Programação WEB é à Quinta-feira!
Pedido AJAX em PHP com auxílio de JQuery
por Pedro Gomes
Como vimos nos dois últimos artigos, o Javascript vem trazer às nossas aplicações WEB a interacção e flexibilidade que uma linguagem server-side como o PHP não consegue oferecer. Nesse sentido, decidimos mudar o nome da rubrica "PHP é a quinta-feira" para "Programação WEB é à Quinta-feira! ". Esta semana continuamos a explorar esta linguagem que se tem assumido como a principal linguagem WEB, para além de aumentar um pouco o grau de complexidade da nossa programação vamos também perceber como fazer a integração do JS com o PHP.
Já devem ter reparado que em inúmeros websites onde é possível actualizar a informação de determinado componente da página sem ser necessário refrescar a página ou até ser direccionado para outro endereço. Isto é possível graças a um termo conhecido AJAX (Acrónimo de Asynchronous JavaScript and XML). AJAX representa a utilização de um conjunto de tecnologias conhecidas (como XML ou HTML, entre outros) com o objectivo de criar aplicações Web mais interactivas graças a uma troca assíncrona de informação que não interfere com o comportamento da página (mais informações, em https://developer.mozilla.org/en/AJAX).
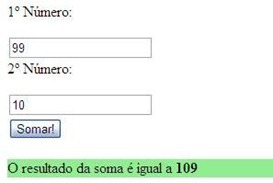
Vamos então aprender como utilizar este método na criação de uma página web em PHP e com o auxilio do jQuery. A ideia deste tutorial é criar uma calculadora que permite somar 2 números introduzidos pelo utilizador. Cria-se, então, um formulário PHP muito simples onde existam dois campos de texto e um botão para efectuar o pedido:
<form id="soma_algarismos" action="calculo.php" method="post" > <label for="primeiro_algarismo">1º Número:</label></p> <input id="primeiro_algarismo" name="primeiro_algarismo"/> <label for="segundo_algarismo">2º Número:</label></p> <input id="segundo_algarismo" name="segundo_algarismo" /><br> <input type="submit" value="Somar" id="soma"/> </form> |
Num pedido normal (neste caso, sem utilizar AJAX), seriamos redireccionados para a página definida no action do formulário (neste caso, calculo.php), onde seria mostrado o resultado da soma dos dois números. Contudo, vamos efectuar um pedido AJAX, onde se irá obter a informação desejada sem sair da página principal. E é neste momento que entra o jQuery e, mais concretamente, a função jQuery.ajax(). Existem vários parâmetros a definir nesta função, entre os quais destaco os seguintes:
- type: parâmetro que define o tipo de pedido http pretendido (“POST” ou “GET”).
- url: indica o endereço da página à qual se pretende efectuar o pedido.
- data: representa os dados que se pretende enviar.
- dataType: indica o formato dos dados recebidos no pedido.
- success: parâmetro que define o comportamento quando o pedido é efectuado com sucesso. Aqui define-se o que fazer com os dados obtidos.
Vamos então observar como se consegue efectuar este tipo de pedidos através da utilização da referida função. Para compreensão do processo, atente-se nos comentários presentes no código.
<script type="text/javascript"> // O processo é desencadeado quando se clica no elemento #soma $("#soma").click(function(){ // São recolhidos os valores dos dois algarismos introduzidos pelo utilizador var primeiro_algarismo = $("input#primeiro_algarismo").val(); var segundo_algarismo = $("input#segundo_algarismo").val(); // Os valores são concatenados na variável <em>‘data’</em> var data = "primeiro_algarismo="+primeiro_algarismo+"&segundo_algarismo="+segundo_algarismo; // É efectuado o pedido, definindo-se os parâmetros explicitados acima. $.ajax({ type: "POST", url: "calculo.php", data: data, dataType: 'html', success: function(response) { // O resultado da soma (response) é mostrado no element #resultado. $('#resultado').html(response); } }); return false; }); </script> |
E após isto conseguimos obter o seguinte resultado:
É assim desta forma muito simples, que ficou exemplificado como utilizar este método de efectuar pedidos. As suas potencialidades são imensas bastando para isso explanar a vossa criatividade. Espero que este tutorial tenha sido bastante útil.
![]() Download: pplware_tutorial_ajax (Código fonte - actualizado)
Download: pplware_tutorial_ajax (Código fonte - actualizado)
Este artigo tem mais de um ano

























Qualquer dúvida adicional ou sugestão ou até para confraternizar, estão completamente à vontade!
