Como criar um Website responsivo #2
Na primeira edição desta rubrica foi criada a estrutura base de um Webite, limitando a largura do conteúdo a 1200 píxeis.
Hoje, utilizando media queries, será possível adaptar o conteúdo do Website a dimensões inferiores, começando agora o desenvolvimento de um Website verdadeiramente responsivo!

Nesta edição foi adicionado um slider responsivo cujo código fonte poderá ser obtido aqui. As fotos foram obtidas aqui cuja largura foi reduzida para 1200 píxeis, uma vez que esse é a largura máxima da nossa página. Foi ainda adicionado um título, onde o seu tamanho de letra dependerá da largura da página.
Tenha em atenção que a largura da página não é igual à largura da resolução do dispositivo. Assim, se colocar um smartphone com um ecrã Full HD na horizontal, a dimensão da página não será a mesma que obterá num computador com a mesma resolução. Por exemplo o Nexus 5 tem essa resolução de ecrã, mas a dimensão da página em modo paisagem (horizontal) seria 598 píxeis, ao invés dos 1920px. Para que este efeito aconteça, deverá ser inserida a meta tag viewport com o conteúdo width=device-width.
As alterações mencionadas estou traduzidas no código HTML abaixo:
<!DOCTYPE html> <html> <head> <title>Exemplo nº2</title> <link rel="stylesheet" type="text/css" href="_css/styles.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <div class="wrapper"> <h1>O meu website</h1> <ul class="rslides"> <li><img src="_img/1.jpg" alt=""></li> <li><img src="_img/2.jpg" alt=""></li> <li><img src="_img/3.jpg" alt=""></li> </ul> </div> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="_js/responsiveslides.min.js"></script> <script> $(function() { $(".rslides").responsiveSlides(); }); </script> </body> </html> |
Relativamente ao CSS, para além das media queries efectuaram-se algumas alterações mínimas, simplesmente com o propósito de uma melhor aparência:
body,html{ margin:0px; padding:0px; } body{ background-color:#DDD; } .wrapper{ max-width:1200px; width:100%; background-color:white; margin:auto; margin-top:20px; } h1{ text-align:center; margin:0px; padding:10px 0px; font-size:42px; color:#333; } |
As media queries referidas anteriormente, foram:
@media only screen and (max-width: 1200px) { .wrapper{ margin-top:0px; padding:0px 10px; box-sizing:border-box; } } @media only screen and (max-width: 800px) { h1{ font-size:38px; } } @media only screen and (max-width: 400px) { h1{ font-size:34px; } } |
O conceito das media queries é simples: se a dimensão actual do ecrã se enquadrar em determinada condição (400, 800 ou 1200px), então o browser passará a utilizar a configuração correspondente.
Geralmente as media queries são escritas no fim do código, pois em CSS a ordem é relevante. Assim, se estivessem acima do código base que é utilizado genericamente (para qualquer resolução), as media queries seriam sobrepostas pelo código genérico. Concretamente, no nosso exemplo, o tamanho da letra do h1 seria sempre 42px.
Tenha em atenção que as dimensões deverão ficar em escala decrescente (se for max-width, se for min-width será o inverso), simplesmente por uma questão de especificação. Neste caso, por exemplo, um ecrã com 350px irá ser válido para todas as condições, porém, o tamanho de letra resultante será 34px, pois as anteriores serão sobrepostas.

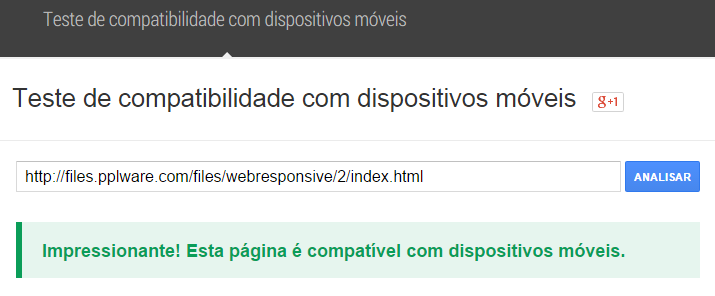
Poderá visualizar o código acima em acção clicando aqui ou descarregá-lo aqui. Apesar de ainda bastante incompleto, poderá ver aqui que a página desenvolvida está já a cumprir todos os requisitos da Google.
Na próxima semana será adicionado mais conteúdo neste nosso projecto, tornando-o num site um pouco mais completo.
Sinta-se à vontade para colocar questões e apresentar sugestões do que gostaria que fosse debatido nas próximas edições. Até à próxima semana.
Este artigo tem mais de um ano























