Como criar um Website responsivo #4
Nas edições anteriores da criação do nosso Website estivemos a adicionar conteúdo responsivo, como um slider, três excertos de artigos e um rodapé.
Esta semana iremos concluir esta rubrica com a adição de um menu responsivo, no cabeçalho da página, deixando uma referência a alternativas de forma a não fazer tudo isto "à mão" e a facilitar a utilização deste tipo de conteúdos.

Começamos então por adicionar o pequeno código HTML que irá suportar a estrutura do menu, no topo do corpo da página.
<header> <nav> <div class="wrapper"> <ul > <li><a href="#">Página Inicial</a></li> <li><a href="#">Localização</a></li> <li><a href="#">Contactos</a></li> <li><a href="#">Serviços</a></li> </ul> <a href="#" id="pull">Menu</a> </div> </nav> </header> |
Repare que neste elemento o wrapper é colocado dentro do elemento pai, tal como fizemos com o footer. Isto fará com que a cor de fundo se prolongue por toda a largura da página, enquanto o conteúdo permanecerá centrado (e limitado).
O CSS criado para o menu é o seguinte:
nav { height: 50px; width: 100%; background-color: #eee; font-weight: bold; position: relative; font-size: 16px; } nav .wrapper{ background-color: inherit; margin:0px auto; padding:0px; } nav ul { padding: 0; margin: 0 auto; width: auto; height: 50px; } nav li { display: inline-block; } nav a { color: #333; display: inline-block; padding:0px 20px; text-align: center; text-decoration: none; line-height: 50px; } nav li a { border-right: 1px solid #BBB; box-sizing:border-box; -moz-box-sizing:border-box; -webkit-box-sizing:border-box; } nav li:last-child a { border-right: 0; } nav a#pull { display: none; } |
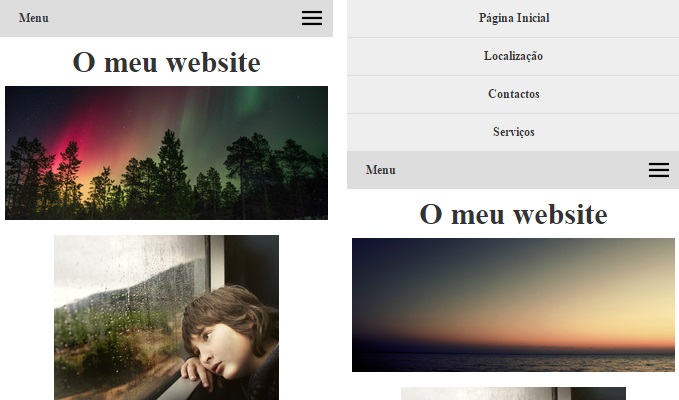
Com este código, os 4 itens do menu irão aparecer lado a lado, como é habitual em ecrãs grandes. O problema é que a uma certa altura (abaixo dos 600 píxeis), esse conteúdo começa a já não caber na janela, disposto dessa forma.
Por isso, é utilizada uma última media query para que, a partir dessa mesma altura, o menu seja disposto verticalmente, ficando escondido até que o utilizador clique na div ‘pull’:
@media only screen and (max-width: 600px) { nav { height: auto; } nav ul { width: 100%; height: auto; display:none; } nav li { width: 100%; float: none; position: relative; border-bottom:1px solid #DDD; } nav li a, nav a { text-align: center; width: 100%; padding:0px; border:0px; } nav a#pull{ display: block; width: 100%; text-indent: 25px; position: relative; background-color:#DDD; text-align:left; } nav a#pull:after{ content: ""; background: url('../_icons/ic_menu_black_36dp_1x.png') no-repeat; width: 30px; height: 30px; display: inline-block; position: absolute; right: 15px; top: 7px; } } |
Para a animação de tudo isto, precisaremos de incluir um pequeno método que será chamado quando o utilizador clicar no botão e quando a janela for redimensionada:
var pull = $('#pull'); var menu = $('nav ul'); $(pull).on('click', function(e) { e.preventDefault(); menu.slideToggle(); }); $(window).resize(function(){ var w = $(window).width(); if(pull.is(':hidden')) { menu.removeAttr('style'); } }); |
Resumidamente, o CSS fará com que o menu seja disposto verticalmente e desapareça da tela. Aparecerá depois um botão com a típica imagem de menu (descarregada do pack de ícones do Android). O código JQuery fará com que quando esse botão seja premido, o menu vá gradualmente aparecendo ou desaparecendo. Este é também o responsável por forçar que o menu apareça caso a janela volte a ter uma dimensão maior que 600 píxeis, mesmo que tenha sido escondido pelo utilizador.
Poderá visualizar o projecto do Website a funcionar em pleno, aqui, ou descarregá-lo aqui. Poderá ver aqui também que tal como acontece desde a primeira edição, a página desenvolvida cumpre todos os requisitos do Google.

