GIMP – Imaginação nas suas mãos!
Não posso deixar de mostrar este guia que o nosso leitor puling nos enviou. Este trabalho retrata de forma clara a potencialidade do GIMP como ferramenta de criação e edição gráfica, ombreando com os mais poderosos programa existentes para este segmento de mercado.
Que tal dar largas à sua imaginação e criar fantásticas imagens saídas do mundo imaginário? É o que o nosso leitor irá mostrar passo-a-passo, um pequeno guia que o levará a simpatizar com esta ferramenta.
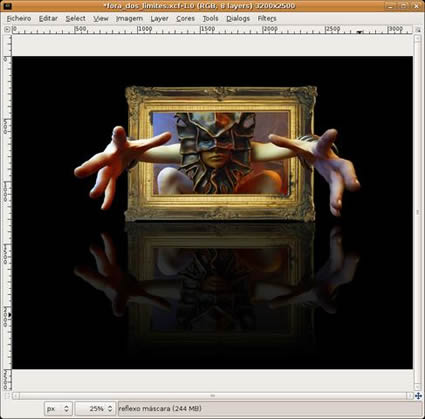
Esta imagem, que fica bem em qualquer desktop ou mesmo numa qualquer outra montra, foi elaborada no GIMP. Bem, vou tentar explica como se faz isto.
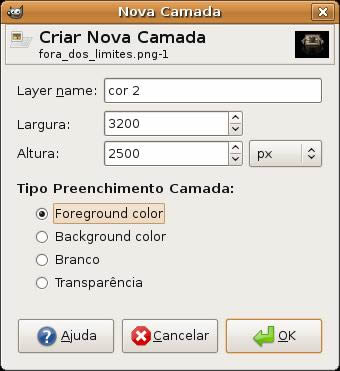
Começamos por criar uma nova imagem, para isso vamos a Ficheiro > New e metemos as seguintes características:

Depois de termos o nosso fundo vamos juntar-lhe as imagens que farão parte do nosso trabalho:
- Abrimos primeiro a imagem de fundo e vamos a Editar > Copy
- Na janela que tem o fundo que criamos bastar ir a Editar > Paste, claro que podem fazer isto por atalhos de teclado
- Na janela do GIMP escolhemos a ferramenta Move Tool

Encostamos a imagem acima para nos facilitar a vida mais tarde, é que ainda não descobri como arrastar várias camadas ao mesmo tempo.
Feito isto vamos à janela das camadas e damos dois cliques em cima da camada que diz Selecção Flutuante (Camada colada) e damos-lhe o nome de Imagem, ou o que quiserem.
E de seguida é fazer o mesmo com a imagem que tem a moldura. Abrimos a imagem, copiamos e passamos para o nosso trabalho.
Não se esqueçam de dar um nome às camadas porque se passarem alguma imagem sem ter dado nome à camada anterior ficam as duas imagens na mesma camada.
Para já o nosso trabalho está mais ou menos assim:
A moldura podem-na pôr como quiserem, mais acima, mais abaixo é convosco.
Agora vamos à parte que possivelmente será a mais difícil de todo o trabalho que é recortar os braços.
Então vamos colocar a moldura invisível, para isso clica-se no olho que está do lado esquerdo da camada, e seleccionamos a camada que tem a imagem.

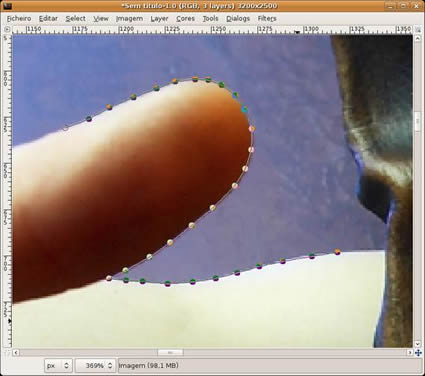
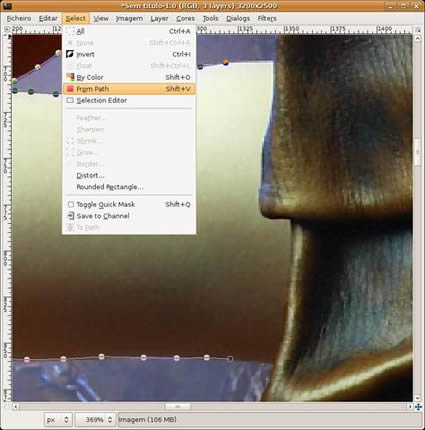
Escolhemos a ferramenta Paths Tool

