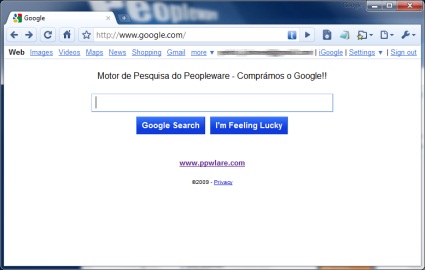
Uma dica inútil, mas gira! Experimentem-na
Tenho trazido aqui muitas dicas que são bastante úteis, úteis para mim e certamente úteis para muitos de vós. Além das que são úteis, existem as que são curiosas, têm uma aplicação prática numa linha diferente da produtividade, mas eu gosto de vos mostrar essas também!
E é precisamente uma dessas dicas que vos trago agora, uma dica que não serve absolutamente... para nada! Mas que me parece que vão gostar.
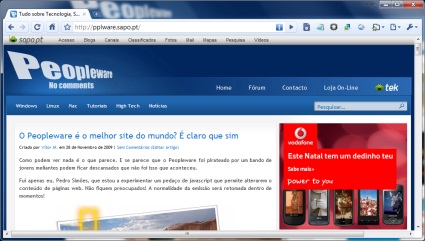
Esta dica permite "editar" os elementos existentes numa webpage, sim, podemos fazer uma completa reconversão do texto do Peopleware e colocar lá dentro um texto do ilustre poeta Fernando Pessoa. Cuidado com o que escrevem!!!
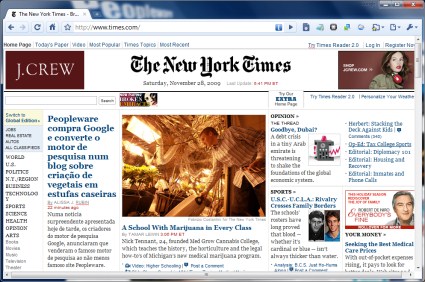
E que tal acederem à página do jornal Times e alterarmos as noticias a nosso belo prazer?
A forma é simples. Acedam ao site que pretendem alterar. Vamos por exemplo aceder ao Peopleware. Já está?
Agora que a página está completamente carregada copiem o código abaixo (javascript) e colem na barra de endereço.
javascript: document.body.contentEditable = 'true'; document.designMode = 'on'; void 0 |
Novo Enter e aparentemente nada acontece. Mas na verdade tudo está pronto.
Coloquem o rato em cima do texto que pretendem alterar e comecem a escrever e a apagar. Coloquem a página ao vosso gosto. O limite é a vossa imaginação.
Alterem o titulo dos artigos. Mudem o nome do autor. Alterem o texto para o que entenderem. Mas não façam nada que eu não fizesse.
Inspirem-se nos exemplos que eu coloquei nas imagens. No final mostrem aos vossos amigos como mandam na Internet.
Infelizmente apenas é possível alterar o texto da página. Imagens, formatação ou cores to texto não podem ser alterados. Mas mesmo assim já conseguem fazer umas coisas engraçadas.
O que esse código está a indicar é que o conteúdo do corpo da página web torna-se meditável. O atributo designMode rege todo o documento (ou seja, faz todo o documento "editavel", como um editor de HTML dedicado). O atributo contentEditable governa apenas o elemento em que ele aparece e os "filhos" desse elemento. Este é apenas um pequeno exemplo do que vem ai com o HTML5.
Tal como disse no inicio esta é uma dica realmente inútil, pelo menos para o comum dos leitores. Mas sei que aqueles que desenvolvem páginas estão a perceber perfeitamente onde podem experimentar e usar.
Seja qual for o vosso perfil merece no mínimo um teste. Experimentem!! E depois relatem-nos as vossas experiências nos comentários.
Este artigo tem mais de um ano


























Interessante.
lololol
🙂
Gostei especialmente da notícia do Financial Times
Epa… está brutal! O que eu me ri… hehehee
🙂
Um colega ficou parvo ao ver no correio da manha que tinha ganho o Euromilhoes ! Ahahahah para pregar partidas é brutal !
Podem sempre no Mozilla Firefox, descarregar o extra com o nome Firebug e fazer o mesmo, é um pouco mais complexo mas também se faz na boa!
Cumps Xplosion
E para quem utiliza o Opera é ainda mais fácil, a única coisa que se tem que fazer é ir ao menu “Ferramentas -> Avançadas -> Ferramentas de Desenvolvimento”. Fazendo isto abrimos o Opera Dragonfly, nem é preciso descarregar nada.
