Como criar um WebService no Netbeans? (Parte II)
Os Web Services são muito úteis quando pretendemos desenvolver serviços e aplicações de grande escala/distribuídas… mas também para a interoperabilidade de sistemas! Os Web Services podem ser criados/programados nas mais diversas tecnologias e consumidos/invocados por vários tipos de aplicações (móveis, para desktop ou para a web).
Depois de ensinarmos a criar um WebService hoje vamos ensinar como podemos invocar o mesmo numa app.
Como viram criar um WebService é algo bastante simples. Como IDE, o Netbeans facilita a programação de webservices, integrando-os de imediato com o servidor Web, que neste caso foi o Glassfish. Hoje vamos ensinar como pode uma app “consumir” o WebService. Para demostrar, vamos criar uma simples app em Java.
Criar WebService Cliente
Para este tutorial vamos criar uma app e a mesma vai fazer uso do WebService já criado. Para tal devem seguir os seguintes passos:
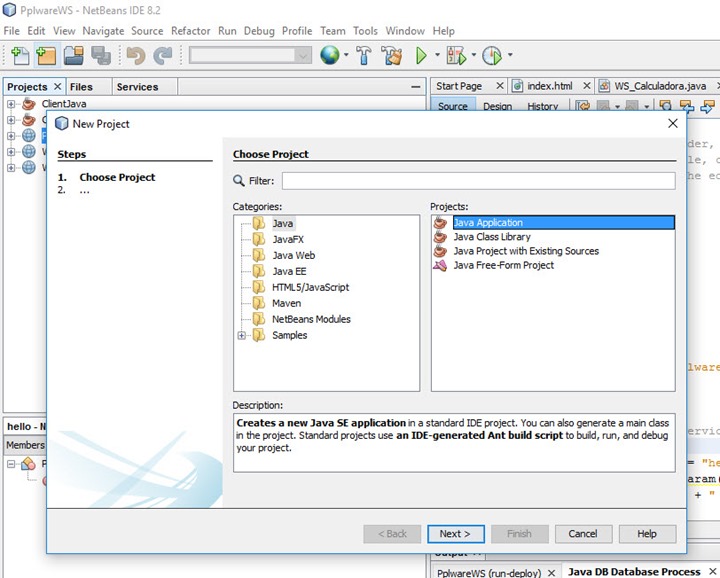
Passo 1) Para começar vamos criar um projecto do tipo Java Application
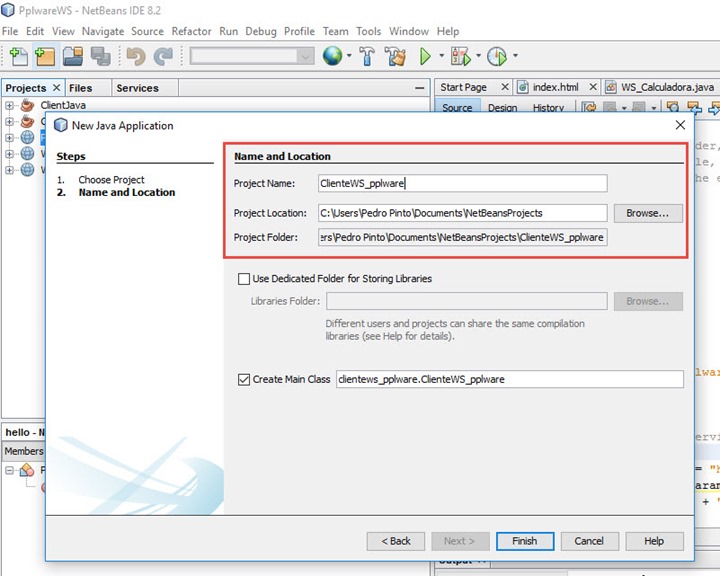
Passo 2) Indicamos um nome para o projecto e definimos a localização do mesmo
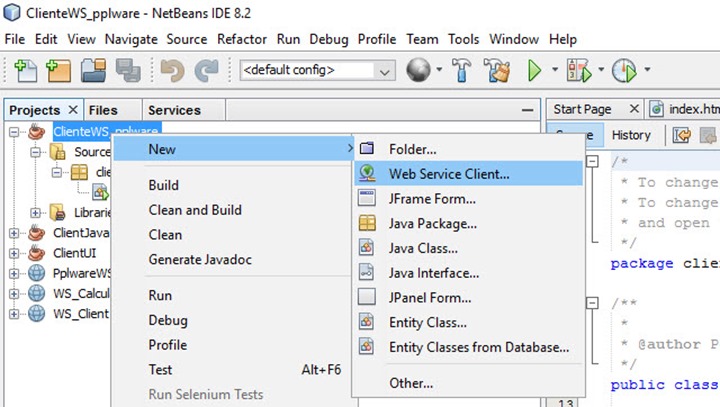
Passo 3) Depois de criado o projecto, carregamos com o botão do lado direito sobre o mesmo e depois New > Web Service Client
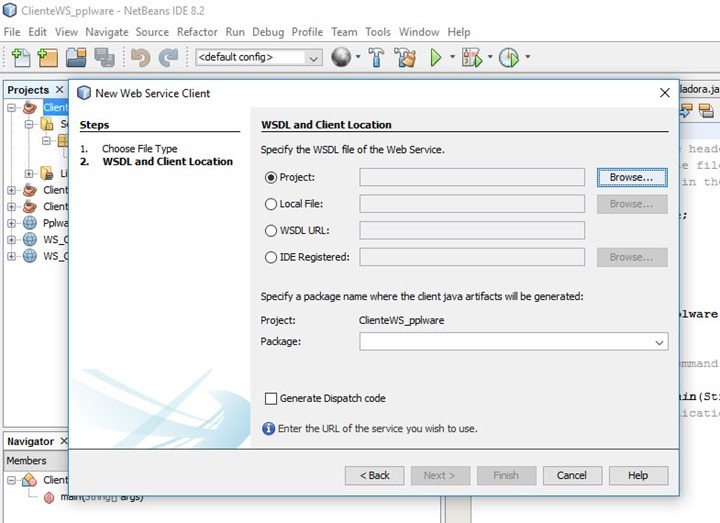
Passo 4) Agora é o momento de indicar a localização do Webservice. Para este exemplo, até porque temos o servidor e cliente na mesma máquina, vamos usar a funcionalidade Project.
Nota: Caso o Webservice esteja numa outra máquina o ideal seria indicar o URL WSDL.
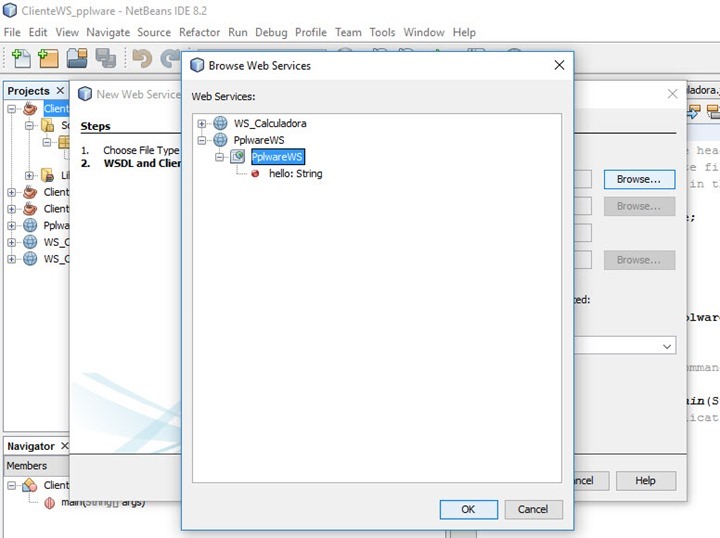
Passo 5) Uma vez escolhida a opção Projecto, é solicitado ao programador que indique qual o WebService que pretende associar à app cliente.
