Criar uma Web App no Chrome
A guerra dos browsers anda ao rubro. Saem periodicamente novas versões de cada um deles e a cada um desses lançamentos são apresentadas novas funcionalidades. A maioria dessas novidades tenta ser original e dar aos utilizadores uma nova experiência e funcionalidades.
Uma das últimas que o Chrome trouxe para os seus utilizadores foram as WebApps. Hoje vamos dar-vos a conhecer uma forma simples de criarem uma WebApp que mais não é do que um link para o vosso site favorito, o PPLWARE.COM.
As WebApps são basicamente acessos directos a determinados serviços que estão alojados na Internet. Podem no entanto estar alojadas no vosso PC, tendo para isso a necessidade de serem descarregados ficheiros adicionais. O Chrome já tinha disponível extensões, que não diferem muito do conceito aplicado às WebApps, mas a maior diferença é que as WebApps correm directamente num separador e as extensões têm janelas próprias que são apresentadas da interface do Chrome.
O que nos propomos a apresentar hoje é a criação de uma WebApp que vos colocará um link e um ícone na zona de WebApps da vossa página de novo separador. Alguns de vós vão com certeza argumentar que é muito mais simples a criação de um atalho, mas o que pretendemos é mostrar e explicar a forma simples com que se podem criar WebApps e dar-vos um pequeno empurrão para que comecem a desenvolver as vossas extensões ou WebApps.
Uma WebApp é composta por dois simples ficheiros. Uma imagem no formato PNG e que deve ter 128x128 pixeis e um ficheiro em Jason, de nome manifest (manifest.json). A imagem pode ser escolhida por vós e deve respeitar as dimensões indicadas (128 pixeis por128 pixeis). Se pretenderem podem esta, usar a que foi criada para a WebApp do Pplware.
O conteúdo do ficheiro manifest.json é o que está apresentado abaixo e pode ser obtido aqui:
{ "name": "Pplware", "description": "Pplware - Tudo sobre tecnologia, software, informatica, tutoriais, truques, dicas, windows, mac, linux e internet em portugues", "version": "1.0", "icons": { "128": "ppl.png" }, "app": { "urls": [ "http://pplware.sapo.pt/" ], "launch": { "web_url": "http://pplware.sapo.pt/" } }, "permissions": [ "unlimitedStorage", "notifications" ] } |
Caso pretendam criar a vossa WebApp devem alterar os seguintes campos:
- name - Nome que pretendem que a WebApp tenha
- description - Descrição da WebApp
- urls - Endereço a que se refere a WebApp
- launch - Endereço a ser aberto no separador
Coloquem os dois ficheiros numa pasta à vossa escolha e que tenham criado para o efeito. No nosso caso criamos a pasta Pplware e colocámos lá dentro os dois ficheiros (manifest.json e ppl.png).
Agora devem abrir o Chrome para que possamos carregar essa nova WebApp para o vosso browser preferido. Acedam ao menu de ferramentas e escolham as opções Ferramentas e depois Extensões.
No novo separador que se abrir, o separador extensões, devem carregar no botão Carregar extensão não compilada. Será aberta uma janela para que possam indicar a directoria onde têm a vossa WebApp criada. Naveguem até ao local onde deixaram os ficheiros e carreguem no botão OK.
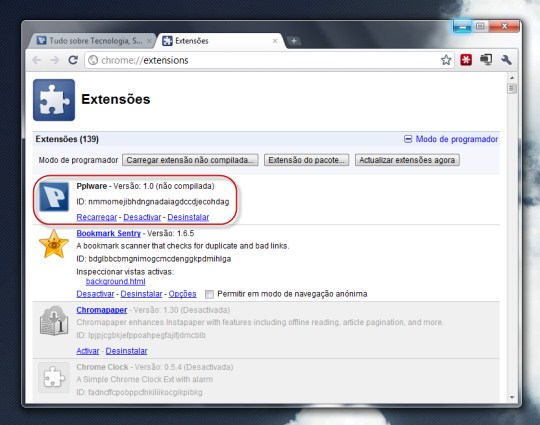
Depois deste passo devem ver no separador Extensões a nova WebApp instalada.
