FLASH – Tweener – Efeitos fantásticos
Por Fábio Rocha para o Pplware Bem, hoje vou falar sobre Flash, amado por muitos, odiado por tantos outros. A verdade é que é uma tecnologia muito interessante que permite a criação de projectos maravilhosos!
Pois bem, durante muito tempo as animações que a Flash possibilita, eram criadas através de uma linha de tempo (timeline), isto não permitia dinamismo e animações com a sua própria alma. Eram também muito “bruscas”, não tinham suavidade!
Eis que chegam as classes de animação! A minha classe de eleição é a “Tweener”, permite animações totalmente personalizáveis, suaves e profissionais! Vamos criar uma função de criação partículas! Algo muito apelativo em certas situações e que hoje em dia está bastante em voga!
Antes de iniciar, devo dizer que convêm terem algum conhecimento de Flash e ActionScript 2 de forma a entenderem os procedimentos.
Vamos preparar as ferramentas, mantenham a “casa arrumada”, isso irá facilitar todo o processo!
Ferramentas
- Adobe Flash
- Download Tweener - aqui
Passo 1
Criar pasta única para o projecto, vou-lhe dar o nome de “particulas”. Dentro dessa pasta vamos criar uma pasta com o nome de “classes”. Vamos agora extrair a pasta “caurina” (dentro do tweener_1_33_74_as2.zip) para a pasta “classes”. Por fim devem ter algo assim:
Passo 2
Abrir o Flash, criar um novo ficheiro e gravar na pasta “particulas”.
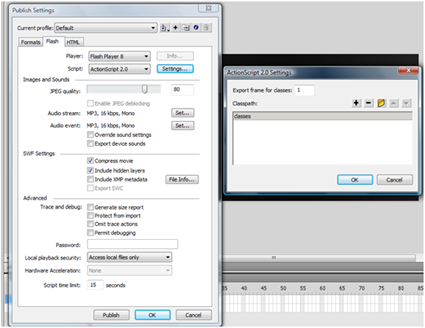
Vamos configurar o directório das classes. Vamos a File – Publish Settings. Agora clicamos na aba Flash, clicamos em Settings e adicionamos o directório “classes”. Deverá ficar assim:
Passo 3
Já preparamos todas as ferramentas, e agora? Agora vamos criar o design! Vamos fazer uma coisa rápida para não nos levar muito tempo!
Vamos definir o tamanho do Stage em 590px x 300px e definimos os FPS para 25 (de forma a maximizar a suavidade do projecto). Criamos um fundo com um gradiente suave de preto e uma cinza escuro. Agora chamamos este layer de Background e bloqueamos, não vamos precisar mais dele!
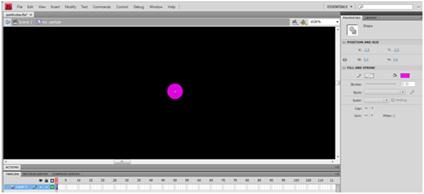
Vamos criar a nossa partícula base, criamos um MovieClip, clicamos em advanced, seleccionamos Export for Actionscript e definimos o Identifier como “mc_particle”. Dentro do mesmo, desenhamos um pequeno circulo com as dimensões de 5px x 5px. (este MovieClip apenas deve estar na library e não no Stage).
Passo 4
Criamos agora um layer com o nome de “Actions”, este layer vai servir exclusivamente para escrever código! Estamos prontos a começar a programar!
Vamos seleccionar o layer “Actions” e abrir o painel Actions (F9).
E agora têm aqui o código: http://pastebin.com/m609438b8
Está devidamente comentado de forma a que entendam!
Com 67 linhas de código, e muitas delas até desnecessárias criamos uma função totalmente aleatória e animada! Não é espectacular?
Querem ver projecto a funcionar? Carreguem aqui
Este artigo tem mais de um ano






























1st 😀
Muito Bom o tuto e o resultado final tb
Excelente artigo Fabio…começa a pensar no próximo para dar aqui uma ajuda ao pessoal no flash.
P
nice post Fabio Rocha. faz uma rubrica semanal ou mensal disso;) pelo q vejo aqui no pplware ha mts webdevelopers q dariam bom uso!
cumps!
Bom trabalho Fábio ehehe
Olá xará…rs Muito bom essa sua dica do uso do Twenner. Faço uso básico do MC Tween e vou aproveitar essa sua dica para estudar o Twenner também.
Obrigado, boa sorte!
