Tutorial GIMP #12 – Gif Animado
Por Filipe Ferreira para o Pplware A praia tem sido um óptimo local de inspiração. São cores e formas, são quentes e frios... mas assim de repente não consigo individualizar nenhum pormenor digno de reprodução no GIMP... vou então continuar o que tem sido feito. Um guia básico sobre como criar um Gif animado. Muito simples para poderem dominar os comandos.

Vamos então seguir passo a passo.
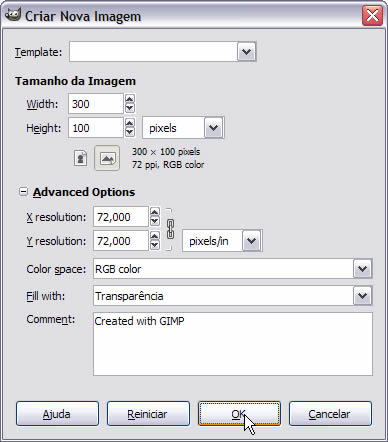
1. Passo Começamos por criar um novo documento com as seguintes características:

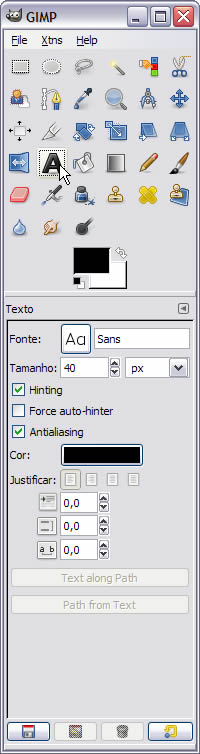
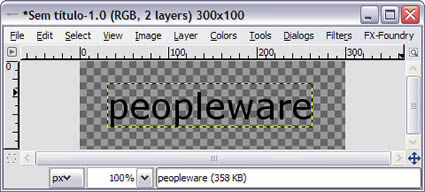
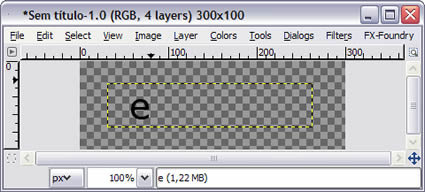
2. Passo Escolhemos a ferramenta Text Tool, e escolham a Fonte e o Tamanho que quiserem

e escrevam a palavra que quiserem:
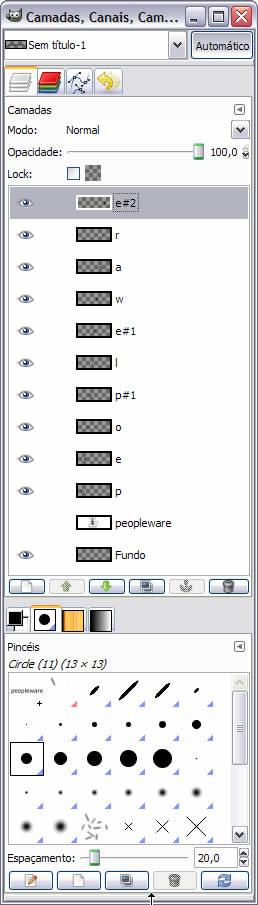
3. Passo Agora vamos dividir a nossa palavra. Vamos fazer um layer para cada letra.
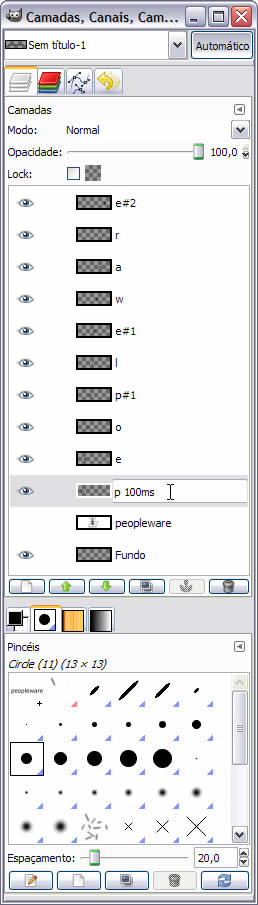
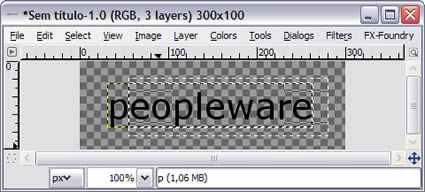
Para isso vamos a Select > All (Ctrl+A) para seleccionar tudo, copiamos em Edit > Copy (Ctrl+C) e colamos Edit > Paste (Ctrl+V). Damos um nome a nossa nova layer, p por exemplo e desligamos a visualização da layer com o texto original para não nos fazer confusão.
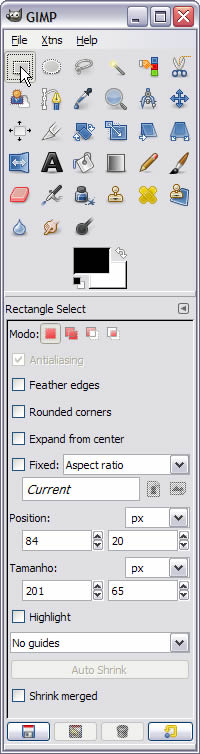
Agora escolhemos a ferramenta Rectangle Select:

