Aproveitando que hoje é um dia muito importante para o pplware, decidimos “inaugurar” a nossa rubrica de programação para dispositivos móveis com Android. Como normalmente refiro, programar em Android não é diferente de programar em outras linguagens de programação, no entanto é necessário perceber como se interligam os layouts em XML, com as classes em Java e por aí fora.
Vamos lá então começar com o tradicional “Hello World” e aproveitamos para dar os parabéns ao pplware pelo sexto aniversário.
Há uma lenda que diz o seguinte “Se vais começar na programação e a tua primeira aplicação não é o Hello World, nunca vais ser bom programador !!!!” :).
Depois de prepararem o vosso ambiente de trabalho Eclipse + SDK (ver aqui), vamos abrir o Eclipse e seguir os seguintes passos:
Passo 1 – Criar um novo projecto Android. Para tal, no Eclipse, escolhemos File—>New—>Other e depois escolhemos Android Project e carregamos em Next.
Passo 2 – Em seguida vamos indicar os parâmetros do nosso projecto
- Project name – Nome a atribuir ao projecto
- Built Target – Requisito mínimo a nível de versão Android para correr a nossa aplicação
- Application name: Nome da aplicação
- Package name: Namespace do pacote a criar ( No mínimo dois nomes).
- Create Activiy: (Opcional) Nome a associar classe default.
- Min SKD Version: versão mínima do SDK (Podem ver o número a associar no Built Target)
Para finalizar carregamos em Finish. Depois de definido os parâmetros anteriores, a aplicação está pronta a funcionar. Vamos apenas dar uma vista de olhos na estrutura do projecto.
Passo 3 – De um modo geral, um projecto para Android é constituído por classes .java (que estão no directório src), layouts baseados em .xml (que estão normalmente dentro da pasta res/layouts), ficheiros em .xml que podem guardar valores de variáveis e mais um conjunto de directórios que servem de suporte ao projecto (para incluir imagens, ficheiros de áudio, etc).
Passo 4 – Abrindo o ficheiro HelloWorld.java, podemos verificar que foi uma classe que deriva da classe Activity e que possui um método onCreate que invoca o método setContentView, que invoca o layout main.
Passo 5 – Vamos agora dar uma espreitadela ao ficheiro main.xml que se encontra dentro da pasta res/layout. Como podemos verificar, é exibido um preview do layout e apresentado o texto “Hello Word, HelloWord” através de uma textview.
Passo 6 – Acedendo às propriedades da textview, podemos verificar que o texto a apresentar vem da variável hello que é do tipo String.
Passo 7 – A informação dessa variável encontra-se no ficheiro strings.xml, que se encontra em res/values.
Passo 8 – Vamos agora correr a aplicação e ver o resultado. para tal, convém seleccionar a classe principal (neste caso HelloWorld.java) e carregar no botão Run
Passo 9 – Depois escolhemos a opção Android Application e deixamos o emulador correr.
Passo 10 – E está feita a vossa primeira aplicação para Android. Caso tenham o smartphone com Android ligado ao PC, podem escolher que a mesma corre directamente no equipamento.
Trabalho de casa
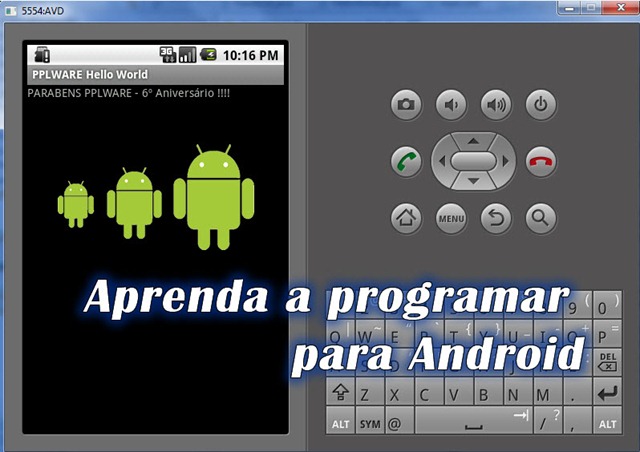
Agora que começaram a dar os primeiros passos na programação para Android, experimentem fazer o seguinte: em vez de apresentar o Hello World, a aplicação deverá apresentar o texto PARABENS PPLWARE pelo teu 6º Aniversário!!!!, tal como é apresentado na primeira imagem. Deixo uma dica, lembram-se da String hello? Vejam o Passo 6.
Considerações finais
Este é o nosso primeiro artigo sobre programação para Android e esperamos que tenham compreendido. Nos próximos artigos desta rubrica abordaremos mais algumas características e pormenores. A fase inicial (fase de adaptação) é sempre a mais difícil e por isso é importante saber a vossa opinião, as vossas duvidas, as vossas sugestões.