Excelente artigo Pedro. Parabéns!
(É engraçados como somos 3 Pedro actualmente a contribuir para esta Rubrica:
– Pedro Pinto
– Pedro Peixoto
– Pedro Gomes)
Parece estar detectado um padrão 😉
Espectacular 🙂
o meu prof de programação no curso em k estive a uns anos tb se chamava pedro e era um autentico fenomeno =D estou a ver k programação é com os pedro’s =) ehehe
Por acaso o meu prof de Programação também se chama Pedro… Algo se passa aqui LOOOL
o meu prof de 3 disciplinas de prog tambem é pedro..XD
Não é para me gabar mas.. Chamo-me Pedro estou no ISEP em Eng. Electrotécnica e de Computadores e o que mais gosto é disciplinas relacionadas com programação.. O meu último teste da disciplina de programação que estou agora a ter foi o 3º melhor do pessoal do meu curso no ISEP xD
Os Pedros são todos bons programadores xD
Portanto não será um padrão, mas sim um “Pedrão” xD looo0l
Parabéns Pedro! O artigo está bastante bom. Bem-vindo à equipa dos Pedros programadores 🙂
Só faltou colocar o ficheiro “calculo.php” no corpo do artigo, de resto bom trabalho.
Ena isto é tal igual uma cadeira que eu já fiz na universidade….
E para que serve o ficheiro (inexistente) back_end.php do zip?
E podias ter explicado melhor. Não referes por exemplo o que se faz no ficheiro calculo.php. Só após fazermos o download é que vemos o que é feito lá.
Da forma como as coisas são apresentadas este exemplo nunca irá funcionar.
PS: eu sou básico nisto do PHP e o jQuery.
Ta explicado 🙂
Só uma dúvida: caso eu queira experimentar estes tutoriais, por qual deles devo começar? pelos vistos já existem 5/6páginas desde 2007 acerca de programação WEB. Deverei dar uma vista de olhos ou dedicar-me desde os primeiros tuts elaborados?
Começa pelo PHP, podes começar aqui
https://pplware.sapo.pt/category/tutoriais/php/page/5/
E isso não está desactualizado?
Faltou uns antes do label
Onde?
nao ta aparecendo,
mas esta fechando o P, mas nao esta abrindo
A TAG P só esta fechando, mas nao abre…. se eu escrevo a TAG aqui ela nao aparece
Boa Noite,
de facto existia uma incorrecção no código-fonte que já enviei para ser corrigido!
Cumprimentos
Já está corrigido!
Exelente
continua faltando a abertura da tag P
o correto é(sem aspas)
De facto, a tag está a mais! Contudo, para efeitos do tutorial não interfere nem impede que tudo funcione.
as tags html nao estao habilitadas, por isso nao consigo lhe ajudar a corrigir o código.
Excelente artigo, fazia-me falta quando tive Computação na Internet mas sempre dá para reavivar a memória!! Parabéns!
Muito bom artigo, venha o próximo, parabéns.
Há outra maneira bem mais simples, para quem quiser enviar formulário considerados enormes:
$.post(‘calculo.php’, $(‘#soma_algarismos’).serialize(), function(resposta)
{
//codigo a executar….
});
Mas o artigo está muito bom 🙂
Exactamente…é mesmo isso que costumo utilizar! Mas para efeitos de tutorial pareceu-me mais adequado!
Sim, também concordo
Costumo fazer também assim..
Com o evento ‘onkeyup’ nos campos dos formulário isso fica mais ‘engraçado’ dando uma noção de perfeito0 ‘real-time’, mostrando assim o resultado mal se escreve o número sem ser preciso clicar no botão somar!
Cumprimentos!
Sem dúvida! Reforço apenas a ideia de que se trata apenas de uma opção que achei ser mais simples para todos perceberem! Por exemplo, por norma eu até nem utilizo a função de jQuery.ajax…defino o pedido em javascript puro!
Também costumo fazer dessa maneira…
Há mais para além do jquery ….
Melhor dizendo há mais muito antes do jquery
o meu localhost nao abre!!!!
aparece link broken
Venho acompanhado a programação dos post, e considero excelente, gostaria de saber se o mesmo continuará ou este foi o ultimo, pois já se passaram algumas quintas e sempre fico na espectativa de novo post.
Espero que continue o belo trabalho