Tutorial Photoshop #3 – Efeito de reflexo
Como eu tinha mencionado, estes tutoriais de Photoshop servem também para criar uma interacção entre todos os intervenientes do nosso PPLWARE. E como cumpro sempre o que prometo, esta semana o tema do tutorial é o efeito de reflexo em textos, que foi pedido pelo Pconline no último tutorial.

Este efeito de facto é muito concorrido e existem diversas formas de atingir o resultado pretendido. Hoje vou explicar-vos uma dessas formas.
Mãos à obra: Primeiro vamos abrir uma nova área de trabalho.
- File (Ficheiro) > New (Novo)
Após termos criado uma nova área de trabalho, vamos seleccionar a ferramenta Horizontal Type Tool.

- De seguida escrevemos o texto que queremos que tenha o efeito de reflexo.

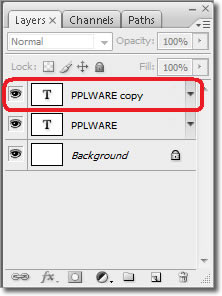
- Agora que já escreveu o texto, vamos duplicar a layer do texto. Para isso clique em CTRL+J ou pode também clicar em Layer (Camada) > Duplicate Layer (Duplicar camada)
Irá verificar que foi criado um novo Layer.

- Arraste este novo Layer para baixo do Layer original.

Com o segundo Layer seleccionado (PPLWARE copy), vai ter de inverter a imagem.
Para isso terá de efectuar o seguinte:
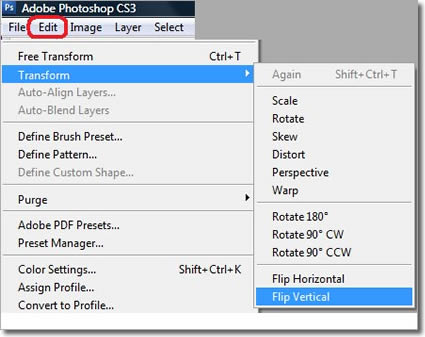
- Edit > Transform > Flip Vertical

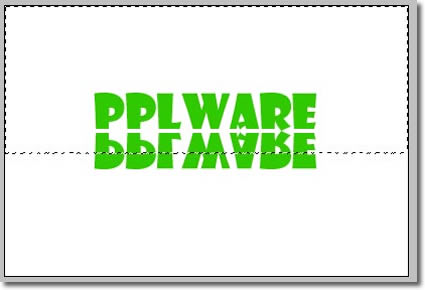
Para visualizar o Layer invertido terá de o mover para baixo. Pode “arrastar” com o rato, ou simplesmente usar as teclas direccionais do seu teclado.
Neste momento deve ter uma imagem idêntica à seguinte:

Após ter efectuado este passo, vamos então começar a dar o efeito de reflexo. Primeiro temos de “transformar” o texto em imagem, pois o efeito só é aplicável em imagens.
Para isso tem de clicar em:
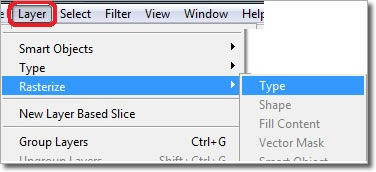
- Layer > Rasterize > Type

Agora que o seu texto é imagem, é necessário utilizarmos o “Modo Máscara”.
- Clique na tecla Q ou como exemplificado na imagem seguinte.

- Clique na ferramenta “Gradiente” ou na tecla G.

Depois de ter seleccionado a ferramenta Gradiente, escolha o gradiente tal como exemplificado na imagem seguinte.

Para aplicar o gradiente, tem de clicar na zona da imagem, onde quer que o gradiente seja aplicado.
- Clique com o botão esquerdo do rato e “arraste” o rato na direcção que quer aplicar o gradiente. De seguida, largue o botão e o gradiente será aplicado.
Para este efeito, tem de aplicar o efeito gradiente na vertical e arrastar o rato para cima, como exemplificado na imagem seguinte.

Como o nosso gradiente já está aplicado, já podemos retirar o “Modo Máscara”.
- Clique na tecla Q.
Irá verificar que a parte superior da imagem está seleccionada.

