Paint.NET – Como fazer um efeito de luzes Néon?
Por César Ribeiro para o PPLWARE
Olá a todos! Como este é o meu primeiro post para o Pplware, e como o Pplware é um site de tecnologia, vou ensinar a fazer um efeito futurista no Paint.NET. Assim,vamos aprender como criar efeitos de luzes em néon. Apesar de parecer difícil, não demora mais de 10 minutos fazer uma fotografia de qualidade, acreditem.
Então, a primeira coisa que temos de fazer é arranjar uma imagem que nos agrade.
Para este exemplo, vou usar um fundo preto, o que também dá um excelente resultado.
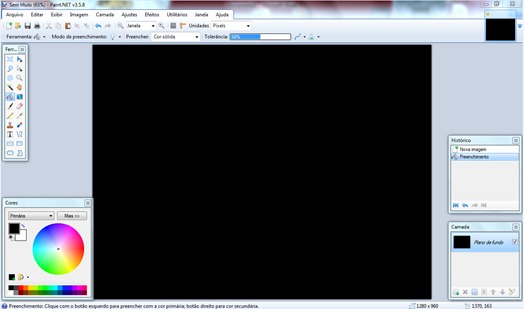
Passo 1- Abrimos o Paint.NET.
Passo 2- Criamos uma nova camada.
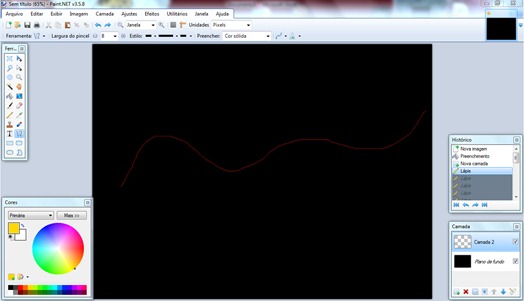
Passo 3 - Nessa camada, com a ferramenta “lápis”, criem o que será o “rascunho” das luzes néon. Usem uma cor diferente da que será a vossa futura luz, porque é mais fácil realizar o ponto 4.
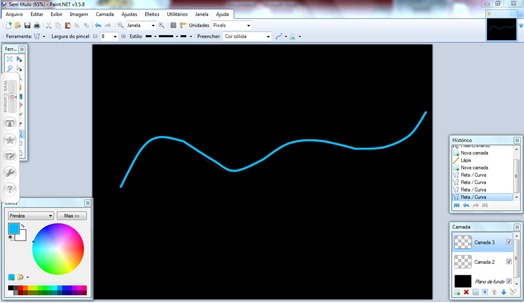
Passo 4 - Criamos outra camada. Com a ferramenta reta/curva traçamos as “luzes” por cima da linha do rascunho que fizeram. Escolham a grossura que mais gostarem, assim como a cor, e podem ter várias cores na mesma imagem. NÃO USEM BRANCO.
Passo 5 - Como podem ver, ainda se consegue ver a linha de rascunho. Para corrigir este problema, vamos simplesmente apagar a Camada 2.
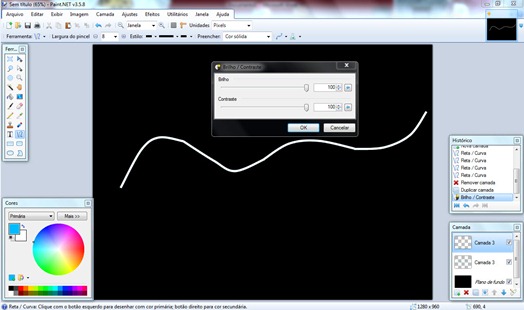
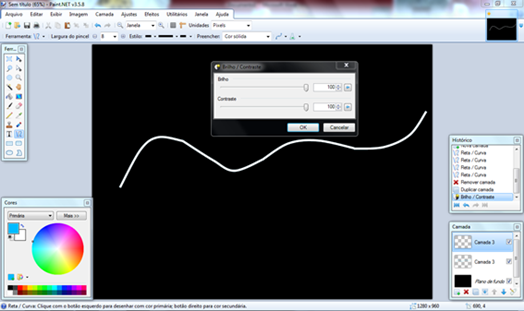
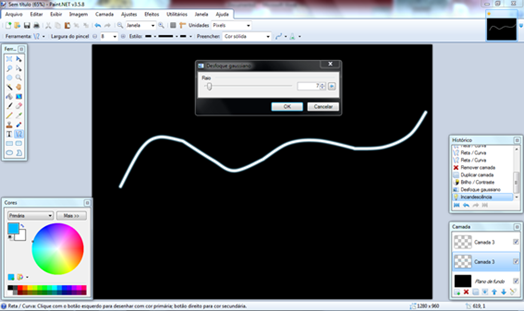
Passo 6 - A seguir, duplicamos a camada 3. Vamos a Ajustes> Brilho/Contraste e em ambos os valores, definimos para 100.
