Google Font: API e Directory
Sempre na senda da inovação a Google lançou há dias mais um dos seus serviços. No entanto este passou meio despercebido, talvez por ser ainda um Lab. Mas tem tudo para se tornar mais um sucesso.
E a última proposta da Google é um directório de fontes para ser utilizador na construção de páginas Web. Desta forma quem desenvolve páginas pode ter acesso a fontes de alta qualidade e através da utilização de uma API específica.
A Google resolveu dividir este serviço em duas componentes distintas. Um directório onde podemos visualizar as fontes e uma API de onde podemos chamar as fontes que pretendemos utilizar.
Google Font Directory
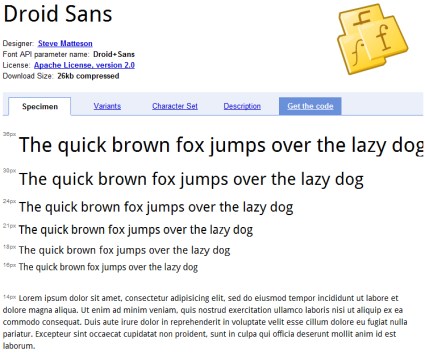
Este directório da Google contém todas as fontes disponibilizadas e permite ver a forma como cada uma delas é apresentada no browser. Desta forma podemos escolher a que mais nos agrada e a partir dai decidir as que vão ser utilizadas.
É ainda fornecida informação adicional para cada fonte:
- Variantes
- Character Set
- Descrição da fonte
- Código para utilização
Considerem este directório como a montra das fontes disponibilizadas pela Google.
Google Font API
A segunda componente deste novo serviço da Google é a API. Com esta API podemos chamar de forma simples as fontes que escolhemos antes e podemos integrá-las no CSS da página ou directamente no HTML.
A sua forma de utilização é extremamente simples e não requer conhecimentos avançados de HTML ou de JavaScript. Eis um exemplo simples de uma página Web que faz uso de uma das fontes disponibilizada pela Google.
<html> <head> <link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Tangerine"> <style> body { font-family: 'Tangerine', serif; font-size: 45px; text-shadow: 4px 4px 4px #aaa; } </style> </head> <body> <h1>Pplware.com, No Comments!</h1> </body> </html> |
O resultado do HTML que está acima pode ser visto no texto abaixo:
E se pretenderem podem chamar directamente essas fontes dentro dos ficheiros CSS através da inclusão de um import
@import url(http://fonts.googleapis.com/css?family=Tangerine); |
Mais uma vez a Google inova com a disponibilização de um serviço (API) que nos vem libertar dos padrões impostos para a Internet, criando alternativas viáveis para quem pretende desenvolver aplicações e serviços.
Este novo serviço pode ter pouca visibilidade e ser pouco útil aos utilizadores da Internet, mas em conjunto com muitas outras API's já disponibilizadas pela Google, cimentam a posição desta empresa no mundo virtual.
![]() Homepage: Google Font API
Homepage: Google Font API
![]() Homepage: Google Font Directory
Homepage: Google Font Directory
![]() Homepage: Google Web Fonts
Homepage: Google Web Fonts
Este artigo tem mais de um ano


























Isto ainda me pode ser útil. Boa Dica Pedro
Óptima Iniciativa da Google!
Até hoje a solução que utilizava passava por usar CSS3 e alojar o ficheiro da font em questão juntamente com o WebSite. Sem dúvida, que este método vem para facilitar! Vamos ver é se os WebDevelopers aderem a esta iniciativa!
O “sistema” acaba por ser igual…
Só que é a Google que coloca a fonte nos servidores… Mas é um ficheiro como outro qualquer, com a extensão .ttf e tudo… 😛
Agora que facilita, facilita! 😀
Sim claro 🙂 Mas assim penso que o sistema fica mais… “Standerizado”/Unifurmizado…
Upps correcção: Uniformizado xD
Porreiro! 😉
Quer dizer, Pedro, não sei se está a funcionar, porque o tipo de letra não é esse…
Mesmo assim, porreiro! 🙂
Corrigido! 😛
“lançou há dias” em vez de “lançou à dias”
Erro recorrente nos comentários, mas que não pode passar numa posta.
Já agora 🙂 “contém” em vez de contem e “integrá-las” em vez de integra-las…
Desculpem, se for o caso, o preciosismo…
E já estás corrigido! Obrigado pelo reparo.
Outra coisa Pedro.
Afinal, não estava mal… A fonte é que demora muito a ser carregada, pelo menos aqui, na minha máquina, quando acesso à página não é apresentada a fonte, designada como Tangerine… Só depois de actualizar novamente a página, é que fica correcto.
Por isso é que escrevi aquilo ali em cima… 😛
Já agora, uma ideia que “anda no ar”, é que a Google podia utilizar as fontes disponibilizadas num projecto que apoia a causa da AACD, o Unique Types.
É um projecto Brasileiro, muito bem feito! 😉
Há dias está correcto. Qual o problema?
Desde, pelo menos, as 12h02m? Nenhum…
Boas,
Será que podes mos usar a API nos CSS do FLEX??
Como é que isto vai funcionar com o standard Web Open Fonts proposto e implementado pela Mozilla e já na especificação HTML5?
Começo a ter medo da google …
Teria como alguém fazer um pack com todas as fontes do google? gostei delas e gostaria de usar no meu pc… mas não encontrei uma forma de baixálas apesar de informar o tamanho de cada uma no site.
Eu faço isso! 🙂
Podes fazer download das 18 fontes, aqui. 😉
Muitíssimo obrigado! 😉
A Google não pára! (onde é que eu já vi isto….. Déja Vu …)
Mais uma noticia para comprovar o que disse sobre uma rubrica sobre as novidades, implementações ou criações que a Google faz, durante um determinado espaço de tempo xP
https://pplware.sapo.pt/informacao/pesquisas-google-agora-com-ssl/comment-page-1/#comment-310103
A Google criou também uma ferramenta de “preview” das ditas fontes:
http://code.google.com/webfonts/preview
Uma boa iniciativa, que não sendo revolucionária, é mais um passo rumo à criação de um sistema uniforme na tipografia on-line.
A Google é um exemplo de como uma empresa tecnológica deve ser.
Consegue manter sempre os seus utilizadores na expectativa dos novos produtos que vão ser lançados e consegue fazer uma divulgação deles sem gastar um único cêntimo.
Como consegue fazer isto?
A Google lança produtos úteis para os seus utilizadores que serão no futuro os seus clientes.
Ontem já comecei a utilizar este serviço num site que estamos a fazer na empresa para a qual estou a trabalhar agora.
Ainda tem poucas fontes mas é um serviço que promete.