Ferramentas para desenvolvimento Web no Ubuntu
O “mundo” Linux sempre teve uma carência ao nível de aplicações voltadas para o design e desenvolvimento Web. Nos últimos tempos têm aparecido algumas ferramentas, que de certa forma tentam colmar este “buraco”, permitindo ao utilizador desenvolver projectos usando como sistema operativo o Linux. O que apresentamos hoje, é um conjunto de ferramentas voltadas para o desenvolvimento Web. Vamos conhecer o WDT - Web Developer Tools.
WDT - Web Developer Tools é um toolkit de ferramentas viradas para o desenvolvimento Web. Das ferramentas disponibilizadas destacam-se:
- Dean Edwards Javascript Compressor
- Css Minifier
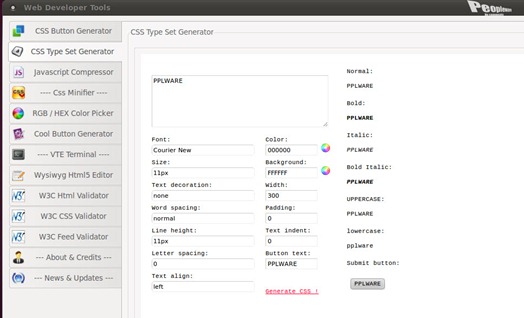
- Css Type Set Generator
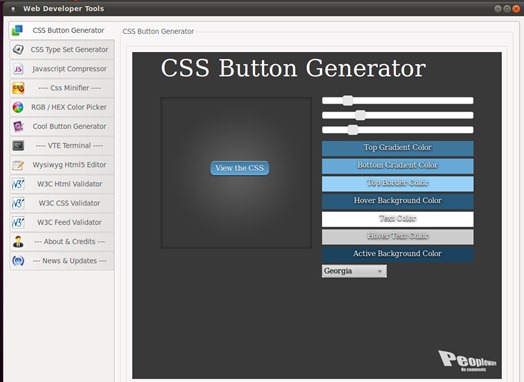
- Css Button Generator
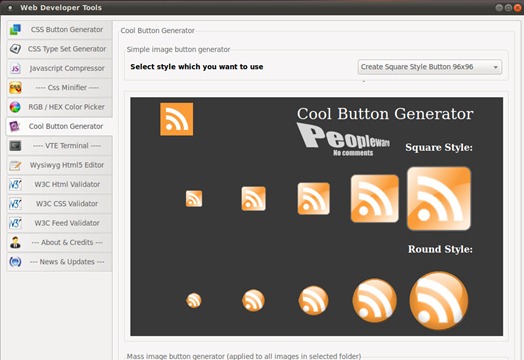
- Cool Button Generator
- RGB / HEX Color chart
- VTE Terminal
- WYSIWYG HTML 5 Editor
Como instalar no Ubuntu?
O WDT - Web Developer Tools está disponível no site do projecto em .deb. Para tal façam o download aqui e depois basta dar duplo clique sobre o ficheiro 129726-wdt.1.9.6-all.deb. Para quem pretender instalar via linha de comandos, pode abrir o terminal e inserir o seguinte comando:
sudo dpkg –i 129726-wdt.1.9.6-all.deb |
Depois de instalado, a aplicação fica disponível em Applications—>Programming-->Web Developer Tools. Após executarmos a aplicação, é disponibilizado do lado direito da mesma um conjunto de utilitários como por exemplo criação de botões, Compressor para javascript, Editor HTML5, HTML Validator, etc
Considerações finais
Este toolkit disponibiliza algumas ferramentas bastante interessantes e que certamente ajudarão qualquer web designer na execução da sua criatividade. Experimentem e dêem-nos o vosso feedback. Esta aplicação foi também testada no Ubuntu 10.10 com sucesso.
Artigos relacionados
- Aptana Studio – Desenvolva aplicações Web em Linux
- Inkscape 0.48 – Um dos melhores para imagens vectoriais
- Adobe CS5 – O que há de novo?
- Expression Web 3 – Um concorrente de peso nos WYSIWYG!
Últimos artigos Linux
- Mover botões maximizar/minimizar/fechar no Ubuntu 10.10
- Ubuntu 10.10 Marverick Meerkat Beta disponível
- Upgrade – Ubuntu 10.04 para Ubuntu 10.10 Maverick Meerkat
- MySQL Workbench – Desenhe base de dados
- LircrcMaker – Controlo remoto de infravermelhos no Linux
- NTP – Sincronize o relógio do seu Linux no Ubuntu 10.04
![]() Licença: GPL
Licença: GPL
![]() Sistemas Operativos: Linux
Sistemas Operativos: Linux
![]() Download: [Ubuntu] 129726-wdt.1.9.6-all.deb [398K]
Download: [Ubuntu] 129726-wdt.1.9.6-all.deb [398K]
![]() Homepage: WDT - Web Developer Tools
Homepage: WDT - Web Developer Tools
Este artigo tem mais de um ano



























naice!
Tinha me dado jeito quando fiz um exame numa cadeira de CSS, tive de fazer o exame todo com o geany…..
Meu deus. Fiquei de boca aberta, esta ferramente é mesmo cinco estrelas.
Excelente artigo.
Só corre no Ubuntu é? 😛
Parece ser uma ferramenta interessante, não existe versão para Windows?
Lindo!!!!!
Olá Pedro Pinto,
Bem haja por esta ferramenta, será uma boa forma para mim melhorar uma página e ao mesmo aprender um pouco de CSS (andava a fazê-lo por tentativa e erro, e assim já posso ver como se faz isto e aquilo).
Cumprimentos,
wolfytuga
*ao mesmo tempo aprender
Boas, mas olha que aprendes bem melhor a linguagem se for por tentativa e erro, contudo recomendo-te
http://www.w3schools.com/
varias linguagens web e se quiseres tenho cursos de html, css, javascript, php em video aulas.
ah, as aulas tenho em en-us e pt-br, algumas muito poucas em pt-pt
Excelente ferramenta!
O Linux a ficar cada vez melhor.
PS: Em vez de “colmar” deverá ser “colmatar”
Um dia destes passo-me da cabeça e mudo o meu pc de trabalho unica e exclusivamente para linux. É que se quisermos levar o trabalho a sério e usar software windows temos que abrir os cordões á bolsa de uma forma!!!
Boas…
Ao colocar na consola “sudo dpkg –i 129726-wdt.1.9.6-all.deb”
Aparece-me o seguinte ‘erro’:
“dpkg: é necessária uma opção de acção”
:S que se passará ?
Uso o Ubunto 10.04
Confirma se meteste o “-i” a seguir
Sim…
Copy/Paste
Observa bem o traço antes do i, é um bocadinho maior, apaga o traço e volta a escrever que resolve o teu problema.
Thanks xispate 😉
nem tinha reparado na diferença entra os –
Que ferramenta fantástica, obrigada!
Na linha imediatamente antes da 3ª imagem, deveria estar “botões” e não “butões”.