Como criar um Website responsivo #3
Depois de criarmos a base para o site e adicionarmos capacidades responsivas, nesta edição vamos continuar a adicionar mais conteúdo à nossa página responsiva, desta vez inserindo um rodapé e excertos de artigos.

Foram adicionadas 3 imagens à nossa pequena página HTML, que serão mostradas em linha até serem forçadas a dividirem-se, aos 900 píxeis, passando a serem apresentadas na vertical, graças ao display:block. O mesmo acontecerá ao rodapé que, ao mesmo tempo que as imagens, irá passar a ter a largura total da página e a ser mostrado na vertical.
O wrapper foi reduzido em 30 píxeis, devido à largura da barra de scroll, que conta como se fosse parte do conteúdo da página.
Deixo aqui um excerto do código HTML, relativo às alterações mencionadas acima:
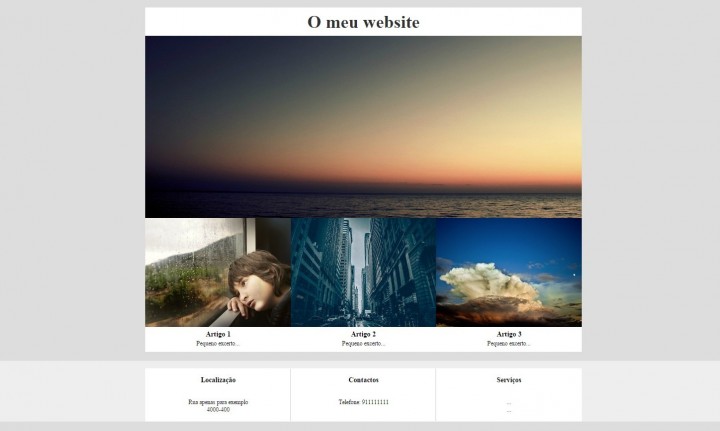
<div class="wrapper"> <h1>O meu website</h1> <ul class="rslides"> <li><img src="_img/1.jpg" alt=""></li> <li><img src="_img/2.jpg" alt=""></li> <li><img src="_img/3.jpg" alt=""></li> </ul> <div id="content"> <div class="home_box"> <a href="#artigo1"><img src="_img/4.jpg" alt="Imagem do Artigo 1"></a> <h3><a href="#artigo1">Artigo 1</a></h3> <p>Pequeno excerto...</p> </div> <div class="home_box"> <a href="#artigo2"><img src="_img/5.jpg" alt="Imagem do Artigo 2"></a> <h3><a href="#artigo2">Artigo 2</a></h3> <p>Pequeno excerto...</p> </div> <div class="home_box"> <a href="#artigo3"><img src="_img/6.jpg" alt="Imagem do Artigo 3"></a> <h3><a href="#artigo3">Artigo 3</a></h3> <p>Pequeno excerto...</p> </div> </div> </div> <footer> <div class="wrapper"> <table> <tbody> <tr> <td> <h3>Localização</h3><br> Rua apenas para exemplo<br> 4000-400</td> <td> <h3>Contactos</h3><br> Telefone: 911111111</td> <td> <h3>Serviços</h3><br> ...<br> ...<br> </td> </tr> </tbody> </table> </div> </footer> |
Repare que o rodapé/footer não foi colocado dentro do mesmo wrapper utilizado para o conteúdo da página. Isto é apenas por questões estéticas e de organização do conteúdo, sendo também bastante comum que toda a página esteja limitada pelo mesmo wrapper.
As media queries foram ligeiramente alteradas em relação ao publicado na semana passada, isto porque o conteúdo exigiu que assim fosse. As media queries por norma são definidas consoante o conteúdo, sendo adicionadas à medida que o conteúdo for ficando desformatado quando as dimensões começam a reduzir.
