WebSockets: Vamos criar um chat usando a biblioteca Socket.io (1)
O termo sockets certamente que não lhe será estranho, pois, já o abordamos aqui. Hoje vamos falar sobre WebSockets, mais concretamente sobre a biblioteca Socket.io que permite criar projetos fantásticos, com comunicações em tempo real.
Aprenda como pode criar um chat usando a biblioteca Socket.io.

A biblioteca Socket.io permite desenvolver aplicações real-time e também comunicações bidirecionais entre cliente e o servidor. Esta biblioteca funciona em qualquer plataforma e dispositivo, e garante um bom desempenho.
Chat
Para a criação de um chat vamos usar NodeJS e a biblioteca Socket.io. O objetivo é criar uma simples página HTML, onde o utilizador poderá escrever uma mensagem sendo que essa mensagem é de imediato enviada a todos os contactos.
Vamos começar...
Uma vez que vamos desenvolver em NodeJS, é necessário ter o interpretador instalado no nosso sistema. Podem ver os tutoriais de instalação para WindowsLinux e macOS.
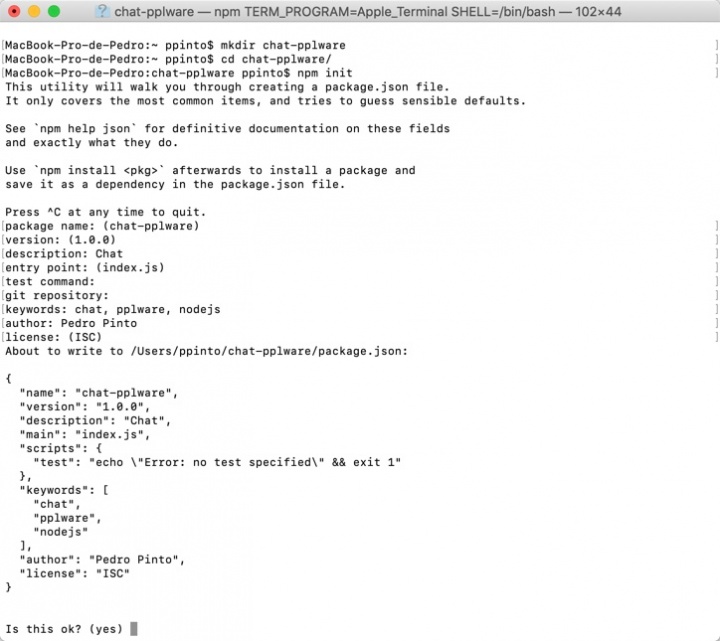
Para começar vamos criar então um diretório com o nome chat-pplwaree iniciamos o nosso projeto com o comando npm init. O resultado será algo semelhante ao apresentado na seguinte imagem.

O próximo passo é instalar o Express. O Express é uma framework para Node que permite o desenvolvimento de aplicações web de uma forma muito simples. Para instalar o Express basta executar o seguinte comando:
npm install --save express@4.15.2 |
Vamos agora criar o ficheiro index.js e adicionar a seguinte informação:
var app = require('express')(); var http = require('http').Server(app); app.get('/', function(req, res){ res.sendFile(__dirname + '/index.html'); }); http.listen(3000, function(){ console.log('Chat ativo no porto *:3000'); }); |
O próximo passo é criar o ficheiro index.html
<!doctype html> <html> <head> <title>Socket.IO chat</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; } body { font: 13px Helvetica, Arial; } form { background: #000; padding: 3px; position: fixed; bottom: 0; width: 100%; } form input { border: 0; padding: 10px; width: 90%; margin-right: .5%; } form button { width: 9%; background: rgb(130, 224, 255); border: none; padding: 10px; } #messages { list-style-type: none; margin: 0; padding: 0; } #messages li { padding: 5px 10px; } #messages li:nth-child(odd) { background: #eee; } </style> </head> <body> <ul id="messages"></ul> <form action=""> <input id="m" autocomplete="off" /><button>Enviar</button> </form> </body> </html> |
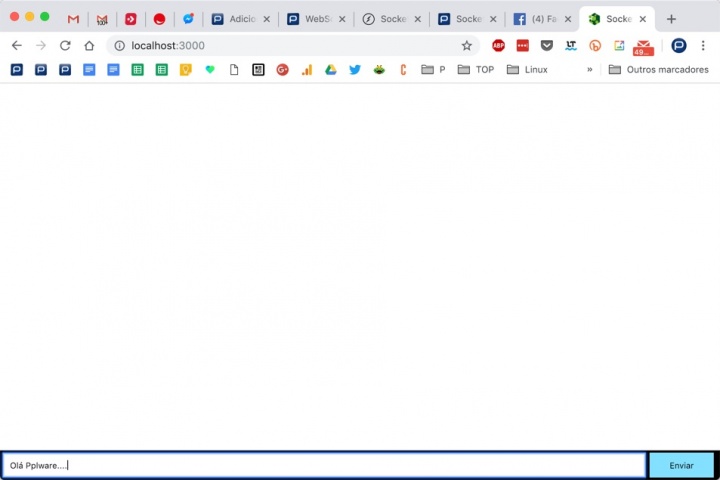
Para testarem já o vosso projeto, basta que executem o comando node index.js. Em seguida abram o endereço localhost:3000 num browser. O resultado deverá ser idêntico ao seguinte.