Começamos o recorte de um dos braços desta forma:
Chegando a este ponto não é necessário unir:
Bastar ir a Select > From Path e está a nossa selecção feita.
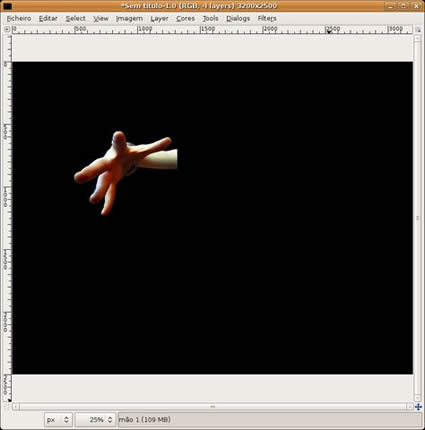
Agora é copiar, colar e dar um nome à camada e se metermos a imagem invisível ficará algo assim:
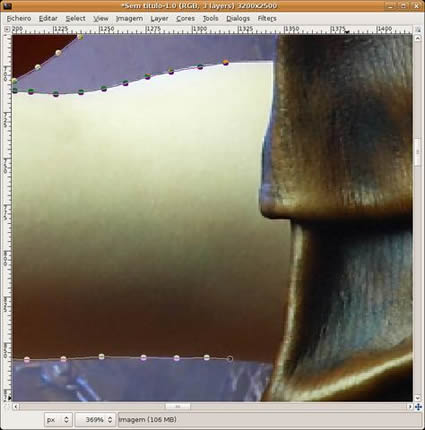
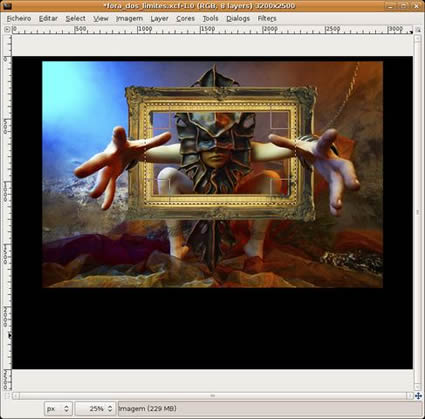
OK, vamos fazer o mesmo ao outro braço. Metemos a moldura visível e fica algo deste género:
Agora vamos cortar a imagem que temos de fundo, para vermos só o que está dentro da moldura.
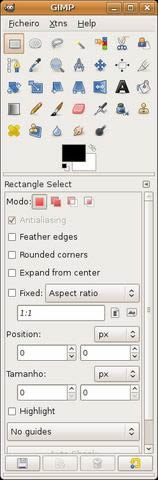
Escolhemos a ferramenta Rectangle Select Tool

Fazemos uma selecção pela moldura, mais ou menos assim:
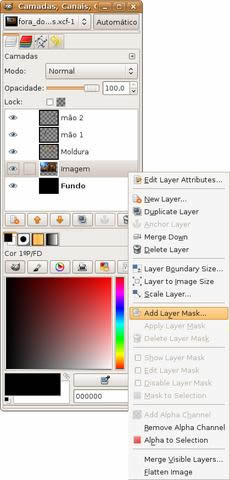
Na janela das camadas clicamos com o botão direito do rato em cima da camada da imagem e escolhemos Add Layer Mask

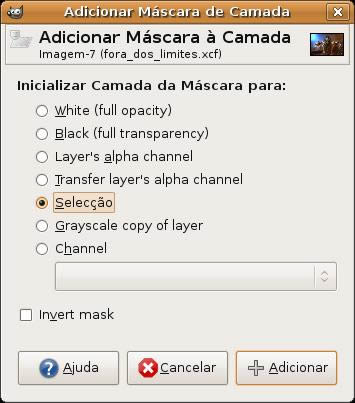
Na janela seguinte escolhemos Selecção e clicamos em Adicionar,