Código CSS
body,html{ margin:0px; padding:0px; } body{ background-color:#DDD; } .wrapper{ max-width:1170px; width:100%; background-color:white; margin:20px auto; text-align:center; } h1{ text-align:center; margin:0px; padding:10px 0px; font-size:300%; color:#333; } a{ color:black; text-decoration:none; } #content{ font-size:0px; /* Para fazer com que as imagens não tenham espaços no meio (?) */ text-align:center; /*Para centrar as imagens (quando ficar mais pequeno). */ } .home_box{ font-size:16px; display:inline-block; width:390px; padding-bottom:10px; vertical-align:top } .home_box img{ width:390px; transition:all 0.5s ease-in-out; } .home_box h3{ margin:3px 0px; text-align:center; } .home_box p{ padding: 0px 6px; margin: 3px 0px; } footer { background-color: #eee; width: 100%; text-align: center; border-top:solid 5px #ddd; } footer table{ margin:auto; width:100%; } footer table td{ padding-bottom:20px; width:32%; vertical-align:top; border-right:solid 1px #CCC; } footer table td:last-child{ border:0px; } footer span, footer a{ letter-spacing:2px; } footer .wrapper{ margin-bottom:0px; } @media only screen and (max-width: 1200px) { .wrapper{ margin:0px auto; padding:0px 7px; box-sizing:border-box; } .home_box{ width:290px; } .home_box img{ width:290px; } footer table{ width:870px; } } @media only screen and (max-width: 900px) { h1{ font-size:250%; } #content{ padding-top:20px; } .home_box{ width:100%; display:block; } .home_box img{ width:100%; max-width:300px; } footer table td{ display:block; width:100%; border-right:0px; border-bottom:solid 1px #CCC; } footer table td:last-child{ border:0px; } footer table{ width:100%; } } @media only screen and (max-width: 400px) { h1{ font-size:200%; } } /* O código abaixo serve exclusivamente para o slider */ .rslides { position: relative; list-style: none; overflow: hidden; width: 100%; padding: 0; margin: 0; } .rslides li { -webkit-backface-visibility: hidden; position: absolute; display: none; width: 100%; left: 0; top: 0; } .rslides li:first-child { position: relative; display: block; float: left; } .rslides img { display: block; height: auto; float: left; width: 100%; border: 0; } |
Porém, vale a pena referir que existem programadores Web que sugerem que se usem as dimensões "standard" dos dispositivos, sendo elas 1200px, 992px, 768px, 480px e 320px. Estas dimensões poderão variar ligeiramente, onde neste caso foram baseadas nas utilizadas pelo Bootstrap.
Poderá visualizar todo o estado actual do projecto aqui ou descarregá-lo aqui. Poderá ver aqui também que, tal como a semana passada, a página desenvolvida está a cumprir todos os requisitos da Google.
Sinta-se à vontade para colocar questões e apresentar sugestões do que gostaria que fosse debatido nas próximas edições. Até à próxima semana.
Este artigo tem mais de um ano

























Se no Artigo 1, colocar mais texto, por exemplo “Pequeno excerto…Pequeno excerto…Pequeno excerto…Pequeno excerto…Pequeno excerto…Pequeno excerto…” As janelas ficam desalinhadas. Terá que se colocar mais um vertical-align, para alinhar ao topo:
home_box{
..
vertical-align:top;
}
Bom artigo!
Não é por nada, mas se vão fazer um artigo sobre como fazer um site “responsive” , porque não usar demonstrar com o que há de moderno? Como as tags de html5, ex: header, nav, section, article e footer, (todas elas aplicariam-se bem aqui), e já agora porque não evitar o uso da tabela? A própria CSS faz com que o div(p ex) possa ser disposto como tabela(display:table-[row]-[cell].
Depois insistir em fazer CSS inline, quando é uma prática não recomendada.
Outra coisa, e agora em relação ao breakspoints, aqui é um ponto subjectivo, mas já que se está a fazer um tutorial, porque não os breakpoints standard ? Que são 1200/768/480/320px.
Agora só em jeito de informação, o site passa no teste do Google, única e exclusivamente por ter meta tag do viewport.
“Agora só em jeito de informação, o site passa no teste do Google, única e exclusivamente por ter meta tag do viewport.”. Isso é completamente falso, ainda há tempos fiz essa experiencia num site complexo e só pus a metatag para ver se enganava e chumbava.
Nada melhor que mostrar , em vez de estar a debater, por isso aqui deixo:
Passa no teste: https://www.google.com/webmasters/tools/mobile-friendly/?url=http%3A%2F%2Fserpa.eusou.com%2Fpplware%2Fpassa.html
Não passa no teste: https://www.google.com/webmasters/tools/mobile-friendly/?url=http%3A%2F%2Fserpa.eusou.com%2Fpplware%2Fnao_passa.html
Veja o código fonte e verá a diferença.
Coincidência apenas.
Como referi, já fiz um teste com uma pagina c/ muito conteúdo e coloquei a tag viewport e não passou. Basta colocar conteúdos muito largos, tabelas (sem que se adapte ao ecrã), que a tag não lhe serve de nada e chumba.
Queira ver/ler o meu comentário mais abaixo: https://pplware.sapo.pt/tutoriais/como-criar-um-website-responsivo-3/#comment-1339190
A meu ver, das tags que referiu a única que se encaixaria neste website seria a section, mas que em funcionalidade de nada difere da div. Tirando isso, o site ainda não tem header, não tem nav, nem apresenta algum artigo. O footer está lá a ser usado, no devido lugar.
Só inclui a tabela para demonstrar como seria feito com tabelas, pois o mesmo já tinha sido feito acima.
CSS Inline ser ou não uma prática recomendada é subjetivo, há situações em que faz todo o sentido. Para o uso que dei, realmente não é o mais indicado e irei emendar isso no artigo.