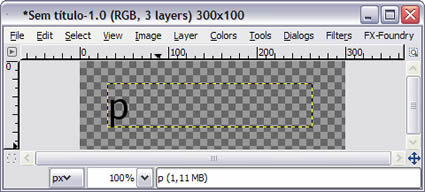
e seleccionamos tudo excepto o primeiro p
e clicamos no Delete, o resultado será este:
Voltamos a colar a nossa palavra e desta vez deixamos só a segunda letra, neste caso o e
e continuamos assim até ter a nossa palavra toda dividida

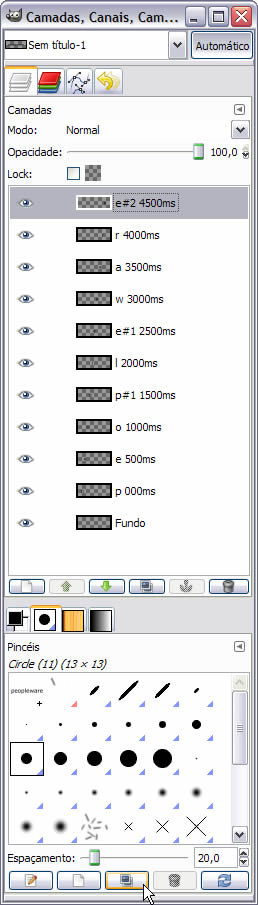
4. Passo Agora que temos as letras separadas vamos dar tempos aos layers para fazer a nossa animação.
E tão facil como dar dois clics no nome da layer que queremos animar e acrescentar ao nome o tempo em milissegundos

5. Passo Depois de termos dado os tempos todos às nossas letras

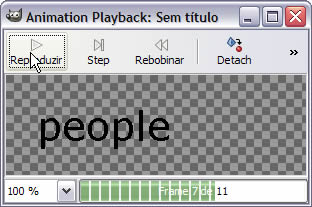
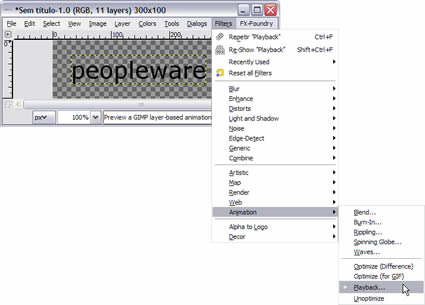
vamos testar a nossa animação, e para isso primeiro apagamos a layer que tem o nosso texto original, de seguida vamos a Filters > Animation > Playback...
e clicamos em Reproduzir

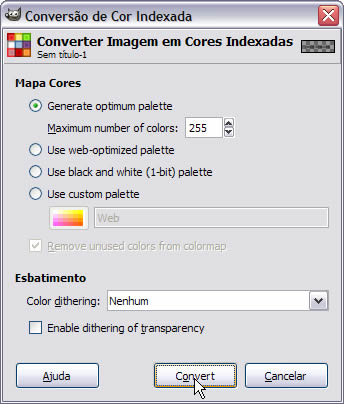
6. Passo Quando os tempos estiverem do nosso agrado vamos gravar o nosso GIF Animado. Para isso temos primeiro de converter a nossa imagem para o Modo Indexed, então vamos a Image > Mode > Indexed
Deixamos a configuração que aparece por omissão, normalmente resulta bem mas se tiverem algum problema ao fazer este passo experimentem outras opções:
e clicamos em Convert.

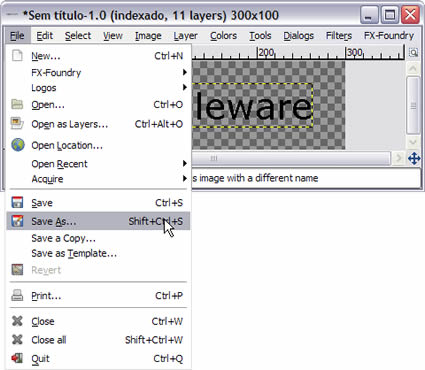
Agora vamos a File > Save As
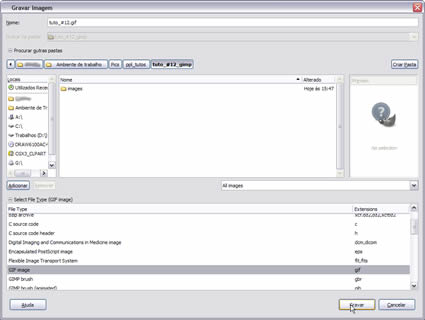
Damos-lhe um nome e escolhemos a extensão GIF
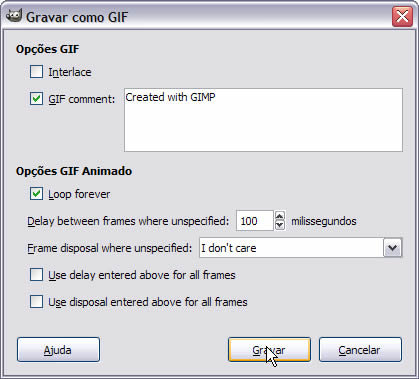
clicamos em gravar e aparece uma janela de Exportar onde escolhemos Gravar como Animação.

