João, possivelmente o comentário mais informativo que já li no PPLware. Sugeria que enviasses um pequeno artigo, de tua autoria, ao pplware sobre boas práticas de Desenvolvimento Web, eu certamente que ia ler e colocar nos favoritos. O facto de te preocupares com CPU ou GPU processing demonstra a tua preocupação no processamento e usabilidade do que desenvolves. Os meus parabéns a ambos (autor do artigo e ao João Dias)
A aceleração do CSS3 por GPU/CPU depende de browser e plataforma, assim como o tipo de animação que se está a realizar.
Logo como tudo em HTML5 existe fragmentação de features.
Boas João,
Hum não me parece ser uma aplicação web… pois pede para correr em iOS, qual é o objectivo de ter uma aplicação web se depois só corre em iOS?
Obrigado a todos 🙂
Parabens, pelo artigo hein.
Eu confesso que, aprendi a usar java e prefiro assim, mas nos dessa area temos que ter conhecimento das tendencias do mercado.
Nuno Nunes, um Tutorial fantástico, resumido, e extremamente prático para quem iniciar o desenvolvimento para Web (tipo eu, por exemplo). Juntas o teu trabalho, com o conhecimento prático do João (eficiencia e usabilidade), e tinham possivelmente um dos melhores artigos publicados para quem quer arrancar.