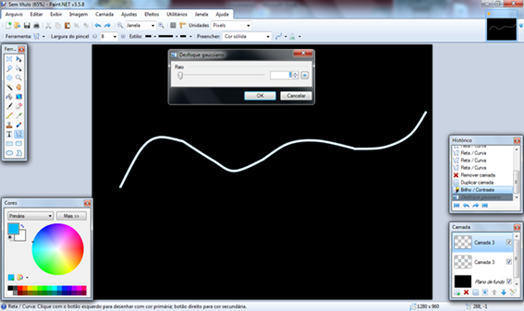
Passo 7 - Nessa mesma camada, vamos a Efeitos> Desfoque> Desfoque Gaussiano e definimos o valor para 2.
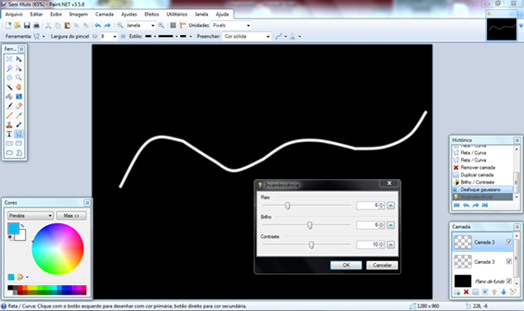
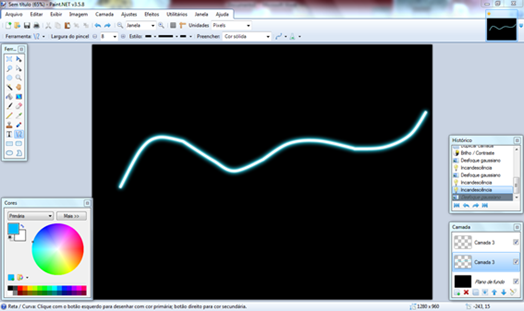
Passo 8 - Novamente na mesma camada vamos a Efeitos> Foto> Incandescência, e definimos os valores para 6, 6 e 10, respectivamente.
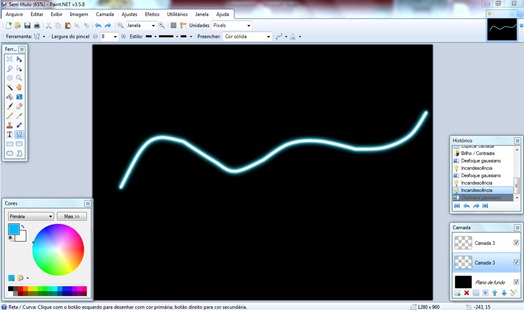
Passo 9 - Na camada que está por cima da foto (do fundo preto, no meu caso), vamos a Efeitos> Desfoque> Desfoque Gaussiano, e definam o valor para 7.
Passo 10 - Na mesma camada, vamos a Efeitos> Foto> Incandescência, e definimos os valores para 15, 50 e -100, respectivamente.
Passo 11 - Se quiserem uma luz mais brilhante, vão novamente a Efeitos, mas desta vez carreguem onde diz Repetir Incandescência, ou façam Crtl+F.
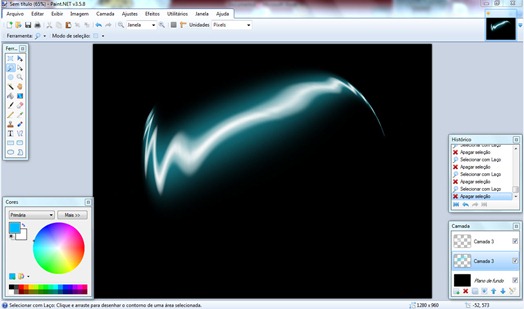
E eis o resultado final!