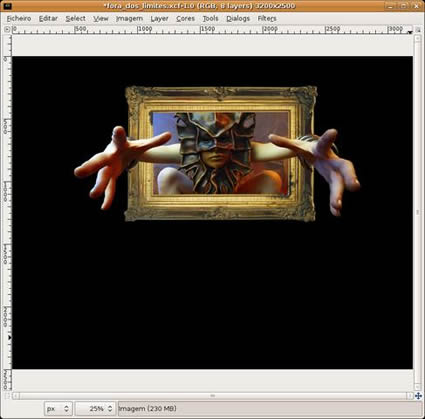
o resultado será este:
Podíamos ficar por por aqui, mas vamos dar aquele efeito de reflexo que tanto se usa agora. Para isso vamos pôr o nosso fundo preto invisível, clicando no olho do lado esquerdo da camada:

fica assim:
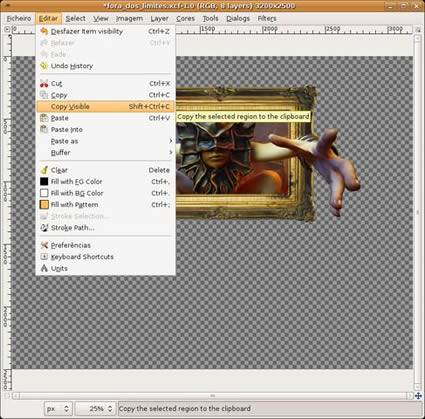
Vamos a Editar > Copy Visible, que irá copiar tudo o que vemos na janela em que estamos a trabalhar.
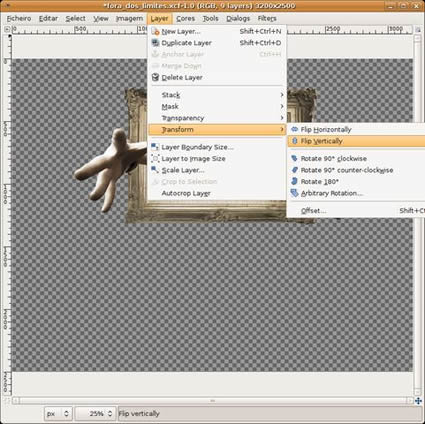
De seguida fazemos Paste e damos o nome de Reflexo à nossa camada e vamos fazer um Flip Vertical. Para isso com a camada Reflexo seleccionada vamos a Layer > Transforme > Flip Vertically assim:
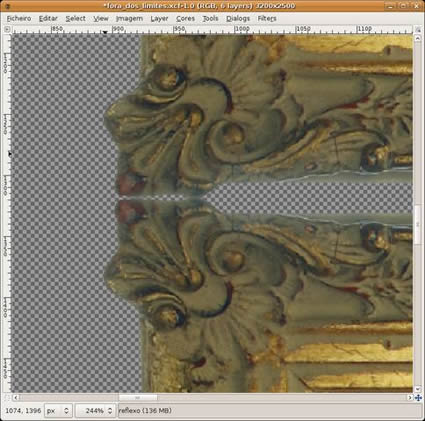
Encostamos à parte de baixo da outra camada:
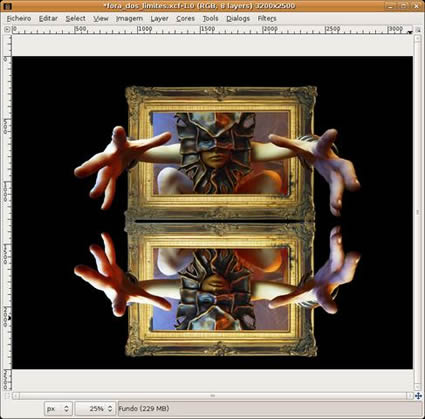
Metemos a nossa camada fundo visível e aqui temos:
Agora vamos dar o efeito de desvanecer ao Reflexo e para isso vamos à janela das camadas e metemos a Opacidade em 30.

