Programação WEB é à Quinta-feira!
PHP e Javascript Parte III
por Pedro Peixoto
Como vimos nos dois últimos artigos, o Javascript vem trazer às nossas aplicações WEB a interacção e flexibilidade que uma linguagem server-side como o PHP não consegue oferecer. Nesse sentido, decidimos mudar o nome da rubrica "PHP é a quinta-feira" para "Programação WEB é à Quinta-feira! ". Esta semana continuamos a explorar esta linguagem que se tem assumido como a principal linguagem WEB, para além de aumentar um pouco o grau de complexidade da nossa programação vamos também perceber como fazer a integração do JS com o PHP.
No último artigo aprendemos o que são eventos, funções e os conceitos básicos da programação com JS. O Javascript ao contrário do que muita gente pensa, é uma linguagem muito completa, para além das funções básicas que todas as linguagens de programação “tem” de oferecer, existem funções para tratamento de strings, cálculos matemáticos, arrays, entre muitas outras. Além disso, existem inúmeras bibliotecas que facilitam e expandem o uso do Javascript. Não há limites, é dar asas à imaginação, a interacção e personalização podem ser levadas ao extremo!
Hoje vamos fazer um pequeno exemplo prático onde usaremos eventos, funções, estruturas de controlo, variáveis, inputs e outputs. Será um pouco de tudo o que é necessário para qualquer funcionalidade JS. Vamos então aprender a apresentar conteúdo diferente nos nossos formulários após uma escolha do utilizador.
Antes de mais vamos criar a página HTML com os componentes necessários.
<html> <head> </head> <body Que sistema usa?</br> <select> <option value="1">iPhone</option> <option value="2">Android</option> <option value="3">Windows Mobile</option> <option value="4">Outro</option> </select> <span id="comentario"></span> </body> </html> |
Colocámos um elemento <select> que permite ao utilizador efectuar uma escolha entre as diferentes opções, de seguida inserimos um <span> que vai permitir apresentar conteúdo de acordo com a escolha do utilizador. Falta agora o código Javascript. A estratégia é usar o evento onChange (accionado quando o utilizador altera o valor do select) para chamar uma função passando o valor seleccionado. Dentro da função colocaremos um switch/case, que dependendo da escolha coloca conteúdo diferente no <span>.
<html> <head> <script type="text/javascript"> function apresentaConteudo(escolha) { var elemento=document.getElementById('comentario'); switch(escolha) { case '1': elemento.innerHTML='Viva a Apple!'; break; case '2': elemento.innerHTML='Bem-vindo google fan!'; break; case '3': elemento.innerHTML='Wiiinnnndddowwwssss!!!'; break; case '4': elemento.innerHTML='Qual?'; break; } } </script> </head> <body Que sistema usa?</br> <select onChange="apresentaConteudo(this.value)" id=”dispositivo”> <option value="1">iPhone</option> <option value="2">Android</option> <option value="3">Windows Mobile</option> <option value="4">Outro</option> </select> <span id="comentario"></span> </body> </html> |
O resultado é o esperado:
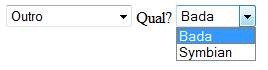
Podemos ainda mudar a função de maneira a apresentar mais um elemento <select> no caso do utilizador escolher “Outro”:
function apresentaConteudo(escolha) { var elemento=document.getElementById('comentario'); switch(escolha) { case '1': elemento.innerHTML='Viva a Apple!'; break; case '2': elemento.innerHTML='Bem-vindo google fan!'; break; case '3': elemento.innerHTML='Wiiinnnndddowwwssss!!!'; break; case '4': elemento.innerHTML='Qual? <br /> <select><option selected>Bada</option><option>Symbian</option></select>'; break; } } |
Poderíamos também ter obtido o valor seleccionado dentro da própria função para isso teríamos de usar:
“document.getElementById(‘dispositivo’).value” |
Como facilmente se conclui, o atributo innerHTML permite aceder ao código HTML que está dentro do elemento, por sua vez, o atribuo value permite aceder ao valor se um componente. Existem inúmeras propriedades que nos possibilitam interagir totalmente com os elementos de uma página HTM, por sua vez os elementos também podem ser acedidos querem directamente (através do ID, classe), quer indirectamente usando a estrutura DOM.
Por último, vamos aprender como integrar PHP e Javascript, é um processo muito rápido. No fundo o PHP, corrido no servidor, cria dinamicamente ou de forma estática o código Javascript. Para tal, é necessário que o nosso ficheiro tenha extensão PHP e seja aberto no servidor (para poder ser interpretado). O código JS é construído como qualquer outro código HTML, vulgarmente usando o comando “echo” do PHP.