Mas como queremos que o efeito seja aplicado na parte inferior da imagem, temos de inverter a selecção.
- Clique em CTRL +SHIFT + i ou Select > Inverse
Desta forma faz com que a parte inferior da imagem fique seleccionada.
- Clique no “Delete” (Quantas mais vezes clicar, o efeito de esvaecer vai ficar mais acentuado)
Neste caso cliquei duas vezes.
- Retire a selecção usando o CTRL+D
Neste momento, a sua imagem deve estar parecida com a seguinte:

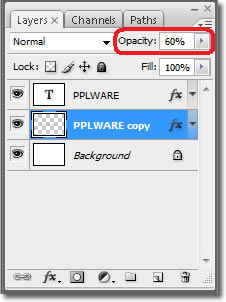
Para dar um ar mais realista, altere o valor da Opacidade (Opacity).
- Neste caso coloquei a 60%

Após alguns ajustes no “reflexo”, a imagem fica com o efeito desejado.

Espero que tenha sido isto que o nosso caríssimo leitor Pconline queria. No Photoshop o limite é a nossa imaginação. Logo este efeito depende muito do gosto, da criatividade de cada um. E como estamos em época natalícia, aqui fica o resultado final.

NOTA: Se em vez de texto, quiser colocar o efeito de reflexo numa imagem, o procedimento é rigorosamente igual, à excepção do ”Rasterize”, pois neste caso já é uma imagem.
Espero que tenham gostado.
Este artigo tem mais de um ano





















Excelente dica!!!
muito bom post
obrigado!!!!!:-)
Tutorial #4…
Um engano acontece.
Óptima rubrica esta do GIMP.
Um abraço
Peço desculpa… eu é q me enganei. Este é Photoshop.
Estava neste momento a seguir o # 3 do GIMP, daí a confusão.
Sorry again…
Muito bom este tutorial,um efeito que da sp jeito,já agora outro efeito porreiro é o das dobras de folhas e folhas queimadas por exemplo 🙂
@off-topic
Seria possivel fazerem uma arvore dos tutoriais organizados por tipo?
Por exemplo:
Tutoriais
– Photoshop
– Tutorial xpto
– Tutorial ypto
– C#
– Tutorial xpto
– Tutorial zpto
Apenas para facilitar a navegação ao nivel dos tutoriais,é apenas um desejo meu e uma opiniao,se for possivel melhor senao compreendo perfeitamente.
Muito boa dica, ainda nao sabia fazer sombra no photoshop 😀 thank you
Muito boa explicação !
Ja aprendi muita coisa aqui com alguns destes post …
Obrigado
@Shogun
O nosso mestre Vitor já está a tratar dessa organização dos tutoriais.
Rafa
Obrigado pelo trabalho,vaime facilitar imenso a vida 🙂
Obrigado pelo tutorial era mesmo isto que procurava, agora já posso fazer os meus cartões pessoais . 😉 Continuação de bom trabalho. E mais uma vez o meu obrigado
Muito bom, mas bastava um gradient overlay em Blending Options, e ainda conseguias editar o texto (escrever, apagar, etc) sem ter que fazer rasterize.
🙂
Isso é por acaso também possível de fazer no GIMP com umas alterações aqui e além… obrigado!
mais um excelente trabalho vai-me dar jeito para me entreter
abraço
Gostaria que mostrasse um passo-a-passo para fazer uma mulher emagrecer, mudar as formas, etc. É possível.
Eh pá, gostei do post (mais uma vez)…
Outra possível situação para uma lição seria o de tirar um objecto de uma imagem com um fundo complexo e aplicar-lhe um fundo diferente. É que tenho muitas dificuldades em seleccionar o objecto – como exemplo cabelo. Os oturos contornos também não são muito felizes.
Muito interessante este tutorial, por agora têm sido relativamente simples.
Vejam um tutorial idêntico a este em video: http://franciscoandrade.com/2008/11/06/photoshop-cs3-reflexos/
naum consegui naum
Parabens Belo Tutorial!
isto dá pa fazer de maneira mais simples.
pode é nao ficar tao bem se calhar mas dava pa coisa 😛
Exactamente o que eu precisava!
Obrigada 😛