Integração do Socket.IO
Vamos agora iniciar a programação das comunicações propriamente dita. Para isso vamos usar a biblioteca socket.io tal como referido. Esta biblioteca oferece funções para servidor e cliente. Para começar vamos instalar o socket.io como dependência:
npm install --save socket.io |
Para testar, vamos inicializar o socket.io, passando o objeto http. Depois iremos apresentar uma mensagem a indicar que um Utilizador está ligado sempre que for detetada uma nova ligação ao socket.
var app = require('express')(); var http = require('http').Server(app); var io = require('socket.io')(http); app.get('/', function(req, res){ res.sendFile(__dirname + '/index.html'); }); io.on('connection', function(socket){ console.log('Utilizador ligado'); }); http.listen(3000, function(){ console.log('Chat ativo no porto *:3000'); }); |
No index devem adicionar o seguinte código antes do head
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.2.0/socket.io.js"></script> <script> var socket = io(); </script> |
Emitir Eventos
A ideia principal por trás do Socket.IO é a possibilidade de enviar e receber eventos. Para tal, no form vamos emitir a string "chat message" para depois "apanhar" no código e sabermos que alguém escreveu algo.
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.2.0/socket.io.js"></script> <script src="https://code.jquery.com/jquery-1.11.1.js"></script> <script> $(function () { var socket = io(); $('form').submit(function(){ socket.emit('chat message', $('#m').val()); $('#m').val(''); return false; }); }); </script> |
No index.js iremos ter o seguinte código:
io.on('connection', function(socket){ socket.on('chat message', function(msg){ console.log('mensagem: ' + msg); }); }); |
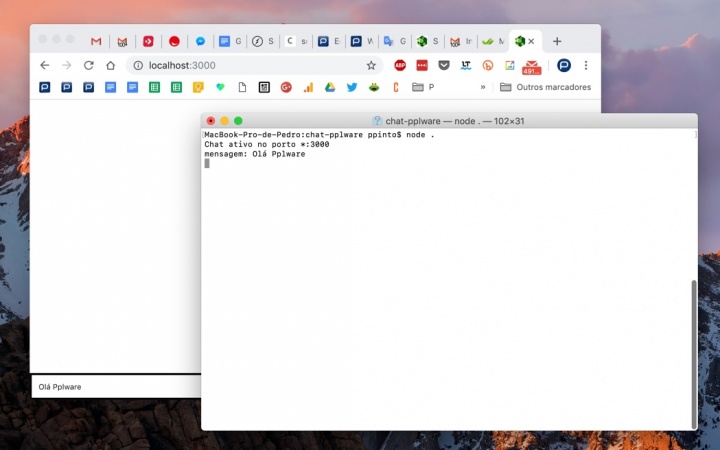
Voltem a executar o comando node . e experimentem escrever uma mensagem no form do chat para ver se a mesma aparece no terminal.

Se tudo funcionar, parabéns, pois já têm a primeira parte de comunicação do socket. No segundo tutorial vamos mostrar como podem fazer broadcast das mensagens para que estas sejam apresentadas a todos os que estão ligados ao chat (servidor).
Este artigo tem mais de um ano






















Boa iniciativa!! Se quiserem fazer tutoriais de programação, eu posso fazer e até gostava, contactem-me
Manda mail para mim: ppinto AT pplware.com
Ao menos podiam dar créditos ao tutorial original https://socket.io/get-started/chat/
Mais créditos que usar a própria biblioteca?…e o tutorial ainda não está terminado.
PP
Eu usei essa biblioteca e achei muito interessante, porém, tive muitos problemas para entender o conceito de namespaces.