Firebug 1.5.4 – Esmiúce tudo o que vê na web
Plugins para o Firefox existem aos milhares. Uns mais úteis, outros nem tanto. 10 989 foi a contagem que o site da Mozilla me devolveu.
Praticamente não existe nada que não esteja sobre a forma de um plugin. E é esta maravilha que diferencia o Firefox dos demais browsers. Mas sim, eu sei que os outros também suportam e alguns mesmo de uma forma mais interessante.
Mas o plugin que volto a falar hoje é um dos que mais utilizo e como ferramenta de trabalho. Chama-se Firebug, essa peça de apoio muito útil a quem desenvolve websites . Potencialidades? Enormes. Utilidade? Imensa.

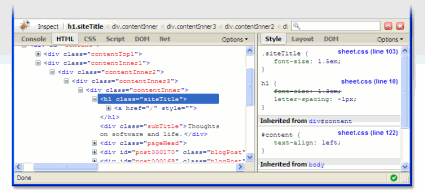
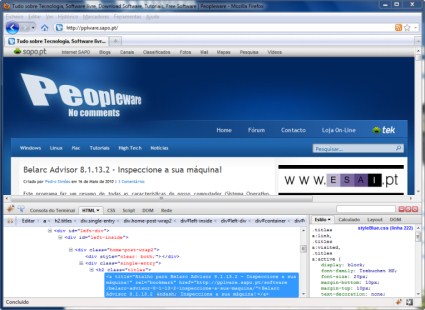
Desde ver como uma página é construída até ter acesso ao javascript que corre na mesma página, tudo é possível. Querem ver como é o CSS que faz aquela coisa esquisita na pagina? Simples, usem o Firebug.
Querem alterar o código html ou o CSS? Isso é ainda mais simples: basta alterar directamente no Firebug para que a magia aconteça diante dos vossos olhos. Bem mais simples que editar o ficheiro, procurar a linha e alterar.
As principais características do Firebug são as seguintes:
- Ver e alterar o HTML
- Ver e alterar o CSS
- Monitorizar o tempo que uma página leva a ser transferida
- Depurar o código Javascript
Reforço o que disse no início: é uma ferramenta que todos os que desenvolvem páginas web deviam testar e utilizar pois permite ter um controlo muito grande sobre html, css e javascript. Permite também efectuar e testar alterações em tempo real.
E agora a parte melhor, querem usar o Firebug no Opera, no Safari, no IE ou no Chrome? Simples: leiam isto e ficam a saber como o fazer.
Novidades desta versão:
- Correcção de um bug relativo à truncagem de scripts
- Correcção de um bug nos menus
Podem ver aqui as alterações implementadas nesta versão final.
![]() Licença: BSD
Licença: BSD
![]() Download: Firebug 1.5.4 [1.06MB]
Download: Firebug 1.5.4 [1.06MB]
![]() Homepage: Firebug
Homepage: Firebug
Este artigo tem mais de um ano


























O Opera e o Chrome trazem ferramentas parecidas também. Podem não ser tão evoluidas, mas fazem o trabalho. Para Opera: http://www.opera.com/dragonfly/
No Chrome não sei como se chama 😛
Abraço
No Opera o visualizador / editor de código fonte tem um botão de aplicar alterações diretamente em uma página aberta muito comentado também…
Boas,no chrome nem é preciso instalar basta seleccionar o texto e “Inspeccionar Elemento”.
E Voilá!!!
Conheço muitas ferramentas para analisar páginas e ver e corrigir BUG’s mas nenhum melhor do que este FIREBUG yeahhhhhhhh
tem como gravar a montage que nos fazemos com faribug no site
Gostei do que disseste já conheço esse plugin, mas gostaria de trocar impressões contigo. Também desenvolvo Back Office e nunca é demais saber o que não conhecemos. Se quiseres envia me um e-mail para trocar opiniões gabriel@povoasemananrio.pt. Abraço.
É muito bom mesmo. Se podia viver sem o firebug? Não 🙂
Para quem desenvolve para web é indispensável.
Para quem precisar mesmo para o ie existe o Fiddler2
Eu costumo usar o Web Developer toolbar que acho que tem mais funções que o Firebug.
Experimentem e digam o que acham.
https://addons.mozilla.org/pt-PT/firefox/addon/60/
O Firefox 4 vai trazer um “Inspector” que faz parte do que o Firebug faz, o que é muito porreiro. Já está nas nightlies, para quem quiser ver como é.
Gostei do que disseste já conheço esse plugin, mas gostaria de trocar impressões contigo. Também desenvolvo Back Office e nunca é demais saber o que não conhecemos. Se quiseres envia me um e-mail para trocar opiniões gabriel@povoasemananrio.pt. Abraço.
Todos os browsers tem um nativo só o firefox é que precisa de um ad-on