Após andar a vasculhar com os efeitos, as camadas, as curvas, etc. obtive o seguinte resultado:
Espero que tenham gostado do meu tutorial, e acima de tudo, que o tenham conseguido aplicar! Agora é só dar asas a imaginação e começar a criar autênticas obras de arte como por exemplo backgrounds.
Este artigo tem mais de um ano




































Bom tutorial! 🙂
E pensarem em fazer qualquer coisa no GIMP? Há aí muito pessoal que usa, e parece-me ser porreiro, gostava de dar uns toques.
Costumo usar o Photoshop e o Fireworks.
Muito interessante!!!!!!
É que isto é mesmo muito interessante!!
Isto dá para exportar para o meu fiat punto?
offtopic: nova interface da google 😛 https://www.youtube.com/cosmicpanda
Brutal!
Fantástico!!!!
Parabéns e mto bom o tutorial. Continua…
Já que falaram no GIMP tambem pode-se falar no SumoPaint?
http://www.sumopaint.com/home/
Acho esse software uma treta… No photoshop e so dar um glow nos layer styles…
Claro que o photoshop é uma ferramenta muito mais poderosa do que o paint.net, sem sombra de dúvida.
Este tutorial é apenas para mostrar que com programas gratuitos podemos fazer muita coisa que programas pagos também fazem… e o melhor de tudo é que não temos de desembolsar nem um tostão para criar verdadeiros Backgrounds com facilidade!
E quanto pagas pelo Photoshop?
Eu?
Se estás a falar para mim, não sei… só uso Paint.NET para editar fotos 😉
Eu não pago nada. Mas ao poder que o photoshop tem vale cada centimento que custa. Agora isto é como tudo a quem pense que realmente á alternativas viáveis ao photoshop mas na minha opinião não à e o mais proximo deve ser o gimp. Na minha maneira contam-se por os dedos os softwares open source que conseguem fazer a concorrência aos pagos.
Para quem quer para o Photoshop: https://www.youtube.com/watch?v=y5luKKQ-Yys
“Apesar de parecer difícil, não demora mais de 10 minutos fazer uma fotografia de qualidade, acreditem.”
Fotografia?! Aquilo para mim é uma imagem e não uma fotografia…
Bom tutorial, parabéns 😀
Muito obrigado 😉
Fotografia é quando estamos a trabalhar com imagens reais.
Mas César, grande tuto. Espero por mais e pode ser que “troque” por momentos o photoshop e me aventure a aprender um pouco de Paint.Net.
Abraços 😀
O Artweaver também é bom e grátis.
Parabéns pelo tutorial César! Sou utilizador do Paint.Net e com certeza que irei fazer umas brincadeiras com ele!
Bacana mesmo! Sem querer o encontrei e encaixa perfeitamente com o que quero fazer, massss… No meu caso estou desenhando em cima de um jpg. Como devería proceder neste caso?
As linhas são mais complicadas. Teria que repetir os traçados (que é a forma de uma taça) várias vezes para conseguir este efeito?
Caro Flavi, curiosamente não me lembro de ter trabalhado com imagens .jpg, mas o paint.net tem suporte de camadas, por isso acho que não há problema nenhum em seguir o meu tuto à risca 🙂 Depois não funda as camadas manualmente, faça isso ao guardar. Ah, e se possível guarde em .png, a imagem fica com melhor qualidade ao fim de várias edições, ao passo que com o formato .jpg, a imagem começa a pixelizar :/
Espero ter ajudado. Não se esqueça, se quiser dar mais brilho, repita o efeito incandescência.
Pedro Pinto, será que vc tem uma idéia de como fazer isso em um programa de paint simples, ou não existe como? Estarei grata se ma responder
Hmmm… não acredito que consiga fazer isso com o editor do windows, vai ter mesmo de usar um programa mais avançado.
Abraço