Lightbox2 – Visualização de imagens com estilo no teu site
Agora com suporte para o IE9!
Em 2008 (uffff ja passaram 3 anos), apresentamos aqui o Lightbox que permite dar um toque profissional e moderno ao nosso site, disponibilizando um efeito especial para apresentação de imagens. Esse efeito é bastante usado aqui no pplware e podem confirmar carregando na imagem de introdução deste artigo. Recentemente foi disponibilizado o Lightbox v2.05.
Vamos aprender como colocar em funcionamento o Lightbox no vosso site.
Como usar o Lightbox2 no nosso site?
Para colocarem o lightbox2 a funcionar no vosso site, devem seguir os seguintes passos:
Passo 1 - Download do script aqui (lightbox2.05.zip)
Passo 2 - Descompactar e colocar na raiz do vosso site
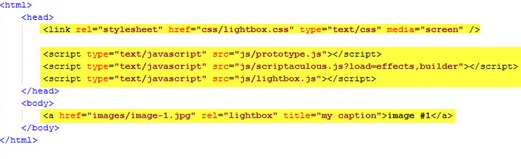
Passo 3 - Editar a página que permitirá visualizar as imagens e colocar a seguir a <header> o seguinte código:
<script type="text/javascript" src="js/prototype.js"></script> <script type="text/javascript" src="js/scriptaculous.js?load=effects,builder"></script> <script type="text/javascript" src="js/lightbox.js"></script> |
Passo 4 – (Imagem única) Criem um “thumbnail” da imagem original e coloquem um link na imagem do tipo:
<a href=”images/imagem1.jpg” rel=”lightbox” title=”Minha foto”>Carregue Aqui</a>
onde:
- imagem1.jpg é o nome da imagem (em tamanho original). A imagem está dentro da pasta imagens.
- title – Um título para a imagem
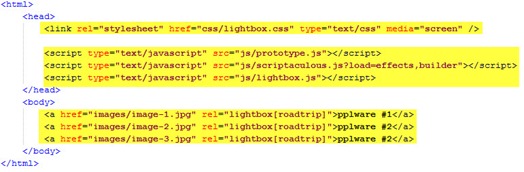
Passo 5 – (Grupo de imagens) Quem pretender disponibilizar um grupo de imagens, e incluir um menu de navegação devem usar o código seguinte em substituição do anterior:
<a href="images/image-1.jpg" rel="lightbox[roadtrip]">image #1</a> <a href="images/image-2.jpg" rel="lightbox[roadtrip]">image #2</a> <a href="images/image-3.jpg" rel="lightbox[roadtrip]">image #3</a> |
E está feito. Agora basta abrir a página que acabaram de desenvolver para observar se as imagens são apresentadas com estilo. Alguma duvida ou questão que tenham, podem colocar em comentário para vos podermos ajudar.
Alguém conhece outros scripts do género?
Artigos relacionados
![]() Homepage: LightBox2
Homepage: LightBox2
Este artigo tem mais de um ano



























Costumo utilizar o Simpleviewer. Uso como plugin do Adobe Lightroom, e apenas tenho que expostar e colocar no servidor, não me obrigando a “abrir o capôt” ao nível da edição do script…
Para já. tem funcionado.
Eu gosto bastante do fancybox: http://fancybox.net/
x2
Parabéns por mais um excelente artigo. Já tive que usar e funciona mto bem.
Não há nada mais complicado para eu instalar, isto é de caras, não?
também existe o Lightbox Web Gallery Generator http://www.codeproject.com/KB/cs/GalleryCreator.aspx e este http://visuallightbox.com/
@Miguel Chaves
No Lightbox Web Gallery Generator, por acaso tens ideia de como é que se faz para, ao passar o rato sobre o thumbnail, não aparecer aquela caixinha com o nome do ficheiro?
Já mexi no HTML, consegui mudar o texto e a descrição, mas não queria que a caixinha aparecesse, queria sim que aparecesse só depois no slideshow, na descrição da foto.
Será no CSS?
Oi R@lf… nunca fiz isso, mas em princípio deve ser nas CSS, tenta pesquisar no fórum deles em Questions & Answers – Ask a question http://www.codeproject.com/KB/cs/GalleryCreator.aspx eles de certeza que te vão ajudar. Cumps!
OFFTOPIC
existe aqui outro Miguel Chaves no PPLWARE??? WTF :O
eu sou o Miguel Chaves, mas sou músico…
Onde já vi isto?? ahah
Pelo menos aqui funciona bem 🙂
Já agora deixo a alternativa via jQuery (em vez de Prototype como é este caso):
http://balupton.com/sandbox/jquery-lightbox/demo/
E para quem tiver WordPress, pode sempre usar o plugin que eu desenvolvi com base no link acima:
http://www.pedrolamas.com/projectos/jquery-lightbox/
Era mesmo isto que eu precisava para o meu portfolio. Obrigado 🙂
e pronto… é nestas alturas que me sinto um nabo e tenho pena de não perceber mais um pouco disto 🙁
tentei aplicar na minha droppage mas sem grande sucesso, aparecia um link para ver a imagem mas não estava a ir para o sitio correcto e além disso nunca a conseguia colocar no sitio certo e aparecia sempre o mesmo link nas páginas todas…
fico à espera do tutorial para fazer isto nas nossas droppages eheh (e por tutorial leia-se passo a passo para gente estúpida como eu)
cumps
Será que não lhe falta a pasta “JS”, na raíz da sua WebPage? Após sacar os 3 ficheiros do LightBox (prototype.js, lightbox.js, scriptaculous.js), deve guardá-los numa pasta designada por “JS”, criada na raíz do website.
