PHP é à quinta-feira – Começar a programar
Vivam, andam bons?
Tenho recebido e-mails de alguns de vocês a pedirem mais um dia de PHP mas devo dizer-vos que o meu tempo anda pelas ruas da amargura. Não tenho mesmo hipótese. Alguém quer ajudar?
Quanto ao artigo que se segue, não se esqueçam que podem sempre consolidar os vossos conhecimentos em http://www.php.net

Os formulários são “ferramentas” bastante vulgares actualmente nas páginas WEB, tendo como objectivo a recolha de dados, a permissão de introdução de user e password por parte dos utilizadores, entre outros.
Na criação de formulários devemos saber que os dados têm de transitar de um lado para outro (ou de página para página, ou da página para a mesma página, ou da página par a nossa base de dados, etc).
Existem alguns métodos para passagem de valores entre páginas. Hoje vamos aprender o método GET.
O método GET permite-nos passar valores no URL (no endereço). Mas para que serve?
- Bem, imaginem o seguinte caso: desenvolveram um formulário que apresentam ao utilizador para preencher online e depois de preenchido querem mostrar os dados ao utilizador.
Como podem imaginar, existem variadíssimas situações onde podemos usar o método GET. Para começar vamos definir a nossa ordem de trabalhos:
- Criar o formulário (Página HTML ou PHP)
- Criar uma página com script para “apanhar” os dados
- Ver Resultado
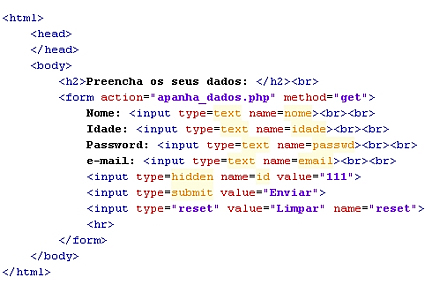
1. Criar formulário: Os formulários podem ser facilmente criados usando por exemplo o Dreamweaver, Frontpage entre outro programas direccionados para a criação de páginas Web. Neste caso, vamos usar o nosso notepad++ (por exemplo) e incluir o seguinte código:

Depois de gravarem o código, salvem por exemplo como forms.html Abram o vosso browser e digitem o endereço de forma a chegarem ao vossa página (Por omissão: http://localhost/xampp/forms.html)

2. Criar uma página com script para “apanhar” os dados (apanha_dados.php)
Ora o próxima script irá apanhar os dados que vêm da pagina forms.html. Se bem se lembram, na construção da pagina forms.html incluímos. Isto indica que vamos usar o método GET para a passagem de valores da página forms.html para a página apanha_dados.php. Outra coisa que podemos reparar é que cada objecto criado no formulário tem associado um nome (por exemplo, a textbox onde eu vou inserir o nome tem a designação de “nome”). O script seguinte irá “apanhar” os dados contidos nesses objectos e associá-los a variáveis. Confuso?!?!?
Este artigo tem mais de um ano
























Brilhante, bem explicado, e simples…
Agora e quanto ao acesso a base de dados, ando-me a babar à espera dessa parte 😉
Abraço
Apenas gostaria de salientar que para esconder as variaveis submetidas pelo form, basta mudar todos os $_GET para $_POST e tambem mudar no form o método de submissão de method=”get” para method=”POST”.
Assim sendo, o url mantem-se inalteravel e os valores submetidos NAO são visiveis no URL.
A ver se arranjo tempo para fazer tuturials sobre PHP/MySQL, já que trabalho profissionalmente com isso.
Cumprimentos,
RootShell
@Remedios
Já somos dois.
Excelente Pedro Pinto, continue assim. Eu até dava dicas mas está muito bem assim, sem quaisquer rodeios e muito bem explicado.
cump’s
Concordo com o Remédios.
Só + uma coisinha: como fizeram os efeitos de forma e sombra no screenshot???
Ficou mesmo bom!
Olá, a todos
Mais uma vez, parabéns pela rúbrica
Só uma nota
No código forms.html, onde está
Password:
@Tokico Brother
Word Resolve !!!!
@Tokico Brother
@Pedro Pinto
O word resolve, mas tem que ser o word 2007 na zona de efeitos 3D de imagens.
Abraço 😉
e que tal colocar se achares bem uma ficheiro para download com todas as dicas que já colocas-t aki no site??podia ser o nosso presentinho d natal!!!
loool, k axas???eu agradeço
Olá, a todos
O WP corta algumas palavras, pelo que o meu outro comentário ficou incompleto 🙁
Aqui vai:
No código forms.html, onde está a password
em vez de
input type=text
eu colocaria
input type=password
ctos
@José Fonseca
Obrigado pela correção. Foi um problema na imagem 🙂
Um abraço
Pedro Pinto
Muito bom.
Isto sim é dicas importantes
Nada melhor que a explicação mais ilustrativa, mais prática e mais expositiva, para ser melhor percebida e compreendida pelo público alvo [neste caso todos os usuários do Blog].
Só por esse aspecto tens os meus parabéns, noto muita evolução no teu trabalho 🙂
Estou triste. Ando com um post atrasado. Mas prometo que bombardeio com dúvidas da próxima vez. Entertanto, fica uma pergunta:
Criar e gerir classes (por exemplo) em PHP?
Demora muito?
Ainda não estamos preparados?
Mais vale darmos cabeçadas na parede e ir ao PHP.net (Não ficar ofendidos.É uma opção válida.)?
Obrigado pelo tutorial e pela paciência.
Agapytho
Passem as cenas por POST, não por GET…
Cheira-me que vamos ter uma rubrica sobre outra linguagem de programação, cheira-me!
Uma explicação 5 *.
Será que podias disponibilizar se achares bem, um ficheiro para download com todas as dicas que já colocas-te aqui no site acerca de php??
Dava mesmo jeito, e eu agradeço!!!
Obrigado pelo toturial.
😉
espectacular. agora gostei de ver este tutorial bem explicado.
Muito bom.
Bastante simples e eficaz.
Parabéns por este tutorial.
Continuem assim.