Saiba as coordenadas de um ponto no Google Maps
Os serviços que a Google presta são dos mais usados pela Internet. São sempre precisos e têm as funcionalidades necessárias para agradar e satisfazer todos os seus utilizadores. A sua lista de serviços é de tal forma vasta que vai desde o inicial serviço de pesquisa de conteúdos, que deu origem à empresa, até ao muito usado Google Maps.
É precisamente para este serviço que vos vamos hoje apresentar uma dica que pode ser bastante útil na hora de determinar com precisão quais as coordenadas de um determinado ponto. Esta informação está disponível desde o início no URL da página, mas não é simples de obter.
O código JavaScript que vos vamos disponibilizar permite que tenham acesso a esses valores de forma muito simples e fácil de copiar e colar numa aplicação. É apresentado numa caixa de texto e só têm de o copiar para onde necessitam.
Antes de poderem colar o código na barra de endereço devem preparar um pouco a localização que necessitam, por forma obterem as coordenadas da forma mais correcta e precisa possível.
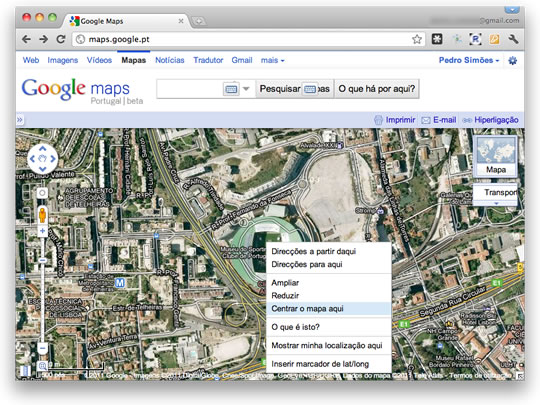
Comecem por navegar para o ponto de que pretendem obter as coordenadas. Depois disso devem clicar com o botão direito do rato no ponto e escolher a opção Centrar o mapa aqui, por forma a que obtenham o mapa centrado na posição pretendida.
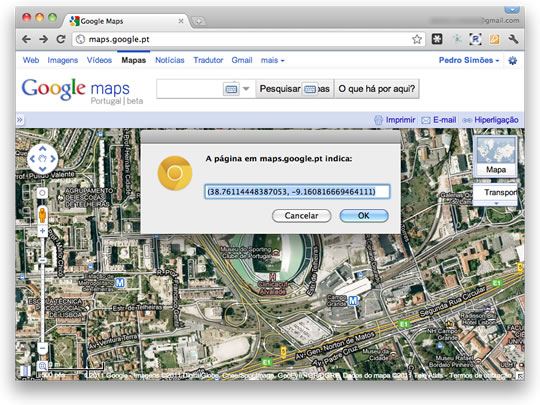
Depois de terem o mapa centrado no ponto pretendido, só têm de copiar o código javascript que apresentamos abaixo para a barra de endereço do vosso browser, seguido de um Enter, para que o código seja assumido.
javascript:void(prompt(”,gApplication.getMap().getCenter())) |
Ao executarem o código será apresentada uma caixa de texto com as coordenadas desse ponto em particular. Copiem-no para o local que pretendem e usem-no da forma que melhor entenderem.
Esta pequena dica vai ajudar-vos a determinar as coordenadas de um ponto do Google Maps sem que tenham de estar a decompor o endereço da página do Google Maps.
Algum dos muitos leitores conhece mais alguns destes pequenos truques? Deixamos os comentários abertos para que nos possam dar outras ideias de pequenas dicas para os muitos serviços da Google.
![]() Homepage: Google Maps
Homepage: Google Maps
Este artigo tem mais de um ano



























No opera não funca :S
a ver se eu percebi bem:
então e se clicarem com o lado direito do rato sobre o ponto do qual pretendem saber as coordenadas e escolherem «o que é isto» ele não apresenta logo na caixa de pesquisa as coordenadas do ponto?
apresenta, não é?
é isto? mais simples, não?
yep
:-))
o próprio googleMaps tem essa função..
http://tumblr.com/xqc2rcry22
O meu exemplo é um pouco mais complicado mas acho que com melhores resultados,
Ver aqui https://www.youtube.com/watch?v=Pzog8DbYA_0
Muito bom Miguel! Obrigado
Aqui também não funciona no firefox.
Boas
não sei para que é isso tudo!
Lado direito do rato sobre o ponto onde se quer as coordenadas e voila!
e carregar onde diz “o que é isto” e depois sim temos as coordenadas.
Não sabia dessa, vai dar imenso jeito, embora eu raramente utilize, mas quando tiver com pressa, essa safa muito bem. 🙂
Demasiado filme,
Como o José Pereira disse, botão direito do rato no mapa e opção “o que é isto” e as coordenadas aparecem
Com as indicações dadas não funcionou nem chrome nem no ie.
Boa noite,
Penso que não será “demasiado filme”. Esta opção poderá ser boa para programadores. Por exemplo, ao colocar um browser com o google maps numa aplicação poderá o código mencionado acima ser bom para fazer display das coordenadas, ou vice-versa…
Abraço
É impressão minha ou estão a inventar muito. Eu sempre usei o botão direito do rato e escolho “What’s here?” que me mostra logo as coordenadas no search.