Ppara completar, adicionamos uma máscara à nossa camada Reflexo escolhendo White (Full opacity), clicamos com o botão direito do rato em cima da camada Reflexo e escolhemos Add Layer Mask

Vamos à janela das camadas e em baixo escolhemos os Gradientes e o Frente para Transparente,

Agora com a ferramenta Blend Tool:

vamos fazer um ligeiro gradiente por cima do nosso Reflexo, começando de baixo, com a tecla Ctrl clicada, até mais ou menos a meio da imagem, que dará este efeito:
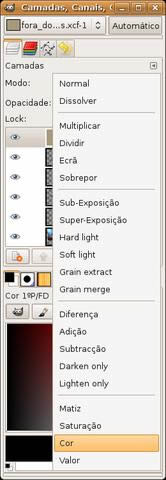
Para muitos o trabalho está acabado, mas vamos dar aqueles efeitos de cor como está no que vos mostrei ao início. Bem, para isso vamos à janela das camadas e no canto inferior direito metemos este código de cor a9987c

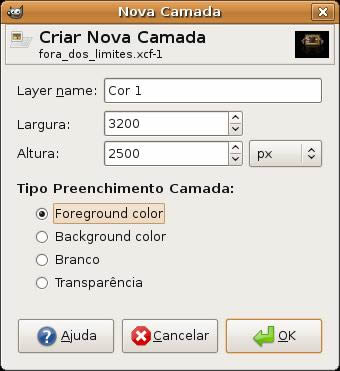
de seguida vamos a Layer > New Layer, damos-lhe o nome de Cor 1 e escolhemos a opção Foreground Color:

Vamos à janela das camadas e no menu Modo escolhemos Cor

e metemos a Opacidade a 88:

Vamos novamente à janela das Camadas e no canto inferior direito escrevemos outro código de cor 4b5367

vamos a Layer > New Layer e damos-lhe o nome de Cor 2 e escolhemos novamente a opção Foreground Color

No menu Modo escolhemos Sub-Exposição

e a Opacidade a 47

e aqui está o nosso trabalho finalizado:
NOTA1: Os valores que meti de Opacidade podem ser mudados conforme o gosto de cada um. Espero que esteja compreensível e se tiverem alguma dúvida ou saibam fazer algum dos passos de uma maneira mais fácil é favor dizer 😉
Este tutorial foi baseado num original para Photoshop da colecção Photoshop Top Secret.
NOTA2: Este artigo foi desenvolvido por puling e cedido ao Pplware.
Este artigo tem mais de um ano





