Isso não é verdade de todo, o site poderia facilmente ter a tag de viewport e não passar no teste, pelo que considero essa nota final insultuosa.
Olá Diogo! Só me referi ao uso das tags de HTML5, por se estar a falar num site responsive, ou seja estar-se a falar das tecnologias modernas em front end, embora o responsive ja tenha 4 ou 5 anos, mas só agora nos ultimos é que os clientes tem acordado para a realidade.
Quanto a CSS inline, deixo aqui um artigo (entre vários, que se pode encontrar online) em como refere que não é de todo boa pratica usar CSS inline:
http://webdesign.about.com/od/css/a/aa073106.htm
Quanto às tabelas, percebo, embora como acho que isto seja um tutorial sobre uma “tecnologia” moderna e recente, que se tente focar no recente, e não voltar ao passado com as tabelas. nada de mais aqui.
Quanto a meta tag. respondi no comentário acima, transcrevo aqui:
“Nada melhor que mostrar , em vez de estar a debater, por isso aqui deixo:
Passa no teste: https://www.google.com/webmasters/tools/mobile-friendly/?url=http%3A%2F%2Fserpa.eusou.com%2Fpplware%2Fpassa.html
Não passa no teste: https://www.google.com/webmasters/tools/mobile-friendly/?url=http%3A%2F%2Fserpa.eusou.com%2Fpplware%2Fnao_passa.html
Veja o código fonte e verá a diferença.”
Não estou aqui para causar problemas e atritos, apenas para dar a minha opinião.
Boa noite e Bom trabalho!
Para esclarecer @Sara e @Diogo, acerca da metatag viewport, após mais uns testes realizados pude comprovar que não depende única e exclusivamente dessa metatag para poder passar o teste do Google, desde já as minhas desculpas, e com efeito ficam abaixo alguns testes que fiz:
Passa com tag H1/P (com estilo default sem metatag) – https://www.google.com/webmasters/tools/mobile-friendly/?url=http%3A%2F%2Fserpa.eusou.com%2Fpplware%2Fpassa_h1.html
Não Passa com tag H1/P (reset font-size h1 e estilo default no P e sem metatag) – https://www.google.com/webmasters/tools/mobile-friendly/?url=http%3A%2F%2Fserpa.eusou.com%2Fpplware%2Fnao_passa_h1.html
As tabelas é que eram desnecessárias
As minhas desculpas se não está de acordo, mas foi apenas no sentido de demonstrar como se faria utilizando tabelas. Uma vez que já tinha feito o mesmo acima, sem utilizar tabelas.
Para acompanhar…
Isto em vídeo, feito por alguém do pplware semanalmente era brutal, isso e um canal de gameplays e reviews de componentes 😉
Não querendo estar a complicar, permitam-me discordar, mas não existem breakpoints standard. Isso é uma falácia.
Diogo, deves definir os teus breakpoints em função do teu conteúdo, não em função do bootstrap.
Isso não é uma prática recomendável, porque defines em função de pré-definições de dispositivos e o problema é que depois os dispositivos que não se encaixam nesses breakpoints (ex: qualquer Android com densidade XXHDPI ou até o iPhone 6) ficam com um layout que não é o ideal.
Portanto a minha sugestão é: comecem do mais pequeno e vão redimensionando o vosso browser até o conteúdo ficar uma treta. E a regra é: se fica uma treta, há um breakpoint a criar. Para além de criares um layout muito bem adaptado a dispositivos com ecrã mais pequeno, começas a tomar decisões relativamente ao teu conteúdo que depois te vão ser úteis em termos de performance, complexidade, etc.
Esquece, burrice minha, que não li aquela parte em falas disso. Apaga o comentário então.
Não tem problema nenhum, João.
Eu apenas referi isso porque existe quem seja a favor dessa metodologia e por isso, eu decidi referir.
O teu comentário só veio completar o artigo, não vejo sequer necessidade de ser removido o artigo! 🙂
Obrigado pela tua participação.
Desculpa insistir na questão das tabelas, mas estas não devem mesmo ser utilizadas para dispor elementos num layout. Estas têm valor semântico e devem apenas ser utilizadas para apresentar informação num formato de tabular, tais como informações com relações entre si. Estas são lidas por tecnologias assistivas (tais como leitores de ecrã) de uma forma própria.
A recomendação de utilizar tags da especifição HTML 5 é muito válida e penso qur deve ser tida em consideração em artigos futuros. Eu ainda iria mais longe e diria que se deveria utilizar os landmarks roles para as ARIA para marcar secções lógicas do site.
Deixo ainda uma chamada de atenção: o projecto está a falhar mas validações automáticas na questão da acessibilidade (http://www.acessibilidade.gov.pt/accessmonitor/?cD04MDM4OTE,&wcag20), algo que torna o projeto não conforme com a lei vigente.