<?php echo ‘Ano: <select onChange=”alert(\’Mudei!\’)”><option>’ . date(‘Y’) . ’</option><option>’ . (date(‘Y’)-1) . ’</option></select>’; ?> |
No exemplo de cima podemos ver que quando escrevemos JS com PHP, no caso de estarmos a recorrer às plicas ou aspas para delimitar a string PHP, temos que usar a \ para de seguida podermos usar a plica ou aspa respectivamente.
Poderemos ainda usar PHP para popular elementos HTML usando JAVASCRIPT, sem ser necessário recarregar a página. De facto cada vez mais encontramos páginas onde as acções parecem instantâneas, como se a página estivesse em constante comunicação com o servidor. Para isso usamos AJAX que no fundo permite que a página, através de Javascript, faça um pedido http (que pode ser uma página gerada em PHP) sem ser recarregada. O AJAX assume por isso cada vez mais importância nas aplicações WEB PHP, no entanto devido à complexidade inútil do uso directo do AJAX, não avançaremos para esta fase sem a ajuda de bibliotecas que simplificam este processo.
Em conclusão, o Javascript é uma linguagem flexível, e corresponde às exigências vulgares de uma página WEB, é bastante completa no entanto, quando pretendemos fazer coisas mais elaboradas, principalmente ao nível de efeitos gráficos ou tratamento elaborado de dados, temos muito código para escrever sendo que o JS poderia e deveria ter funções que correspondessem directamente às necessidades mais comuns e particulares da programação WEB. Podemos “contornar” este problema recorrendo a bibliotecas. Desta forma vamos no próximo artigo aprender a fazer mais escrevendo menos, para tal recorremos ao jQuery. Esta biblioteca JS permitirá com simples linhas de código efectuar grande parte das tarefas comuns de uma página de Internet.
Este artigo tem mais de um ano

























Boa rubrica. Sugestão: incluam sempre ou um demo do que fizeram, ou um link para ele.
Boas,
Sim, vou ja tratar disso.
PPinto
Subscrevo
😉
Excelente artigo Pedro !!! É disto que o nosso mundo precisa, pessoal competente, inteligente e que partilha o know how.
Abraço
(PS: Temos de marcar um dia na “praia” de Mangualde” 🙂
HEHE… Tem que se combinar! Agora que trabalho à beira-mar fico mais inspirado! 🙂
Common JS:
document.getElementById(‘dispositivo’).value
jQuery:
$(‘#dispositivo’).val();
Mete ai jQuery, o pessoal vai gostar! Bom trabalho
É isso mesmo Fábio! Obrigado.
Antes de meter o pessoal a aprender a trabalhar com o jQuery, é bom dar umas bases de JS puro e duro.
Boa noite, tens razão Nuno. Essa parte é trabalho de casa! 🙂 O artigo tem referências para páginas que o completam. Mas no próximo artigo ainda aboradaremos o JS puro. 😉
Isso também é verdade, é só uma sugestão, acabando por ser um turn on para a curiosidade dos mais interessados 🙂
Isso mesmo 😉
Acho que falta uma imagem ao artigo!
“Não há limites, é dar asas à imaginação, a interacção e personalização podem ser levadas ao extremo!
IMAGEM”
Boa dica 😉 Para a próxima tentarei colocar mais imagens e esquemas.
Bom artigo 🙂
Corrige apenas ali uma gralha
” “”
(Apenas para quem vai fazer copy-paste disto não ter problemas) 🙂
-.- .. é que gosto do wp..
onde tao as aspas é
< body para
Cumps
Common JS:
document.getElementById(‘dispositivo’).value
prototype:
$(‘dispositivo’).value
Quanto à utilização das aspas e plicas, existe uma diferença entre elas quando estamos perante PHP. Se usarmos as plicas, o texto “entre plicas” é mostrado tal e qual como é escrito, enquanto que se usarmos aspas, podemos, no meio do texto, usar variáveis que serão lidas, por exemplo:
$id = 3;
$str1 = “o número é $id”;
$str2 = ‘o número é $id’;
echo $str1;
echo $str2;
O primeiro resultado será: o número é 3
O segundo resultado será: o número é $id
Vejam como usar as “quotes” em PHP: http://php.net/manual/en/language.types.string.php
Mais uma nota: Pedro Pinto, faltam ali uns “>” na parte do
De resto, keep up the good work…
\
😉 Muito bom, estes comentários enriquecem os artigos!
Muito boa a dica. Venham mais
Muito interessante e bem explicado. Sem dúvida que devem continuar. Também acho que a demo era boa aposta. Como fan de jQuery também gostaria de ver ai algumas abordagens também para aprender mais umas coisas. Dizem que mootools também é muito potente, mas nao conheco bem…façam um artigo de analise comparativa entre mootols e jquery 😉