Com o firebug eh bem facil, basta abrir o firebug, clicar em inspecionar, depois selecciona-se o texto que se quer editar e depois clicar em editar… nada que saber…
A sério??? É que com o Opera Dragonfly é muito complicado. (Sarcasmo)Depois de abrir o Opera Dragonfly a janela do Opera fica dividida em duas, em cima a página e em baixo o Opera Dragonfly, selecciona-se o texto que queremos editar, no Opera Dragonfly aparece-nos o texto que seleccionamos, e fazendo duplo clique nesse texto já estamos a editar.
Complicado?? Não, muito pelo contrario.
Claro que com o HMTL5 muita coisa vai mudar na web.
LOLOLOLOLOLOLOLOLOL
Este pplware editado com esta dica dá um site porno espetacular loool
“Parceiros “”!””
“Por caminhos nunca antes… p…”” ” ” ” ”
“Pesquisar … “ga… Bo…”
e lá em cima… “Pipolware”
É claro que tudo isto sem ofensa… se alguem se ofende a culpa é do autor da noticia ahah
Adorei!
“Este é apenas um pequeno exemplo do que vem ai com o HTML5”
Na realidade isto não está em nada relacionado com o HTML5.
Esta propriedade, tal como a propriedade “contentEditable”, é há muito suportada pelo internet explorer (era uma propriedade única deste browser) mas só recentemente passou a ser suportada pelos restantes browsers.
Se não estou em erro o firefox suporta estas propriedades desde a versão 3.0…
não sei o que vem ai com html5 mas o caro Pedro pinto já que levantou o véu podia contar ai umas coisas mais concretas…
Pedro Simões desculpa só li o a parte do Pedro e pensei que fosse o outro sorry
http://www.w3.org/TR/html5/editing.html
7.7 The contenteditable attribute
Status: Implemented and widely deployed
The contenteditable attribute is an enumerated attribute whose keywords are the empty string, true, and false. The empty string and the true keyword map to the true state. The false keyword maps to the false state. In addition, there is a third state, the inherit state, which is the missing value default (and the invalid value default).
The true state indicates that the element is editable. The inherit state indicates that the element is editable if its parent is. The false state indicates that the element is not editable.
O facto de estar a ser suportada pelos browser em versões mais antigas não implica que seja já comum e não do HTML 5.
O HTML 5 está a ser preparado há já algum tempo apesar de não estar fechado. Ou achas que no dia em que passa-se a estar fechado e publicado ias ter versões novas dos N browsers que existem?
À medida que vão sendo terminadas “partes” os browsers vão suportando. E sim, é do HTML 5
Caro Pedro, sem querer soar arrogante, penso que não tem razão.
Estes atributos foram criados pela Microsoft para usar no internet explorer, sendo até há algum tempo métodos proprietários.
Aqui tem a prova de que já eram suportados no IE 5.5, ou seja, anteriores ao XHTML!
Independentemente de existir ou não HTML5, já os podíamos utilizar há bastante tempo, pois já eram suportados por todos os principais browsers.
O W3C (infelizmente, quem sabe) não manda na forma como criámos os nossos projectos e não pode impedir ninguém de utilizar seja que tecnologia for, portanto tem de adaptar-se.
Quero com isto dizer que o que eles acabam por fazer é pegar em tecnologias que já existem e torna-las standard do HTML.
Isto tem acontecido com vários métodos proprietários da Microsoft; outro exemplo mais conhecido é o “XMLHttpRequest” que deu origem a uma inovadora tecnologia: o Ajax.
A Microsoft, quem havia de dizer…
Bem bonito sim!!!
É pena não ser carnaval!!! 😉
Excelente esta dica…CARREGAAAAA
Oh o Pplware CARREGA =P
Inútil e espetacular, obrigado! Ainda dá para impressionar alguém eheh
Muito bom!
Que cena! 😀
O Mal é nao dar para gravar assim e ficar assim para quem acedesse ao site hehe
para que foram chamados os vegetais aqui?
é assim com tantos pesticidas que andamos loucos!!
🙂
consegui altera, apagar e mudar imagens!!!
Eu não consegui, é apresentada uma página só com as letras ON. Podem elucidar-me? Obrigado!
Fábio, vais ter de ser tu a elucidar-nos.
Sistema operativo, browser e página que tentaste alterar sff.
Gostei 😉
E mudar imagens é possivel?
Boas tardes,
Depois de um fim-de-semana que pedia mais, voltei e deparo-me com isto! 😛 Usando palavras de sexta-feira “ultimamente o pplware nao tem colocado posts como dantes: posts interessantes! tem estado muito fraquinho” 😀 lol
Pedro fiquei de proposito na empresa so para ver as fotos 😛
Abraços pessoal.
BN
Boa dica, mas…
qual a utilidade disto? (Da funcionalidade, não da dica :p)
Obrigado
Para pregar partidas é útil! 😀