Clicamos em Exportar, de seguida aparecerá mais uma janela e deixem ficar como está que funciona bem.

Aqui está o resultado final
Isto é uma das maneiras de fazer um GIF Animado no GIMP, numa próxima oportunidade mostrarei outras maneiras de fazer GIFs no GIMP um pouco mais complexas mas também com outros resultados no final.
Este artigo tem mais de um ano






























Grande artigo! 😉
Na conversão experimenta colocar “dithering” . O resultado será muito melhor em termos visuais. Assim fica mesmo muito fraco com muitos blocos!
Gosto mais de utilizar o “Optimize for gif” em vez de tornar aquilo em indexadas. Além disso em termos de tamanho do ficheiro final, aquilo faz maravilhas.
Já agora, tornar aquilo em indexadas não é necessário: o próprio GIMP depois pergunta-nos se o queremos fazer. Poupa-nos um bom bocado de tempo 🙂
Parabéns e Obrigado pelo artigo!
Vai dar jeito!
Muito obrigado eu entendi direitinho, mas eu nao consigo ver a animação nas imagens do windows, quando clico em visualizar aparece uma tudo preto, mais eu consigo visualizar pelo programa normamente.
O que poderia ser isso?
as bordas desta imagem: https://pplware.sapo.pt/wp-content/images2009/imagem_gimp_guias.jpg foram criadas no gimp?
Muitissimo obrigado Vitor por o seu trabalho que bom que ainda a pessoa como você Felicidades todo ANO
Primeiramente, obrigado pelo o artigo publicado. Caso tenha mais, peço se possível, passar o endereço. Eu criei uma imagem animada no Gimp, porém,ela não funcionou no meu Blogger. Busquei editá-la, contudo, ela aparece, mas não funciona como animação. Desejo saber o que está errado.
Fico esperando uma resposta de sua parte.
Boa tarde!
Vlw!
Ajudou muito!
[]’s
Muito pratico e eficiente, ajuda muito quem esta começando.
Parabens
Quando se faz um tutorial, este deve ser explicado de forma que todos entendam.
Neste a primeira parte, a da criação dos layers para quem nunca trabalhou em Gimp fica a saber o mesmo ou seja nada.
Para a próxima que crie um tutorial explique as coisa como deve ser ou então não explique nada.
Faça tutorias para todos e não só para quem já entende de gimp.
Ora cá está uma oportunidade para poderes partilhar a tua sabedoria, bastava seres tu agora a melhorar o guia, porque não o fizeste?
Lá está, poderias ter tido um comentário mais produtivo.
3. Passo
Agora vamos dividir a nossa palavra. Vamos fazer um layer para cada letra.
Para isso vamos a Select > All (Ctrl+A) para seleccionar tudo, copiamos em Edit > Copy (Ctrl+C) e colamos Edit > Paste (Ctrl+V). Damos um nome a nossa nova layer, p por exemplo e desligamos a visualização da layer com o texto original para não nos fazer confusão.
Agora escolhemos a ferramenta Rectangle Select:
………………………………………………
Bom ou eu sou muito burro ou tu muito inteligente.
Este tuitorial é para as pessoas que não percebem de gimp, ou para quem sabe trabalhar em gimp??
Se for o primeiro caso, nesse passo da craição do layer fazes uma complicação que eu sinceramente por mais que tente não entendo nada.
Se for o segundo caso, não precisas de fazer tutotial algum pois quem percebe de gimp não vai precisar das tuas explicações para nada.
Então presumo que este tutorial seja dirigido para quem pouco ou nada percebe de gimp, que é o meu caso.
Meu amigo refaz este tutorial na parte onde explicas como criar os layers, porque da maneira que está explicado ninguem entende nada.
Quando fazemos um tutorial, ou deixamos as coisas bem explicadas paera todos entenderem ou não fazemos nada.
Aliz até pela tua resposta ao meu comentário vê-se que não és muito inteligente, pois se eu tivesse sabedoria para melhorar este guia era porque percebia de gimp e não oprecisava de recorer a sites como este para nada.
Lamento mas seu passo a passo é muito ruin, se eu não entendi o terceiro passo, não posso seguir adiante. Perdi meu tempo precioso até o terceiro passo por nada.