Simplesmente ESPECTACULAR!!!!!
NOTA3: Este trabalho está simplesmente brilhante! 🙂 Parabéns.
Vou utilizar como mais um argumento para “converter” alguns utilizadores teimosos a deixar as cópias piratas do photoshop.
Um abraço
Muito bom, para quem usa o Photoshop, tou impressionado com o tutorial..
Tenho mesmo de perder tempo com o GIMP.
Parece-me bastante bem, ajuda a ganhar mais confiança na utilização do GIMP. Sinceramente o photoshop para mim,é dos melhores, mas… muito boa alternativa.
Excelente trabalho!!!
Epah… se os criadores do GIMP sabem das potencialidades do seu software, ainda começam a vende-lo 😀
Cara, GIMP é o GNU Image Manipulation Program, sendo opensource da GNU ele sempre será grátis
Sem dúvida um trabalho muito bom, principalmente para dar a conhecer as capacidades do GIMP que muitas vezes é marginalizado.
Fica o convite a quem quiser fazer também outros guias e os queira apresentar aqui no Pplware, certamente há muita gente que usa o GIMP como ferramenta de trabalho e conhece mais “mistérios” desta aplicação. 🙂
Impecável. Eu também instalei o gimp para ver se davas umas voltinhas naquilo mas é díficil para quem tem de aprender sozinho e não percebe 95% do vocabulário :-). Vou atirar para o ar uma dúvida básica mas tem de ser. Dá para criar um objecto sem ser cortado de uma imagem? Por exemplo, não tendo nenhuma camada posso construir um círculo e trabalha-lo para se tornar uma esfera?
Venham mais tuturials destes. 🙂 Eu tb uso o GIMP e devo dizer que estou bastante contente com as potencialidades do mesmo.
E para quem se queixava que nao se podiam usar os Plugins do Photoshop no GIMP… já há uma extenção que o perimite a muito tempo:
http://inphotos.org/pspi-using-photoshop-plugins-in-gimp/
E já agora experimentem este plugin no GIMP:
http://www.optikvervelabs.com/
Cheers
Obrigado pessoal pelas vossas palavras de apreço.
Eu também estou a começar agora no mundo GIMP e a melhor maneira que arranjei foi mesmo esta, pegar em tutoriais de Photoshop e fazer em GIMP, porque toturiais de GIMP não se encontra muito. Vou continuar a explorar e quando tiver novidades aviso ;).
@Pirotas
Para fazeres a esfera como queres tens que utilizar a ferramenta Gradiente, posso ver isso mais a pormenor e depois digo alguma coisa.
E mais uma vez obrigado 😉
Muito bom mesmo…
Eu uso o Gimp apenas para “brincar” com algumas imagens mas não conheço nem 25% da potencialidade do programa :S…
Guias como estes são sempre uma nova descobreta pra mim 😛
Parabéns pelo tutorial.
Deixei de trabalhar com o Photoshop à cerca de 2 anos e nao estou arrependido. Já existem muitos goodies para este programa e ainda por cima a borla.
Só não percebo porque é que nas Universidades ainda não existe um programa de ensino actual e com software Open Source??
E continua a hipocrisia das cópias piratas para os alunos dos programas a pagar.
sou fanatico do photoshop…uso e abuso do k sei…tive aulas de photoshop e tenho varios sites com muitos tutoriais de kualidade..nao m considero profissional, mt longe disso, mas adoro trabalhar em photoshop….
mas tenho k admitir k este gimp surpreendeu-m mt plas suas capacidades…
ao puling mts parabens…fizxt um optimo trabalho e xpusest clarament a melhor alternativa ao photoshop k vi ate hj…
Tá certo que nada bate a Photoshop, mas a GIMP não fica muito atrás, excelente programa de edição de imagem, muito útil, basta querer e temos a oportunidade de criar trabalhos muito profissionais através deste fantástico programinha que ainda por cima é grátis. Parabéns ao editor da imagem 😉
http://www.tuga4all.blogspot.com
Sim, mostra as capacidades do GIMP. Capacidades estas das quais nunca duvidei.
Mas devo alertar que estás a usar um tutorial que não é teu.
Apenas estás a fazer uso de um tutorial já existente, que faz parte do Photoshop Top Secrets – 5 DVDS cheios de tutoriais em video de Photoshop. Mas que podem ser aplicados, por exemplo ao GIMP.
Dar-te-ia valor, isso sim, se fosse um tutorial teu, ou então se tivesses mencionado o facto de ser um tutorial de Photoshop, mas que decidiste aplicar ao GIMP, para mostrar as suas potencialidades.
Agora, andares a roubar os tutoriais de terceiros, é ridiculo, caro amigo.
Ola pessoal,
à algumas semanas atrás, descobri um blog cujo editor produziu alguns vídeos tutoriais para GIMP. Por isso aproveito esta oportunidade para divulgar esses mesmos vídeos aos interessados do GIMP. Não sei se estes vídeos têm a mesma qualidade do passo-a-passo do puling, mas com certeza que darão jeito aos iniciantes deste software.