Boas pessoal, este é apenas mais um método para obter tal informação. Tal como digo sempre, este é um espaço para partilha “gratuita” de conhecimentos onde deve haver algum respeito entre os intervenientes. Se há formas mais simples, óptimo !!! É disso que precisamos..o vosso know how é bom para nós e para os restantes leitores.
Penso que chegar aqui e dizer que sou o maior, e isto é assim e o que está escrito tal mal….não me parece ser a melhor forma de partilhar conhecimento e contribuir de certa forma para este espaço. Aproveitando as palavra do @João Lopes “Esta opção poderá ser boa para programadores” ….e outras situações.
Pedro Pinto
No chrome no mac os não funca… []
E porquê logo o Estádio do SCP??? É tão fácil de localizar à distância! 😀
Agora a sério, podemos confiar mesmo no que o nosso rato nos “diz” quando o colocamos no alvo no Google Maps (ou Google Earth)?
Já fiz pesquisas utilizando coordenadas fornecidas e o resultado “sai um bocado ao lado” do que o rato diz (isto sabendo exactamente o que se procura e onde está). Em que devemos confiar? Nas coordenadas fornecidas por entidades acima de suspeita (pensamos nós, claro) ou no nosso ratinho de estimação?
É que este método “confia” 100% no roedor electrónico…
Já agora, em Safari nickles!
Também utilizo este tipo de ferramentas na minha vida profissional e noto que normalmente há um ligeiro desfasamento entre coordenadas indicadas em documentos, por exemplo cadastro de prédios, e as que se obtém no Google Maps ou até entre a vista de mapa e fotografia satélite.
Julgo que isto se deve a uma questão idêntica à que se verifica nos GPS’s que, por questões de segurança militar, indicam coordenadas desfasadas do real e que os geodésicos tem de converter, para utilizar nos seus trabalhos.
Está claro que as utilizações do Google Maps (localizar um casa, uma rua,um cruzamento,etc) não vão ao pormenor dos GPS’s (localizar um marco dum terreno, uma caixa de saneamento ou as coordenadas das extremas dum terreno) e portanto, em meu entender, esses desfasamento não têm grande importância.
Boas para quem não conseguiu através da barra do URL, retire as ” e a virgula ficando assim:
javascript:void(prompt(gApplication.getMap().getCenter()))
So assim é que aqui funcionou. Pedro Pinto foi lapso teu ou a ti funciona com “, ?
Muito Obrigado! Funcionou no Firefox 3.6!
Boas.
Testei em opera e funcionou de duas maneiras:
javascript:void(prompt(gApplication.getMap().getCenter())) -> apresenta uma janela onde não é possível copiar os valores (com o rato) e uma caixa de texto vazia.
javascript:void(prompt(“”,gApplication.getMap().getCenter())) -> apresenta uma janela com uma caixa de texto onde é possível copiar o resultado.
Comparei com a técnica do “o que é isto” e dá exactamente o mesmo resultado.
Puxando a brasa ao que é nacional, no mapas sapo, se o objectivo final é copiar as coordenadas, ainda é mais fácil, pois no menu do botão direito surge logo um “copiar coordenadas”. Além de que em baixo do lado direito, abrindo o globo, conseguimos ver em “real-time” as coordenadas da posição do cursor em 2 formatos diferentes.
Boas,
o eu utilizo este e funciona no firefox.
javascript:void(prompt(”,gApplication.getMap().getCenter()));
Isto se chama Geocode reverse, muito usado em empresas de rastreamento de veículos e pessoas.
Isto se chama um comentário, muito usado pelas pessoas na internet
Você não é o Wonder, mas é um Steve Sem Comentários.
É o Steve que aparece no Maps como PIN hehehehe
Mas não é mais facil simplemente clicar no local com o butão direito do rato e fazer “oq ue é isto?” que te da logo a lat e long do sitio onde clicaste….
Só em clicar com botão direito e perguntar que é isto, dá-me logo fotos do local e as coordenadas. Abraços.
É triste ver pessoas desdenhar constantemente das sugestões daqueles que tentam contribuir com o seu saber. Pessoalmente não consegui obter o resultado desejado atraves da dica do Pedro Simões, mas isto não invalida que desrespeite a sua participação. Foi apenas mais uma dica que poderá ser util a quem dela necessitar. Força Pedro e não te deixes influenciar por quem “se julga” detentor de toda a verdade (?). Um abraço
Olá.
Existe um outra forma, que pessoalmente acho mais facil.
Faça o mesmo esquema que o blog sugere clicando com o botão direito, depois clicando em “Centralizar mapa aqui”, depois clique no icone na parte superior direita na página que parece um clips. Lá aparece os links de redirecionamento clique no primeiro, a latitude e a longitude se encontra lá no formato LATITUDE,LONGITUDE geralmente depois do pt-BR&ll=
Exemplo:
http://maps.google.com.br/maps?q=0.002814,0.004823&hl=pt-BR&ll=5.451959,-3.02124&spn=6.252675,9.876709&sll=-23.50368,-47.474574&sspn=0.002814,0.004823&z=7
Espero que ajude.