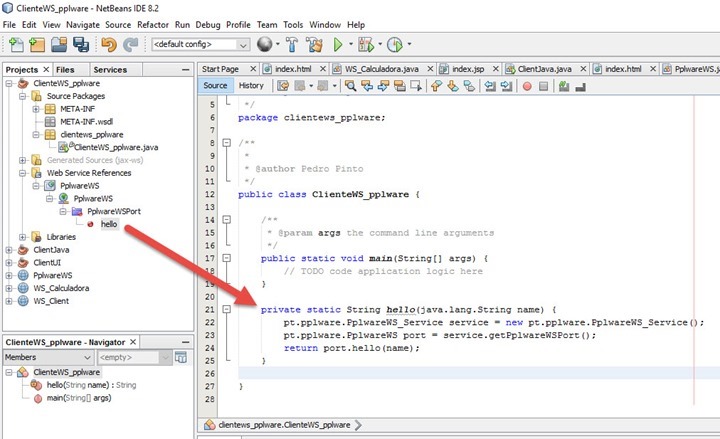
Passo 6) Depois de ter o WebService associado à app ciente é hora de invocar os métodos na nossa app. Uma forma fácil de o fazer é simplesmente arrastar o WebMethod para dentro do nosso código. Por exemplo, neste caso estamos a arrastar o método hello para dentro do ficheiro ClienteWS_pplware.java.
Como podem ver pela imagem seguinte, ao arrastar é de imediato criada um método dentro do ficheiro java.
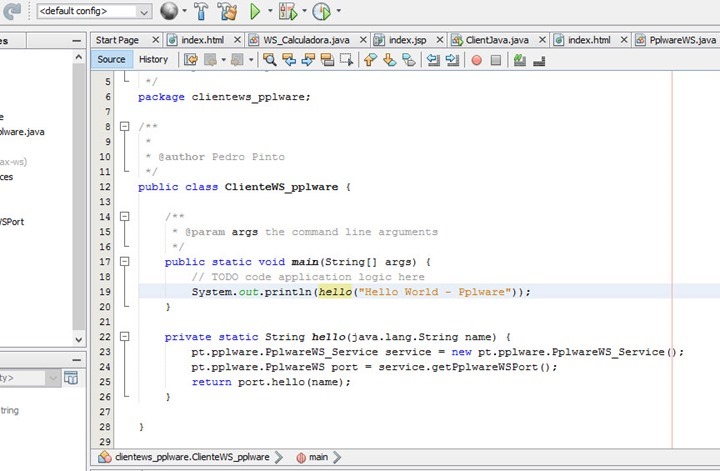
Passo 7) Por fim basta invocar no método main o método hello.
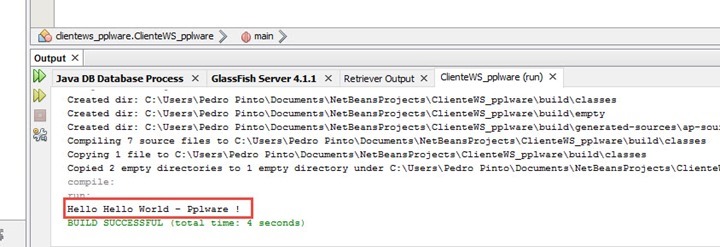
E está feito! Compilamos e corremos o cliente e verificamos o resultado.
Num próximo tutorial vamos ensinar a criar mais webmethods para que depois possam ser invocados numa app móvel, desktop ou numa página Web. Estejam atentos.
Este artigo tem mais de um ano

































Não expliques o que é o WSDL não …. 🙂
Abc
Cada coisa a seu tempo 😉
quando sairá novos pontos?
Bora lá!!!!
Vai haver um tutorial para criar um servidor para isto?