O endereço do blog é: http://www.tuxresources.org/blog/archives/187
Apenas saquei os 10 vídeos tutoriais do mirror português (http://neacm.fe.up.pt/pub/ledstyle/), e pareceram-me bem!
Abraço,
Nimboos
Vi agora que está mencionado ter sido feito a partir do photoshop top secret.
Antes não tinha visto, pois o browser não carregou a página inteira, pelo que peço desculpa.
De qualquer das formas, não é um “Este tutorial foi baseado num original para Photoshop da colecção Photoshop Top Secret.”
Não é baseado, é copiado. E em todos os tutoriais de video, são disponibilizadas imagens e tudo o resto. É bastante simple colocar-mos X ou Y tutorial na net, quando copiado de terceiros.
Contudo não deixo de dar parabéns pelo facto de teres decido adaptar ao GIMP, para mostrar as suas potencialidades.
Bom trabalho puling
😉
@RW
estou de acordo em que não se deve copiar o trabalho de outras pessoas
e eu não copiei, adaptei, porque tem passos muito diferentes de fazer algumas coisas e como já reparas-te mencionei a fonte
tá certo que não alterei nada da ideia original do autor, mas também não era difícil o fazer, eu fiz como o autor para ser mais perceptível, para quem conhece o original de Photoshop, ver as diferenças que encontraria no GIMP, bem como comparar o resultado final
e se conheces o original podes ver as diferenças
e já agora, para a próxima deixa que o browser abra a pagina toda antes de responderes
@RW
Se é copiado como é que é adaptado? Ou é só meia cópia?
Boas…
O @Pulin,teve trabalho em disponibilizar para todo o forum um “passo-a-passo” interessante,para um não menos interessante programa-alternativa ao Photoshop,visto que ainda há poucos tutos na net…Agora, estão com mariquices se foi copiado ou adaptado!? Santa paciência!!!!
Resumindo:
Parabéns @Pulin pelo tuto…Desisti do Gimp,porque nunca encontrei referencias ao mesmo.
PS- O meu Windows é pirata…Faço Mea culpa
Tenho experimentado o Gimp e estou fascinada com o potencial do programa.
Ótimo tutorial. Vou treinar assim que possível. 😉
Para quem só quer aplicações que custam milhões (apesar de existir milhões de versões oficiosas instaladas) têm um software super potente e é open.
Encorajo desde já a todos os que são “cromitos” de photoshop ou paintshoppro a perderem um ou dois meses com o GIMP e depois de começarem a usar e se gostarem porque não disponibilizar os vossos “filtros” personalizados. Afinal é essa a ideia do OpenSource.
Já aogra 5 estrelas pplware, por mais uma revelação para muitos e a confirmação de um excelente software para outros.
P.S. Quando me referi a cromitos não foi no mau sentido, mas sim o pessoal que trabalha com essas aplicações diariamente e sabe os “termos técnicos” para os vários efeitos/filtros.
Pois é NT…
Há por ai grandes ‘Mestres’ do Photoshop que o sacou e aranjou um crack ‘na net’ e que o usam para cortar e redimensionar as fotos mal tiradas das férias que sairam descentradas e onde cortaram as pernas aos filhos e nem sabem que fazer mais com aquilo mas afirmam ser o melhor programa para o efeito.
Quanto a mim o Photoshop sofre do mesmo ‘mal’ que o Windows.
Apesar de não ser o melhor é o mais conhecido e o mais usado.
Parabens ao puling por vir divulgar esta grande maravilha de software que quanto a mim é melhor que o Photoshop.
Simplesmente D++!!
Adoreii!!
Caramba!! MuitO bom!! Impressionante!!
Simplismente “irááádo”
Bom, mas como sou do tipo que só aprende fazendo, gostaria de ter
as imagens do QUADRO e do “figura” de braços abertos, para fazer o
primeiro passo a passo.
Tenho buscado usar meu Lunux Ubuntum em toda sua potencialidade,
o Gimp tem sido meu alvo de estudos e prática.
Se possível, envia prá mim estes arquivos, já tentei por conta própria pesquisar na net mas não encontrei.
Mas ai, quero reproduzir este trabalho e coloca-lo no meu desktop
e mostrar para meus amigos o que o Linux é capaz de fazer.
Estou no aguardo, Joel Marques.
esse trabalho foi realizado inicialmente em photoshop atravez de um projecto chamado photoshop top secret por isso nao é ideia tua hehehe por acaso apresentaram-me esse trabalho numa aula de esdição de imagem quando esta a tirar o curso
Dá para partilhar as fotos originais (iniciais)?
Obrigado desde já.