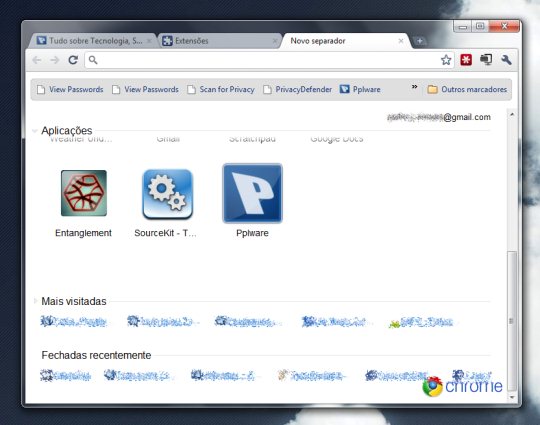
Para testarem se a nova WebApp está carregada e funcional devem apenas abrir um novo separador e depois ai dentro navegarem para a WebApp que criaram e instalaram. No nosso caso é apenas um link para o Pplware.
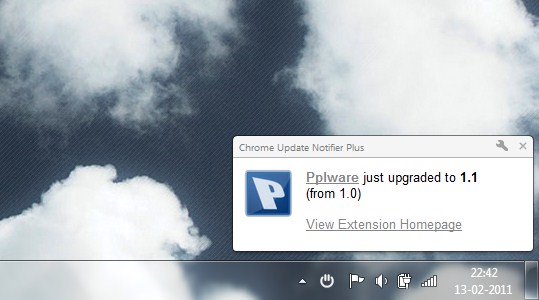
Podem inclusive criar novas versões que o Chrome avisa-vos das alterações e da actualização efectuada.
Relembramos que este é apenas um exemplo do que pode ser criado. Naturalmente que as WebApps estão desenhadas para aplicações bem mais complexas e que não se devem limitar a ser apenas um link para o vosso site preferido, mas como indicámos no início, este exemplo pode ser apenas a forma de vos iniciar na criação de extensões ou de WebApps. A vossa imaginação é o limite.
Aproveitámos o trabalho que desenvolvemos e publicámos esta WebApp no Chrome Web Store. Podem encontrá-la aqui. Se já tiverem desenvolvido alguma extensão ou WebApp indiquem-nos para que possamos apreciar vosso trabalho.
![]() Download: Pplware Web App
Download: Pplware Web App
![]() Homepage: Pplware Web App
Homepage: Pplware Web App
Este artigo tem mais de um ano




























Agora bom era um tutorial para webApps mais complexas.
Bom trabalho.
Cumps
Concordo
2x!
Isto até tem o seu potencial: Criar um speedial próprio, sem recurso a outras extensões…
muito porreiro, e para por mais que um atalho?
Temos que começar com algo basico, mas sim, mais um tutorial mais complexo e bem vindo. Vou seguir isto atentamente.
muito bom fico a aguardar pelos próximos tutoriais
Ei mano eu fiz um mas eles pedem pra verificar o site (ou seja vc so faz um app que linka pra um site seu), e tem que pagar pra publicar na loja.
Na Wozia desenvolvemos uma extensão para fazer auto-scroll das páginas. Utilizamos na página de monitorização dos servidores: https://chrome.google.com/extensions/detail/nilgabcodlkhmfddhcgolbgebdppcema?hl=en
Bruno, esta trabalhando nisso, mas sem sucesso, gostaria dos fontes para estudar e possivel ? web2ajax@gmail.com
para quando mais tutoriais sobre este tema?
Obrigado por esta e por todas as outras dicas Pplware.
Abraços e continuem neste bom caminho.
otimo, onde encontro mais sobre o assuto ?