Quanto às imagens tem duas opções: ou guarda-as numa pasta designada por “images”, também na raíz do website, e garantir que o nome destas é igual ao nome que está a ser utilizado no código (image-1.jpg, image-2.jpg, etc) ou então, indica um URL directo da net. Ou seja: em vez de,
href=”images/image-1.jpg” , pode ser deste género href=”https://pplware.sapo.pt/wp-content/uploads/2011/04/light_00_thumb.jpg” o que interessa é que no atributo “rel”, que define o nome do grupo, todas tenham a mesma designação, para que pertençam ao mesmo grupo.
Depois aplicar o código deixado neste tópico.
Se mesmo assim não resultar, só deve faltar uma coisa: realizar o PASSO 3, não dentro da tag , mas sim imediatamente antes da tag .
De certeza que assim resulta.
Este blog cortou as tags que indiquei… aqui fica a rectificação:
Será que não lhe falta a pasta “JS”, na raíz da sua WebPage? Após sacar os 3 ficheiros do LightBox (prototype.js, lightbox.js, scriptaculous.js), deve guardá-los numa pasta designada por “JS”, criada na raíz do website.
Quanto às imagens tem duas opções: ou guarda-as numa pasta designada por “images”, também na raíz do website, e garantir que o nome destas é igual ao nome que está a ser utilizado no código (image-1.jpg, image-2.jpg, etc) ou então, indica um URL directo da net. Ou seja: em vez de,
href=”images/image-1.jpg”, pode ser deste género href=”https://pplware.sapo.pt/wp-content/uploads/2011/04/light_00_thumb.jpg” o que interessa é que no atributo “rel”, que define o nome do grupo, todas tenham a mesma designação, para que pertençam ao mesmo grupo.
Depois aplicar o código deixado neste tópico.
Se mesmo assim não resultar, só deve faltar uma coisa: realizar o PASSO 3, não dentro da tag “header” , mas sim imediatamente antes da tag “/body”.
De certeza que assim resulta.
Tuturial original do LightBox:
http://www.huddletogether.com/projects/lightbox2/
Obrigado Silvio, vou dar uma espreitadela, mas sim tinha lá as pastas todas que aliás nem criei, já ficaram lá quando extraí o ficheiro
cumps
Sou só eu que continuo a ter problemas com o IE9 aqui no Pplware?
Já agora, alteraram alguma coisa no layout da página principal? O texto está estranho, maior e parece que está todo em bold.
De facto, creio que o IE9 tem alguns problemas com esta versão do Lightbox (pelo menos a mim, clicando em qualquer parte da página ela fica toda preta!)
Sim é verdade! Tem que se activar o modo de compatibilidade com o IE8, ou IE7, e já passa a comportar-se bem! 😉
(No IE9 facilmente de muda o modo de compatibilidade, num botão existente imediatamente antes do botão “Refresh”)
Por causa destas, e de outras coisas, desinstalei o IE9. è muito mais bonito de aspecto gráfico, mas ainda assim, prefiro o IE8.
Bem, puxando a brasa à minha sardinha, penso que o que tenho no meu blog (jQuery Lightbox) funciona tão bem no IE9 como em qualquer outro browser…
http://www.pedrolamas.com/projectos/jquery-lightbox/
No IE9 funciona 🙂
🙂 Há um mesito atrás também experimentei essa versão, e realmente está excelente! É muito mais compatível que a versão original! 😀
Mas isso devia ser o site a fazer, não devia ser preciso eu ir lá carregar.
E eu perguntei isto pois neste artigo diz logo no início que já é compatível com o IE9, mas afinal parece que não.
Mas por vezes, o código que faz a ligação aos ficheiros externos de JavaScript, deve ficar “imediatamente” antes da tag , e não dentro do , pois é mais compatível com todos os browsers. Já testei!
Mesmo neste maravilho blog (pplware) 🙂 têm desta maneira.
já usei mas substitui pelo shadowbox.
modo de funcionamento muito idêntico mas fixa a imagem ao ecrã (não se desloca com o scroll e molda o tamanho), menos ficheiros a usar (1 css + 1 js + 2 linha de css para correcção de bugs no IE), possibilidade de usar em imagens, videos, flash, paginas.
na minha opinião é um pouco melhor.
Boas, alguém sabe se existe algum script que faça a mesma coisa mas para pdf?
Olá, esse Lightbox eu aprendi a instalar mais no IE9 não funciona quando clica na foto ele abra outra página com a foto, só no mozila, safari que funciona alguem pode me ajudar a compatibilizar com o IE9?
abraço!
Mas que versão de Lightbox está a utilizar? É que há muitas mesmo…
Amigo estou tendo um conflito com outro script e ja tentei de tudo, você poderia me ajudar?
Amigo…
estou querendo saber como faço para exibir diversas imagens através de um link, mas não gostaria que abrisse um popup..
teria como me ajudar? URGENTE!!!
o download do script não está mais disponível, tem como arrumar?
Aqui não deu certo, faço tudo certo mas nao adianta.
ola tenhum um problema no meu site, não tou conseguindo coloca tem algum tutorial ja fiz do mesmo jeito que diz mais não pega continua abrindo outra janela só da imagem por favor mim ajuda.