Parabéns pelo artigo! Aguardo pelas novidades da próx. semana.
Bom artigo.
Dois reparos:
1- Não executem javascript no head a não ser que seja estritamente necessário. Para dar funcionalidades a um slider não é necessário executar no header. Só vai bloquear o render da página, o que causa um loading mais lento. Usem o $(window).load() ou o $(document).ready() para executarem o vosso javascript. Todos os scripts devem ser sempre colocados no fundo da página, a não ser que seja MESMO necessário.
2- Não usem o box-sizing num wrapper, mas sim em todos os elementos. Assim garantem que todos os elementos na página herdam do html. Ou seja:
html{box-sizing:border-box;} *,*:before,*:after{box-sizing: border-box}
Mais outra sugestão:
Não usem pixeis para definir dimensões e fontes no CSS. São unidades fixas e podem causar problemas de acessibilidade.
Declarem o font-size como 100% (equivale a 16px) no html e depois usem EM’s (ou melhor ainda, REM’s) para definir o tamanho das vossas fontes. Assim vão garantir que todo o site escala em conformidade quando lidam com diferentes tamanhos de ecrã e/ou o utilizador faz zoom na vossa página.
Usar unidades fixas pode causar problemas de renderização por causa dos diferentes processamentos efectuados pelos browsers. Isto não tem qualquer relação com problemas de acessibilidade.
100% de acordo 🙂
+1
2 – O box-sizing não é assim tão linear. Se tivermos um projecto com 10.000 elementos no DOM, estar a chamar um selector como * poderá ter implicações a nível de performance. Em sites simples faz sentido, mas em projectos complexos é preciso ser usado com moderação.
O box-sizing não sofre de problemas de performance. O que sofre de problemas de performance são selectores como .classe > *, em que o CSS é interpretado de forma contrária ao que estamos habituados a ler. (primeiro são procurados todos os elementos e depois sim os que descendem de uma classe)
Estás simplesmente a dizer ao browser para lidar com os elementos de uma determinada forma, nada mais. O browser apenas faz o cálculo das dimensões uma vez. E em browsers modernos é tão normal como definir o font-size do body ou do HTML.
http://www.paulirish.com/2012/box-sizing-border-box-ftw/
Olá João,
A equipa do Pplware alterou o artigo tendo em conta a tua primeira observação.
Não tenciono fazer a segunda que referiste porque quero manter isto o mais simples possível, apenas isso.
(A alteração relativamente ao font-size irei fazer na próxima edição. Concordo com o teu ponto de vista, também)
Obrigado pelo teu feedback!
Não entendi o funcionamento da tag viewport. Poderia explicar as diferenças de usar ou não a referida tag? Abraço
Melhor descrição possível aqui: https://developer.mozilla.org/en/docs/Mozilla/Mobile/Viewport_meta_tag
Resumidamente:
Esta metatag informa o browser de que o teu conteúdo vai sempre ocupar a largura total da janela do dispositivo (é o que acontece em dispositivos móveis, onde não existem janelas – excepto talvez o surface da Microsoft) e que a sua escala inicial equivale a 100% da janela. Quer o teu dispositivo seja um tablet, um smartphone, etc.
O viewport é o conteúdo que é visível no teu ecrã do browser (tanto num dispositivo móvel como num desktop, portátil, etc).
No futuro, provavelmente na próxima versão do HTML, esta metatag já não será necessária.
Eu, incluiria aí também na viewport “maximum-scale=1”
O que em termos de usabilidade está errado, mas consigo dar um aspecto muito mais “App” aos sites no telemóvel.
O mais correcto é dizeres ao browser para definir a escala inicial como sendo 1 e depois tu definires se queres que o utilizador possa fazer zoom ou não.
Quanto a usabilidade…acaba por ser uma decisão tua. Se não tiveres em conta as pessoas que têm o zoom maior nos sites, estás a colocá-las de fora do teu produto. Isso pode não ter impacto, se estiveres a falar dum site de uma mercearia. Vai para um site com milhares de visitantes, e de repente nem toda a gente acede ao teu site.
Bom artigo.
Para quem já tem luzes de CSS/HTML, e esta um pouco desactualizado no campo de responsivo, é útil.
Para acompanhar…
Boas, tenho desenvolvido uma pagina html para um trabalho q consiste ser tipo uma app dentro do tlm. Ja tenho tudo feito mas deparei-me que pc’s com resolução diferente do meu , a suposta app nao fica dentro do tlm… Alguém poderia ajudar? peco desculpa mas ainda sou um novato em html.
Obrigado
Eu gostaria de te ajudar, mas vais ter de ser mais específico que isso.
Contacta-me se quiseres: eu@dmcalcada.com
1. Sacar o Bootstrap da Twitter.
2. Usar o Bootstrap da Twitter.
3. ????
4. PROFIT!!!
Já vi nalguns sites que no viewport colocam user-scalable=yes? Isto é para que mesmo, pois já fiz um teste com e sem, e o resultado é exatamente o mesmo.
Olá tenho gostado bastante de acompanhar estes artigos do ppware e tenho pena que já tenham acabado. Gostaria no entanto de vos pedir uma ajuda ou sugestão,
Vejo perfeitamente o meu blogue e ajustado à página em dispositivos móveis, com excepção das imagens que surgem enormes, principalmente em windows phone, em iphone surgem grandes, porém menores, há alguma forma de corrigir isto ou poderiam sugerir algum artigo que me ajude ?
Muito obrigada