Parabéns Fábio. Muito bom , obrigada 🙂
Ahhh… excelente! Flash no pplware! Assim já gosto mais! =)
Pessoalmente prefiro o Greensock. Uso-o diariamente no trabalho, é bastante completo e rápido.
Era bom era tutos de interacção flash/servidor via asp/php!
(ehrrr dores de cabeça *_*)
Muito obrigado Fábio!
Para além do Flash, não há ninguém que perceba de After Effects, e que pudesse deixar aqui um tutorial para o pessoal fazer?
Podes sempre visitar este site, tem montes de tutoriais em After Effects e combinações com 3DS Max e até com Boujou.
http://www.videocopilot.net/tutorials/all/
Os tutoriais são no formato video.
Eu conheço esse site, tenho feito uns tutoriais fantásticos de lá, eu estava a falar de tutoriais que o pessoal que visita o pplware tivesse, material proprio, que pudesse disponibilizar.
Olá!
Brinco com flash à algum tempo, acho que com um pouco de jeito em programação não precisam de andar a adicionar classes. Pecaram em 2 coisas neste tutorial, deviam dar valor ao AS3 visto que isso permite utilizar muitas ferramentas novas e interessantes e apenas deram o código, quem não sabia, não ficou a saber. No entanto, está bom. O meu PC está na garantia, mas quando chegar fareis uns tutorials para o pplware.
Continua…
Agradecia imenso que faça uns tutoriais para aqui. Se não é pedir muito pedia que começasse por explicar +ou- como funciona AS2/3. Eu utilizo, ou melhor vou utilizar o Flash para fazer uma apresentação de Prova de Aptidão Profissional e queria fazer algo agradável, bonito e simples e é muito mais fácil utilizar AS do que a Timeline. Agradeço desde já por este tutorial. Bom Natal a todos!!!
Um tutorial de flash era muito bem pensado dava imenso jeito já ando a algum tempo para “perder” um pouco de tempo a aprender um pouco de flash.
Óptima ideia força nisso.
Cumps
É uma boa iniciativa mas….
Um tutorial prestes a entrar em 2010 sobre Actionscript 2, uma linguagem completamente ultrapassada, não me parece fazer qualquer sentido. O Actionscript 3 saiu em 2006, são praticamente 4 anos.
Para além disso existem neste momento, mesmo para actionscript 2, livrarias de animação muito melhores.
De qualquer maneira, acho uma que é uma boa iniciativa e espero ver mais tutoriais de flash no futuro. (de preferência actionscript 3)
Bom Natal!
Respondendo a ti, responderei também ao cf.
1º Usei/escolhi esta livraria porque permite animação mais fácil e é mais rápido. Escolhi também por ser bastante simples e por ser nela que me encontro mais á vontade. Não ia programar de novo tudo aquilo, não tenho tempo para reinventar a roda… O artigo é sobre o Tweener, logo teria de o adicionar e trabalhar com o mesmo. Têm todo o meu apoio para escrever sobre outros.
2º Ainda não migrei para AS3, contudo estou a esforçar-me para fazer o artigo seguinte assim.
Obrigado
Uso o flash desde o 2004 que ainda era da macromedia e em portugues apartir do 8 ela so vem em ingles e é uma boa ferramenta de trabalho. (mil e uma utilidades… 🙂
Bem, já há algum tempo que o flash permite fazer animações sem ser pela timeline… Basta saber um pouco de programação e explorar esse mundo.
Já fiz vários projectos e animações que não tinham nada stage, somente os objectos na biblioteca e depois tudo era montado e animado por código, sem classes externas.
Quanto ao AS2 estar ultrapassado, é relativo. Para quem vai começar de novo agora, aconselho a começar logo pelo AS3. Não vale a pena estar a aprender AS2 para depois ter de se adaptar ao “novo” AS3, embora considere o AS2 mais simples de aprender.
Mas, eu por exemplo ainda vou trabalhando no AS2 e não é por ter dificuldades no AS3, mas sim porque já tenho muita coisa feita em AS2 e ainda não me apeteceu adapta-as para o novo. Talvez num próximo projecto…
Já utilizo Flash a uns anitos 🙂 agora em AS3 com força.
Contudo o que espero agora anciosamente é a chegada do cs5 para poder fazer CTRL + ENTER e ter no iphone a aplicação que acabei de criar 🙂
O link do PasteBin expirou e a classe TweenMax é melhor em vários aspectos. Experimentem:
http://www.greensock.com/tweenmax/