Depois de termos ensinado a instalar e configurar o SDK (ver aqui) e de termos desenvolvido a primeira aplicação para Android (Hello Word, ver aqui) hoje vamos aprender a fazer uma simples aplicação.
Como normalmente refiro, programar em Android não é diferente de programar em outras linguagens de programação, no entanto é necessário perceber como se interligam os layouts em XML, com as classes em Java e por aí fora. Para isso vamos hoje desenvolver o layout de uma aplicação tipo calculadora para somar números.
Pretende-se com este artigo, que os nossos leitores aprendam a criar layouts XML, com vários widgets.
Como desenvolver uma mini calculadora em Android?
Passo 1 – Para começar vamos criar um novo projecto Android com os seguintes dados (Para perceber o que significa cada um dos dados, pode ver aqui o nosso artigo anterior). Depois de introduzirmos os dados carregamos em Finish.
Passo 2 – Vamos agora abrir a estrutura do projecto criado, e vamos aceder ao ficheiro main.xml que está dentro da projecto calculadora, dentro da pasta res–>layout
Passo 3 – Carregando na TextView que tem o texto inicial “Hello Word Calculadora”,vamos às propriedades do widget (propriedade Text) e mudamos o texto para “Introduza o primeiro número:”
Passo 4 – Vamos agora adicionar mais widgets. Para isso basta arrastar o que pretendemos para cima do layout que estamos a criar. Para este exemplo, e pela ordem indicada, vamos precisar de:
- 1 textView
- 1 EditText
- 1 textView
- 1 EditText
- 1 Button
Passo 5 – O próximo passo é associar um nome a cada widget, para posteriormente podermos obter uma referencia ao mesmo no código java que vamos produzir. O nome a atribuir a cada widget é definido no parâmetro id tal como ilustra a figura seguinte (@id/edt_num1).
Nota importante: mantenham o ‘@id/’ no nome do widget.
Nomes a atribuir aos widgets (a azul)
- EditText – @id/edt_num1
- EditText – @id/edt_num2
- Button – @id/btn_somar
Depois de definidos correctamente os elementos anteriores, temos o nosso layout pronto. Como referi no artigo anterior sobre programação para Android, os layouts são produzidos com base em XML. Se pretenderem ver o XML do vosso layout, basta carregar em main.xml (neste exemplo) como mostra a figura seguinte.
Para quem estive com problemas no layout, pode simplesmente copiar o código seguinte para dentro do main.xml e terá o layout todo definido.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Introduza primeiro numero:"
android:id="@+id/num1"></TextView>
<EditText android:layout_height="wrap_content"
android:layout_width="fill_parent" android:id="@+id/edt_num1"></EditText>
<TextView android:id="@+id/textView2" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Introduza o segundo numero:"></TextView>
<EditText android:layout_height="wrap_content" android:id="@+id/edt_num2"
android:layout_width="fill_parent"></EditText>
<Button android:id="@+id/btn_somar" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Somar"></Button>
</LinearLayout>
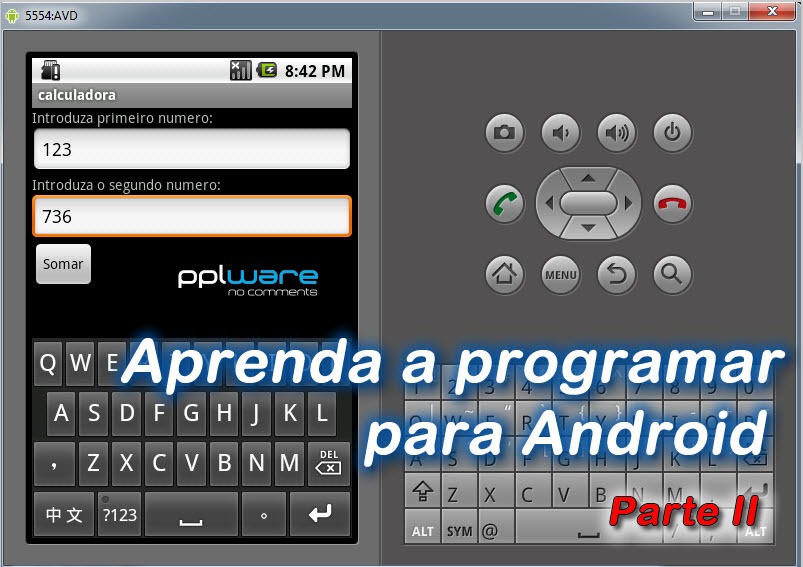
Carregando no botão Run, podemos ver de imediato no emulador o layout produzido por nós.
Artigos relacionados