Para terminar, gostaria de referir que existem inúmeras formas de fazer a responsividade, não só do menu mas de todo o site. Existem cada vez mais bibliotecas que facilitam bastante este trabalho, muitas vezes abstraindo até o programador da utilização de media queries.
Nomeadamente o Bootstrap, tal como muitos leitores referiram, facilita muito o desenvolvimento de Websites, principalmente no que toca à responsividade dos mesmos (mas não se limitando a isso).
Um obrigado a todos os leitores que foram deixando feedback e incentivando o desenvolvimento desta rubrica. Infelizmente, não foi possível seguir as sugestões de todos, mas espero que esta rubrica tenha sido do seu agrado.
Até breve.
Este artigo tem mais de um ano
























Obrigado, já deu para analisar alguns pontos nesse assunto.
Podiam meter uma imagem para mostrar como ficava
Andre: tens aí o link onde podes ver o resultado final.
Obrigado
Excelente material. Parabéns por compartilhar teu conhecimento! Seria possível (ou já é previsto) adicionar ao menu, itens de submenu?
olha aqui um espertalhaço que quer a papinha toda feita, procura no google…
Porque falas? Foi é você o criador da matéria? Se não conheces, o Google só é funcional porque existe boa vontade de pessoas (não como você) que colocam em seus sites, materiais como este de boa qualidade para compartilhar conhecimentos. E, caso publicado aqui, o mesmo material aparecerá no Google! Mas você é insignificante demais para merecer mais argumentos… Fique em Paz! Desejo que amadureças!
Olá Tiago,
Ao contrário do Zé, considero a tua questão bastante pertinente e agradeço o teu interesse!
Infelizmente, tal como referi, esta foi a minha última publicação no Pplware (pelo menos, relativamente a este tema). De qualquer forma, penso que a solução para isso não deverá ser difícil, principalmente quando o menu fica compactado.
Mais uma vez, obrigado pela tua participação.
Para acompanhar
Muito bom! Design responsivo é fácil, simples, e melhora muito a visibilidade em dispositivos com várias resoluções.
[]’s
Olá tenho gostado bastante de acompanhar estes artigos do ppware e tenho pena que já tenham acabado. Gostaria no entanto de vos pedir uma ajuda ou sugestão,
Vejo perfeitamente o meu blogue e ajustado à página em dispositivos móveis, com excepção das imagens que surgem enormes, principalmente em windows phone, em iphone surgem grandes, porém menores, há alguma forma de corrigir isto ou poderiam sugerir algum artigo que me ajude ?
Muito obrigada
Boa tarde Cláudia,
Apenas para testes, insere uma media query a uma certa dimensão e coloca-lhe este código:
img {width: 100% !important;}
Se quiseres, contacta-me: eu@dmcalcada.com, é preferível do que acumular aqui comentários um pouco off-topic.
Agradeço o teu interesse no artigo! 🙂